Instagramの投稿をサイトに埋め込む方法をメモしておきます。
2016年1月24日現在の方法です。
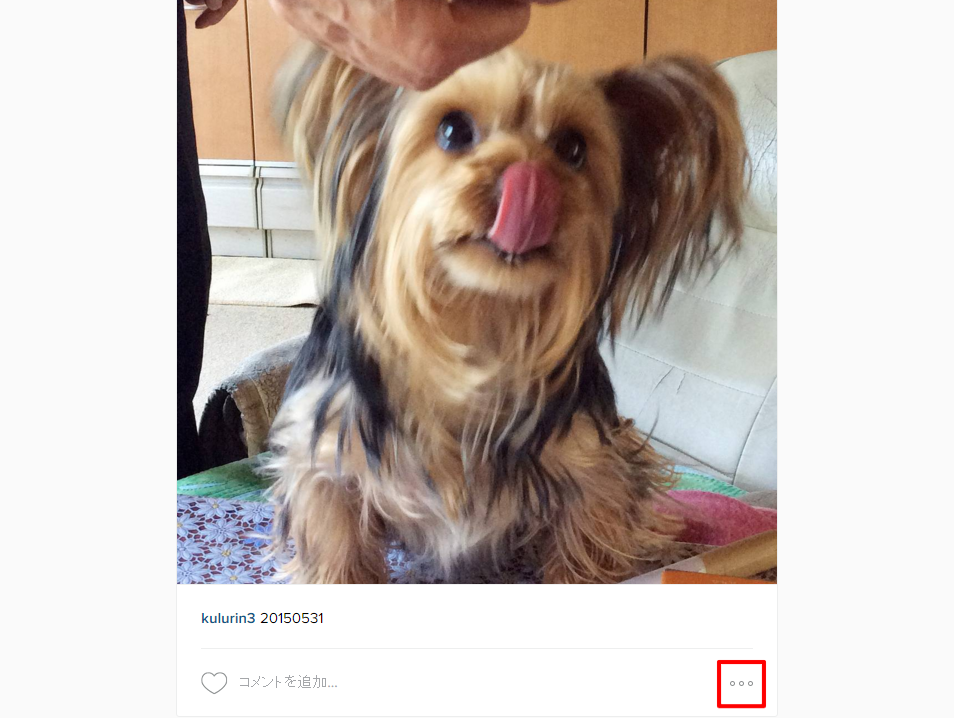
まず埋め込みたいInstagramの投稿の右したにある「・・・」マークをクリックします。

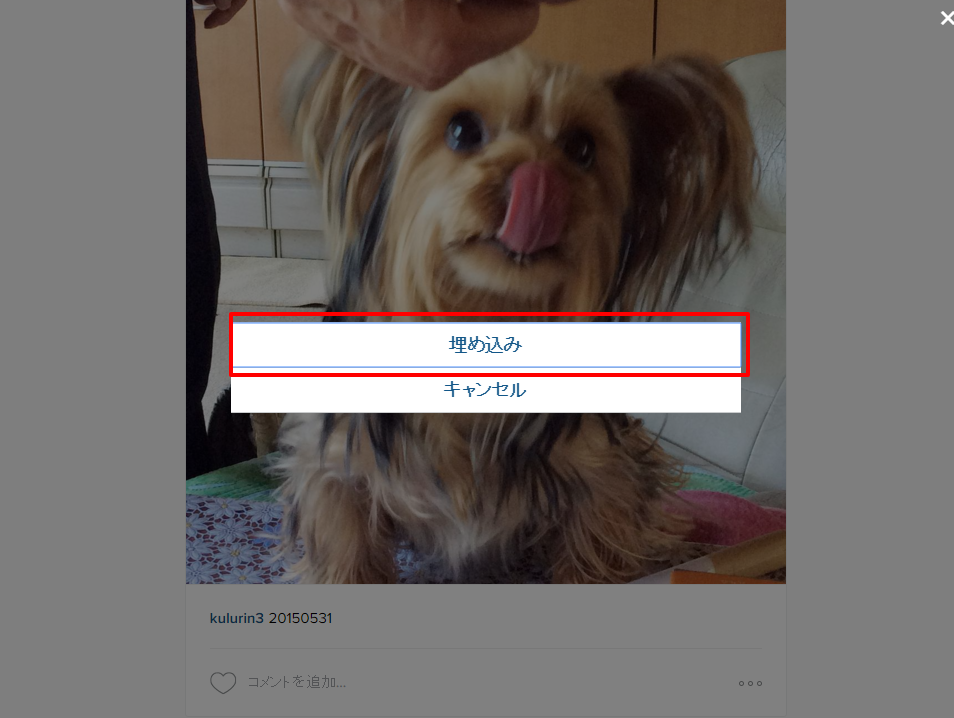
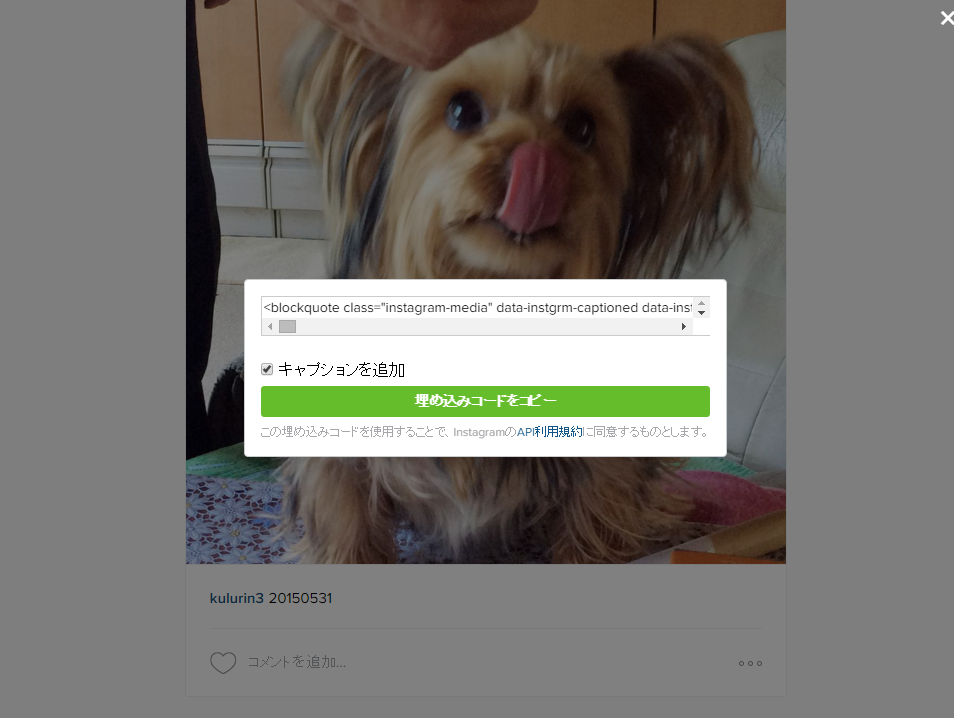
埋め込みコードが表示されるので「埋め込みコードをコピー」をクリックします。

埋め込みコードがコピーされたので、表示したいサイトのhtmlまたはブログの投稿にコードを貼り付けます。
下記に貼り付けてみました。表示されていることがわかります。
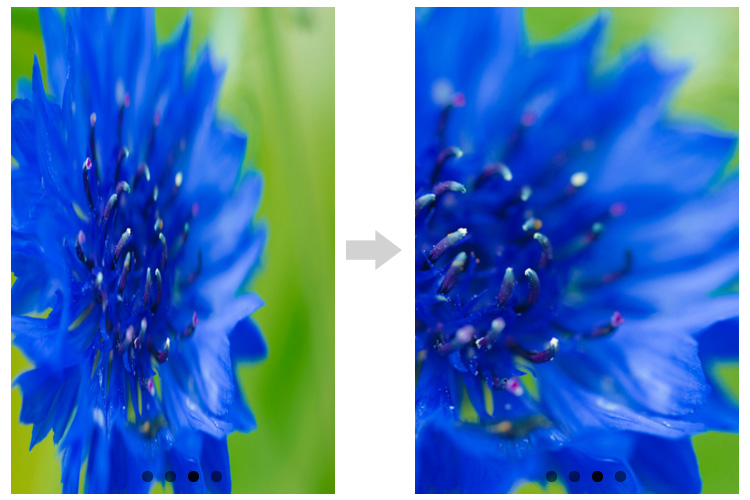
もうちょっと小さく表示させたい時は、コピーしたコードをdivタグやliタグで囲ってサイズ指定してあげると指定したサイズに合わせて表示されます。
<div style="width: 60%"> //埋め込みコードを貼り付け </div>
小さく表示されました↓