
以前、高さの違うli要素をfloatで崩れない記事を書きました。
最近はfloatを使うことはほとんどしていません。
横並びはflexboxを使用していますので、その方法を記載していきます。
3カラムいっぱいに横並びする
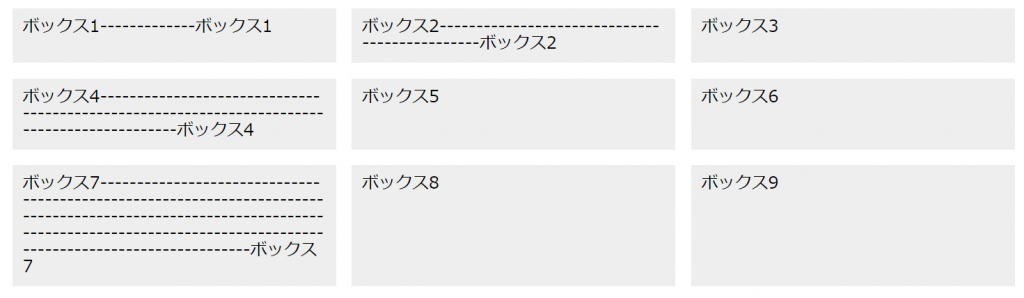
3カラムで横並びにする場合の書き方です。
1カラム目と2カラム目の間にある余白を記述しないで調整してくれるので、とても楽になりました。

html
<ul>
<li>ボックス1-------------ボックス1</li>
<li>ボックス2----------------------------------------------ボックス2</li>
<li>ボックス3</li>
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li>
<li>ボックス5</li>
<li>ボックス6</li>
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li>
<li>ボックス8</li>
<li>ボックス9</li>
</ul>
css
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul li {
width: 290px;
margin: 0 0 15px 0;
padding: 10px;
background: #eee;
}
▲ 目次に戻る
背景色の高さを文字量に合わせる
上記の方法だと、背景色の高さが揃います。
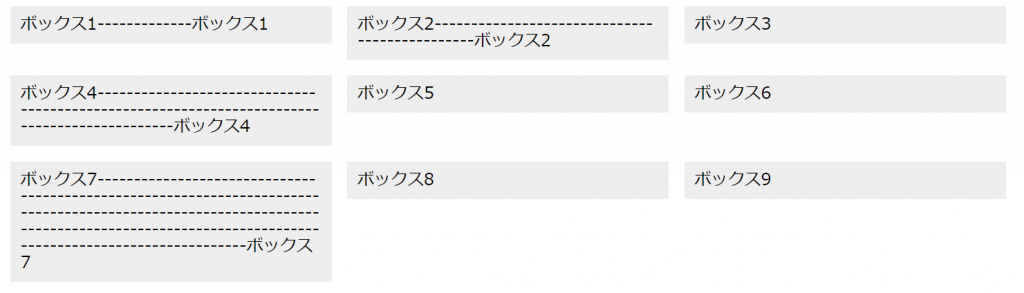
高さが揃った方がいい時もありますが、文字量に合わせたい時もあります。
今回は、上端に揃えてみます。

html
<ul class="start">
<li>ボックス1-------------ボックス1</li>
<li>ボックス2----------------------------------------------ボックス2</li>
<li>ボックス3</li>
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li>
<li>ボックス5</li>
<li>ボックス6</li>
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li>
<li>ボックス8</li>
<li>ボックス9</li>
</ul>
css
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul li {
width: 290px;
margin: 0 0 15px 0;
padding: 10px;
background: #eee;
}
.start { // 追加
align-items: flex-start;
}
▲ 目次に戻る
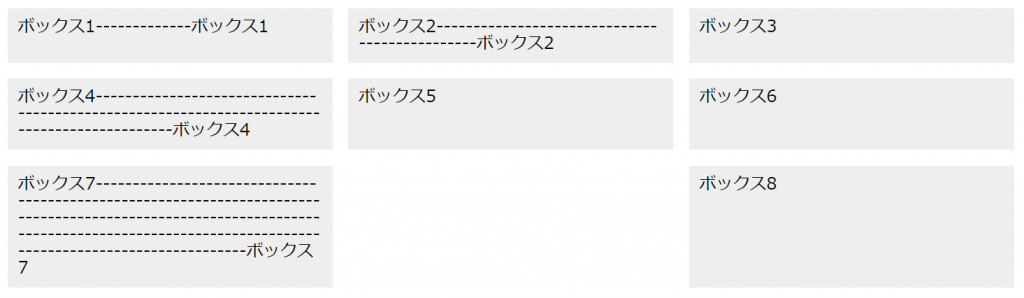
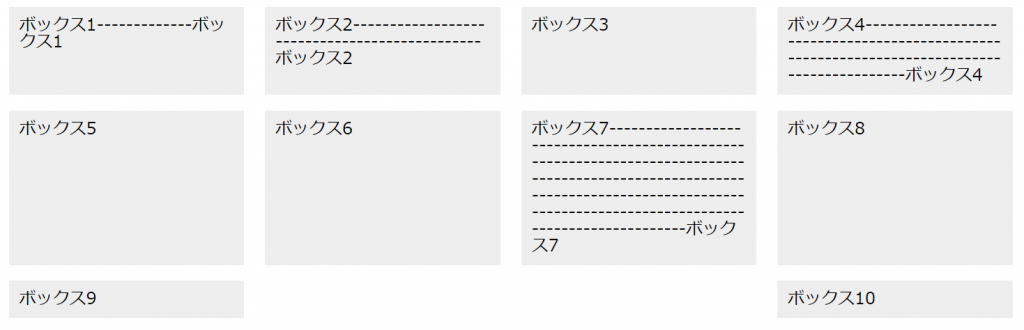
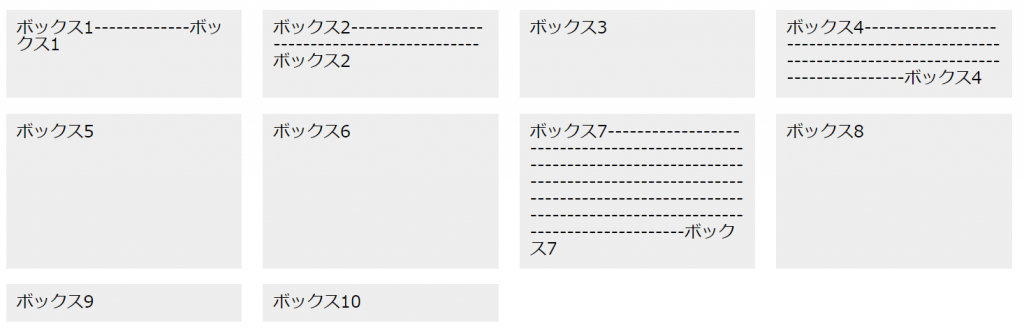
最終行のliが2つで終わる場合
flexboxは便利なんですが、「justify-content: space-between;」は3カラム以上の時、注意が必要です。
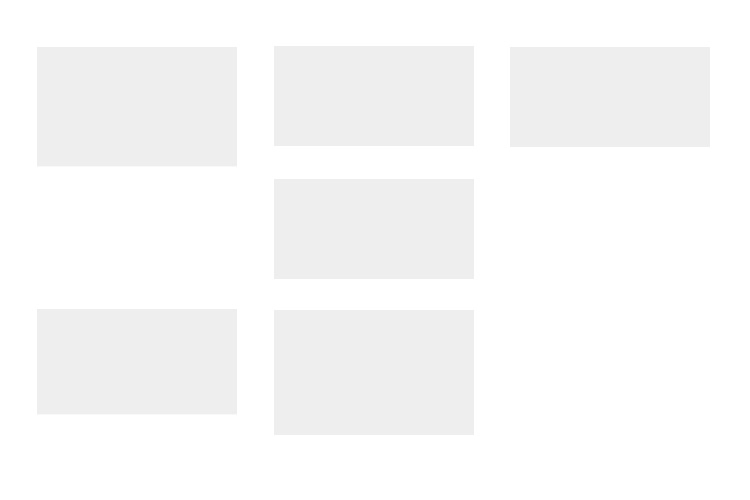
最終行が2つで終わると真ん中のカラムが空で表示されます。

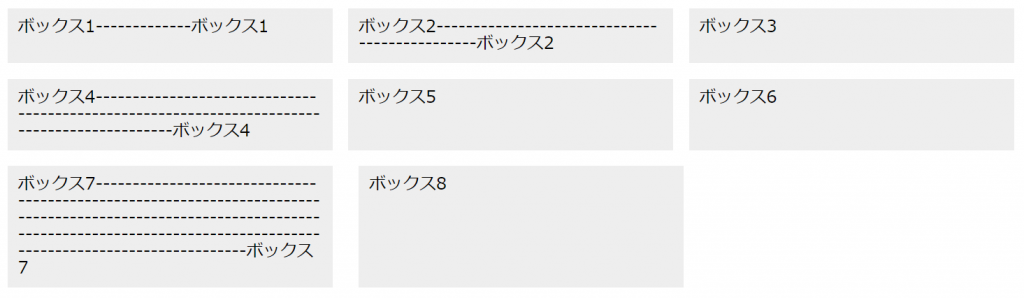
真ん中が空かないよう、左寄せに修正します。

html
<ul class="afteradd">
<li>ボックス1-------------ボックス1</li>
<li>ボックス2----------------------------------------------ボックス2</li>
<li>ボックス3</li>
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li>
<li>ボックス5</li>
<li>ボックス6</li>
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li>
<li>ボックス8</li>
</ul>
css
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul li {
width: 290px;
margin: 0 0 15px 0;
padding: 10px;
background: #eee;
}
.afteradd:after { // 追加
width: 290px;
content: '';
display:block;
}
▲ 目次に戻る
補足:4カラム表示の場合
4カラム表示の時も3カラム同様注意が必要です。
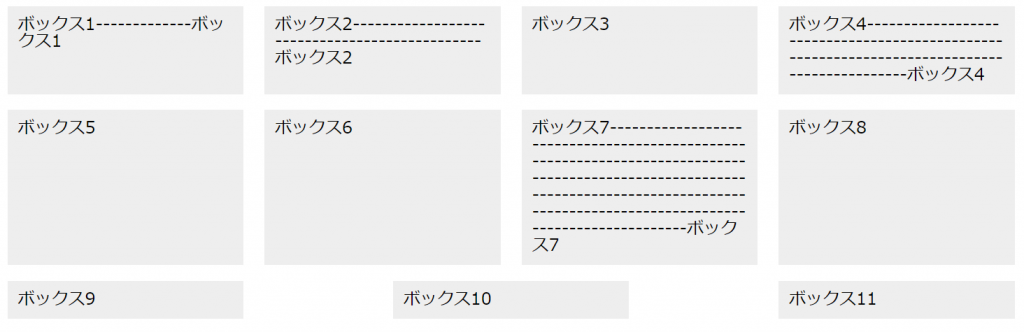
4カラム表示で最終行のliが3つで終わる場合
「justify-content: space-between;」を指定しているので、対策しないと最終行だけ3カラムのような表示になります。

左寄せに修正していきます。

html
<ul class="colomn4">
<li>ボックス1-------------ボックス1</li>
<li>ボックス2----------------------------------------------ボックス2</li>
<li>ボックス3</li>
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li>
<li>ボックス5</li>
<li>ボックス6</li>
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li>
<li>ボックス8</li>
<li>ボックス9</li>
<li>ボックス10</li>
<li>ボックス11</li>
</ul>
css
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul li {
width: 205px;
margin: 0 0 15px 0;
padding: 10px;
background: #eee;
}
.after:after {
width: 225px;
content: '';
display:block;
}
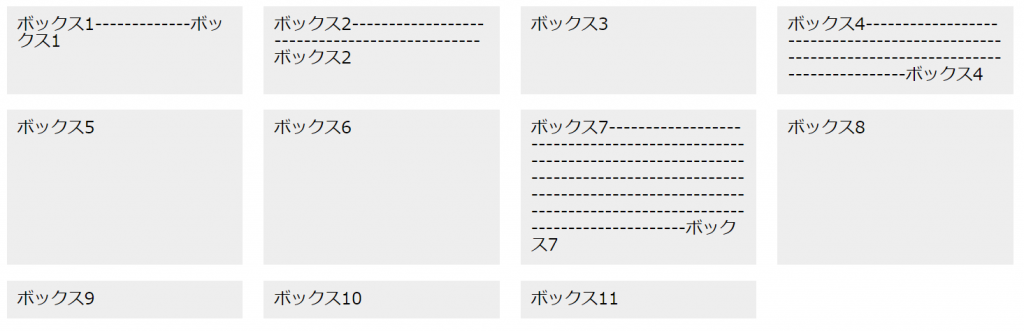
4カラム表示で最終行のliが2つで終わる場合
こちらは、真ん中2つのカラムが空で表示されます。

左寄せに修正していきます。

html
<ul class="colomn4 after before">
<li>ボックス1-------------ボックス1</li>
<li>ボックス2----------------------------------------------ボックス2</li>
<li>ボックス3</li>
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li>
<li>ボックス5</li>
<li>ボックス6</li>
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li>
<li>ボックス8</li>
<li>ボックス9</li>
<li>ボックス10</li>
</ul>
css
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul li {
width: 205px;
margin: 0 0 15px 0;
padding: 10px;
background: #eee;
}
.after:after {
width: 225px;
content: '';
display:block;
}
.before:before {
width: 225px;
content: '';
display:block;
order:1;
}
▲ 目次に戻る