楽天などECショップの更新をしていると時間指定でバナーをアップする作業が発生します。
毎回、手作業で更新していました。
時間指定で切り替えられると楽だなと思い、下記サイトを参考にして指定時間でバナーが切り替わるように設置しました。
通常は2つのバナー切り替えで問題ないのですが、大型連休が重なると複数回バナー更新する必要がでてきました。
そこで、時間指定変数を増やして複数回バナー切り替えができるように設定。
<div id="Special">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<div id="Event">
<a href="リンク先URL">
<img src="画像URL">
</a>
</div>
<div id="Usually">通常時に表示する内容</div>
<script>
// イベントの開始、終了設定
var startday = new Date('2015/09/21 10:00:00');
var midday = new Date('2015/09/23 19:59:59');
var endday = new Date('2015/09/28 23:59:59');
var today = new Date();
if (startday < today && today < midday ) {
document.getElementById("MyEvent").style.display = "block";
document.getElementById("Special").style.display = "none";
document.getElementById("Usually").style.display = "none";
} else if (midday < today && today < endday ) {
document.getElementById("MyEvent").style.display = "none";
document.getElementById("Special").style.display = "block";
document.getElementById("Usually").style.display = "none";
} else {
document.getElementById("MyEvent").style.display = "none";
document.getElementById("Special").style.display = "none";
document.getElementById("Usually").style.display = "block";
}
</script>
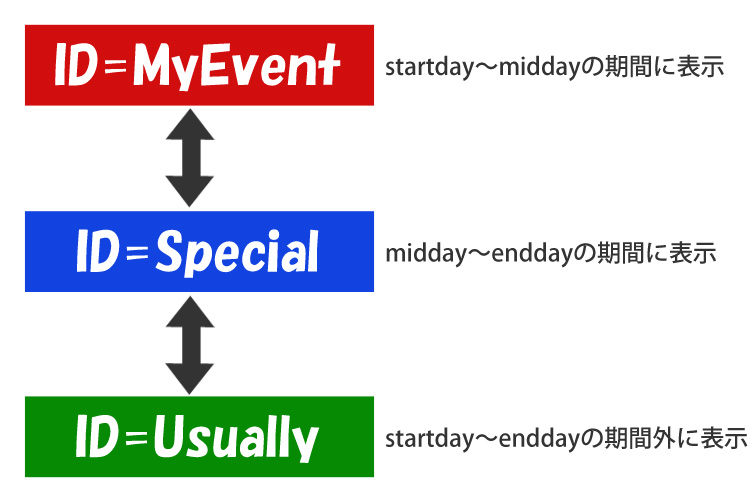
これでstartday~middayの時間はID=MyEventで指定したバナーが表示、
midday~enddayの時間ID=Specialで指定したバナーが表示されました!

さらに切り替えたい場合は、変数を追加して else if を追加すればいくつでも切り替えられますね。
もっとスマートな書き方があるかもしれませんが、動くのでよし。
peacepopoさんありがとうございます。
ためになる記事がたくさんなので、いつも参考にさせていただいています。