
サイト内にGoogle mapを埋め込むことって最近増えましたよね。
いつも会社案内のアクセスの地図は、Google mapを使わせてもらってます。
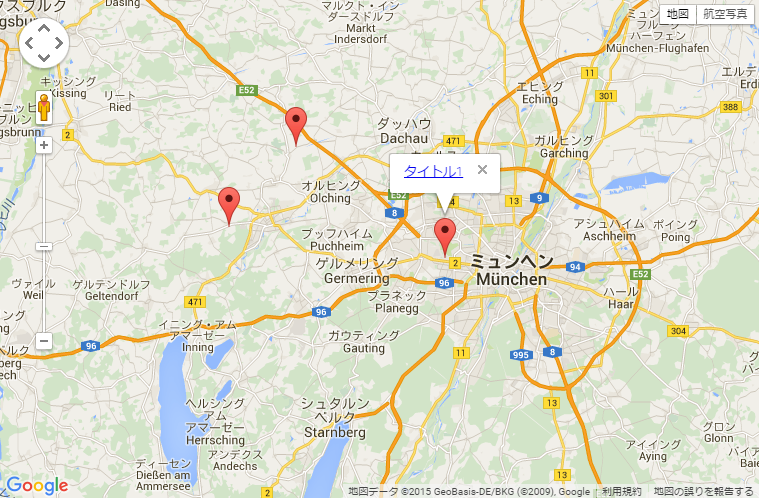
マーカー(ピン)1つの場合、Google mapで生成される埋め込みコードをサイト内に設置すればいいんですが、仕事で複数のマーカーを設置したいという要望がありました。
APIを使えばできるとは耳にしたことあったんですが、設置したことないです。
さらに要望は増え、設置したマーカーに吹き出しをつけて、その吹き出しからリンク先に飛ぶようにしてほしいとのこと。
ん~そんなことできるのか?
調べてみたらできるようです。
【googleマップ】リストをクリックすると、地図内のマーカーに移動し吹き出しを表示する
を参考にして作成しました。
KLUTCHEさんありがとうございます!!助かりました。
参考にしたものは、ラベルと画像をいれていましたが、テキストのみでよかったのでラベルと画像部分は削除して作成しました。
その時の記述をメモしておきます。
HTML
Google maps APIが必要なので、htmlにAPIを呼び出します。
その下に、今回座標などを指定したJavascriptを呼び出します。
<script src="https://maps.googleapis.com/maps/api/js?v=3&sensor=false"></script> <script type="text/javascript" src="map.js"></script>
Google mapを表示する領域を記述します。
<div id="map_canvas" style="width:760px;height:500px;"></div>
今回、Google mapのマーカーからのページ内リンクしたかったので、リンク先の内容を記載します。
<article> <h2 id="ttl01">タイトル1</h2> <p>この文章はダミーです。…</p> </article> <article> <h2 id="ttl02">タイトル2</h2> <p>この文章はダミーです。…</p> </article> <article> <h2 id="ttl03">タイトル3</h2> <p>この文章はダミーです。…</p> </article>
Java script
最初に呼び出したmap.jsに座標やリンク先を明記します。
var map = null;
var infowindow = new google.maps.InfoWindow();
var gmarkers = [];
var i = 0;
function inicializar() {
// 初期設定
var option = {
// ズームレベル
zoom: 10,
// 中心座標
center: new google.maps.LatLng(48.1550543, 11.4014095),
// タイプ (ROADMAP・SATELLITE・TERRAIN・HYBRIDから選択)
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), option);
google.maps.event.addListener(map, "click", function() {infowindow.close();});
// ポイントの追加
var point = new google.maps.LatLng(48.1466938, 11.4901584);
var marker = create_maker(point, "<a href='#ttl01' target='_top'>タイトル1</a>");
var point = new google.maps.LatLng(48.1748859, 11.1936303);
var marker = create_maker(point, "<a href='#ttl02' target='_top'>タイトル2</a>");
var point = new google.maps.LatLng(48.2486705, 11.2860534);
var marker = create_maker(point, "<a href='#ttl03' target='_top'>タイトル3</a>");
}
function create_maker(latlng, html) {
// マーカーを生成
var marker = new google.maps.Marker({position: latlng, map: map});
// マーカーをクリックした時の処理
google.maps.event.addListener(marker, "click", function() {
infowindow.setContent(html);
infowindow.open(map, marker);
});
gmarkers[i] = marker;
i++;
return marker;
}
function map_click(i) {
google.maps.event.trigger(gmarkers[i], "click");
}
google.maps.event.addDomListener(window, "load", inicializar);
optionの部分で、ズームレベル・中心座標・地図タイプを指定します。
ズームレベルは数値が大きくなるほど拡大されます。
var option = {
// ズームレベル
zoom: 10,
// 中心座標
center: new google.maps.LatLng(48.1550543, 11.4014095),
// タイプ (ROADMAP・SATELLITE・TERRAIN・HYBRIDから選択)
mapTypeId: google.maps.MapTypeId.ROADMAP
};
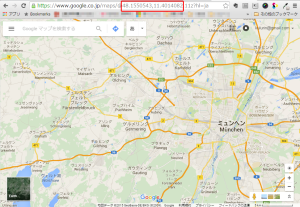
座標は、アドレスバーに表示されています。
アドレスバーに表示されている座標は、表示の中心値の座標なので思った位置でマーカーできない場合があります。
参考にしたサイトで座標が取得できる便利なツールがありますので、そちらを使用した方が確かだと思います。
作成している時、そのツールに気づかず、Google mapの中心を移動したりして頑張って座標取得してました。

var pointでマーカーしたい場所の座標で指定します。
var point = new google.maps.LatLng(48.1466938, 11.4901584);
var markerには吹き出しで表示されるテキストとリンク先を指定します。
今回、ページ内リンクにしたかったので、アンカーリンクにはidを指定しました。
他のサイトにリンクしたい場合はhttp://~指定すれば大丈夫です!新規タブで表示するようにしたければ target=”_blank” にすればOKです!
var marker = create_maker(point, "<a href='#ttl01' target='_top'>タイトル1</a>");
var point、var markerに必要な分だけ地点を追加するとマーカーが複数設置できます。
Google mapのAPIって敷居が高いイメージがあったんですが、細かく設置の仕方を教えてくれるサイトがあったのでスムーズに仕事ができました!

