
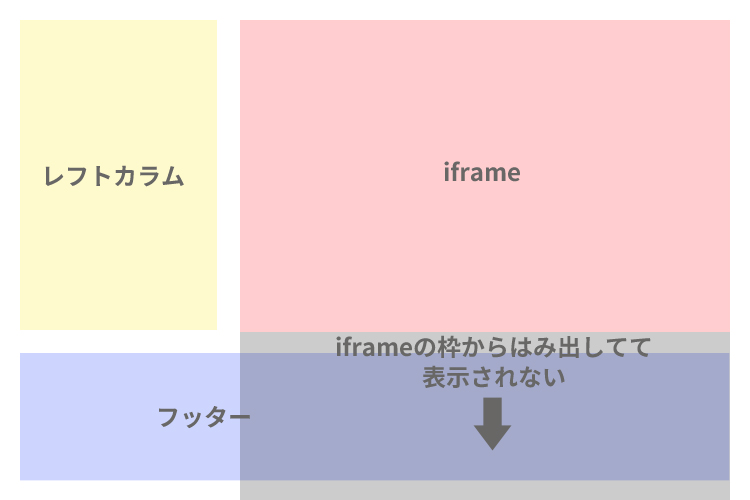
iframeで読み込んだ楽天Goldページをスマホで見ると途中で切れて表示されました。
パソコンで表示する時は横幅があるので文字もたくさん入りますが、スマホで表示する時は横幅が小さくなるので横一列に入る文字量が少なくなります。
そのため、パソコンよりもスマホの方が縦幅が大きくなってしまいます。
下記ブログを参考にしてスマホでスクロールできるようにしようとしたのですが、残念ながらできませんでした。。
iframeがiPhoneスマホではみ出す件の修正方法|divで囲んでサイズ調整するだけ
楽天管理画面のカテゴリ説明文上の中でiframeを読み込んでるのですが、楽天では管理画面から記述するhtmlにscriptタグが使えません。なのでcss読み込み切り替えをiframe内のxxx.htmlで記述せざるをえません。
そのため#boxのcssが効かないんです。orz
<div id="box">
<iframe src="xxx.html" frameborder="0" width="300" height="200" scrolling="auto"></iframe>
</div>
xxx.html
仕方がないので、iframeで呼び出しているxxx.htmlでスマホとパソコンでcssの読み込みを切り替えてフォントサイズを変えます。
まずはxxx.htmlに下記を書きます。
<script>
(function(){
var _UA = navigator.userAgent;
if (_UA.indexOf('iPhone') > -1 || _UA.indexOf('iPod') > -1) {
document.write('<link rel="stylesheet" href="css/sp.css">');
}else if(_UA.indexOf('Android') > -1){
document.write('<link rel="stylesheet" href="css/sp.css">');
}else{
document.write('<link rel="stylesheet" href="css/pc.css">');
}
})();
</script>
pc.css
そのあと現状通りの文字サイズをパソコン用cssに記述します。
font-size: 16px; line-height: 1.6;
sp.css
スマホ用cssには、パソコンより小さい文字サイズを記述します。
font-size: 0.63rem; line-height: 1.15;
表示されるサイズになるまで文字フォントサイズを小さくしてみました。
これでなんとかスマホでは見れたのですが、端末によっては見えないこともありそうです。参考にしたブログのおっしゃる通りスマホはiframeで読み込まないに限ります。