
flexbox何度か使っていて、いまいちよくわからなかったんですが、最近になってやっとわかり始めたらすごく楽です。
floatと違ってclear:bothする必要ないですし、センタリングとかも簡単にできます。
下記サイトを参考にしていつもコーディングしています。
css3のflexboxを使うとすごい簡単になるレイアウトを試してみた
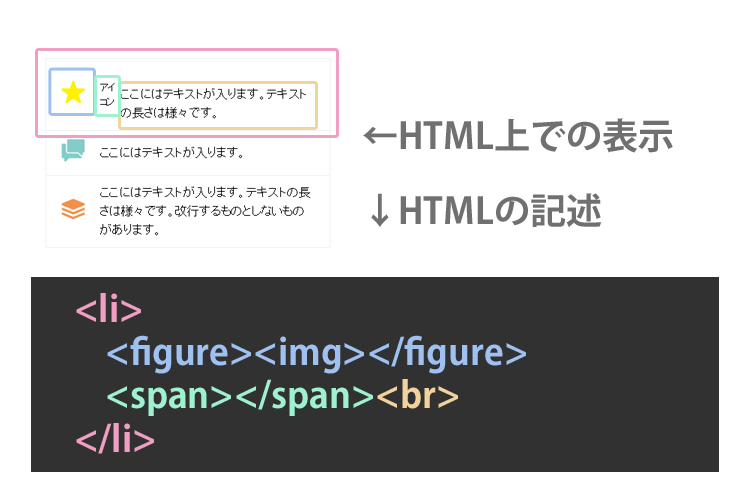
ただ、spanを使った改行つきテキストをflexboxでコーディングしたら思った通りに表示されず、レイアウト崩れをおこしてしまいました。
左に画像、右にテキストで縦に中央配置したかったんですが、こんな風にレイアウト崩れてしまうんです。

記述したhtmlとcssは下記のとおり
HTML
<ul class="box">
<li>
<figure><img src="img/icon1.png" alt=""></figure>
<span>アイコン</span><br>ここにはテキストが入ります。テキストの長さは様々です。
</li>
<li>
<figure><img src="img/icon2.png" alt=""></figure>
ここにはテキストが入ります。
</li>
<li>
<figure><img src="img/icon3.png" alt=""></figure>
ここにはテキストが入ります。テキストの長さは様々です。改行するものとしないものがあります。
</li>
</ul>
CSS
.box {
margin: 0 0 40px 20px;
border: 1px solid #efefef;
}
li {
display: flex;
align-items: center;
padding: 10px 20px;
}
li:not(:last-child) {
border-bottom: 1px solid #efefef;
}
span {font-size: 12px;}
img {
width: 32px;
height: 32px;
margin-right: 20px;
}
下記サイトを参考にしたら、どうやらレイアウト崩れを起こさずにコーディングできそうです。
CSSで中央寄せの方法いろいろメモ
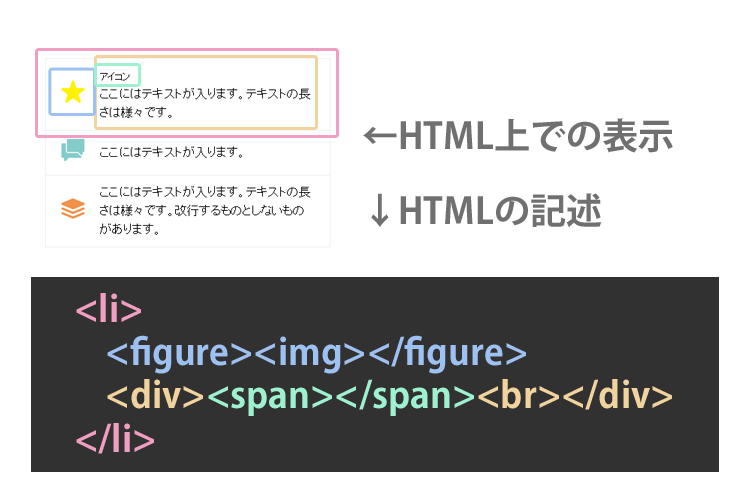
テキスト部分をdivで囲んで、display:inline-block; を指定したら解決できました。
いろいろ試してみたら、display:inline-block;を指定しなくてもdivまたはpで囲うだけでまたはうまく表示されました。

書き直したhtmlは下記のとおり
HTML
<ul class="box">
<li>
<figure><img src="img/icon1.png" alt=""></figure>
<div><span>アイコン</span><br>ここにはテキストが入ります。テキストの長さは様々です。</div>
</li>
<li>
<figure><img src="img/icon2.png" alt=""></figure>
ここにはテキストが入ります。
</li>
<li>
<figure><img src="img/icon3.png" alt=""></figure>
ここにはテキストが入ります。テキストの長さは様々です。改行するものとしないものがあります。
</li>
</ul>
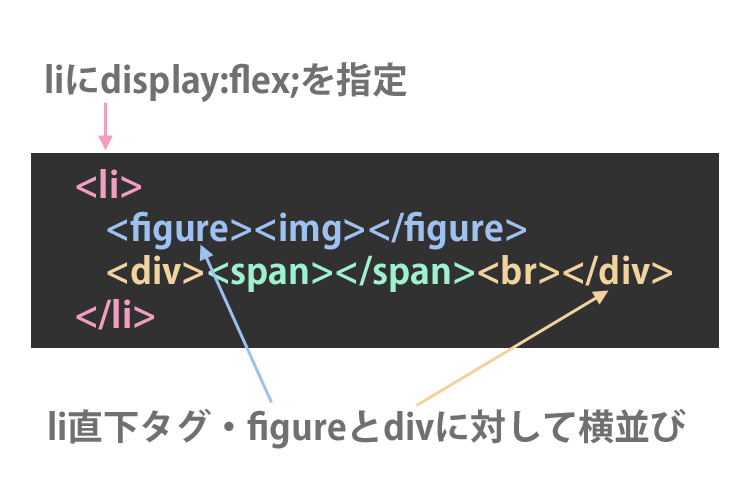
display:flex;を指定した直下のタグを横並びに表示しているので、間にspanを入れてしまうと変な風にflexboxが効いてしまうんですね。

これがさえわかれば、flexbox使って困ることないです。