
Bootstrapは以前から知っていたのですが、最初知ったのがlessで作成する方法だったので、すごく敷居が高く思ってました。
その時期はsassの操作方法も無知な状態だったので、Bootstrapが何者かもわからず拒絶反応をしてしまいました。
しばらくしてBootstrapをlessではなく普通にコーディングしてしていく方法を知り、一気に魅力を感じました。
以前、Bootstrapでお試しサイトを作ってみたのですが、今回もお試しでポートフォリオサイトを作ってみました。
Bootstrapのダウンロード
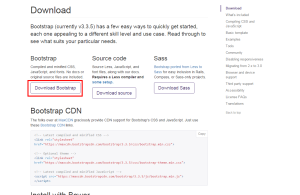
まずは、Bootstrap公式サイトからダウンロードします。
トップページの「Download Bootstrap」をクリックします。
遷移先の「Download Bootstrap」をクリックします。
index.htmlの新規作成
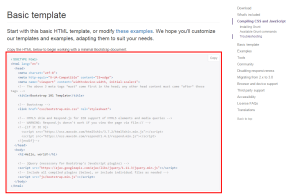
公式サイトのBasictemplateのhtmlをコピーします。
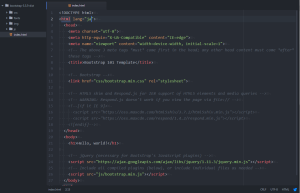
展開した階層にindex.htmlを新規に作成し、コピーしたBasictemplateを貼り付けます。
title部分は好きなものに変更しておきます。
この後作成するcssも読み込んでおいてください。
ナビゲーションバー作成
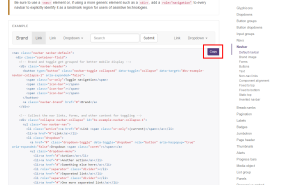
公式サイトのNavbarのhtmlをコピーします。
今回は使わない部分がいろいろあったので、不要部分を削除して下記のみに変更しました。
html
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Memorandums</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#top">Top <!--span class="sr-only">(current)</span--></a></li>
<li><a href="#profile">Profile</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
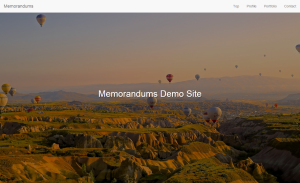
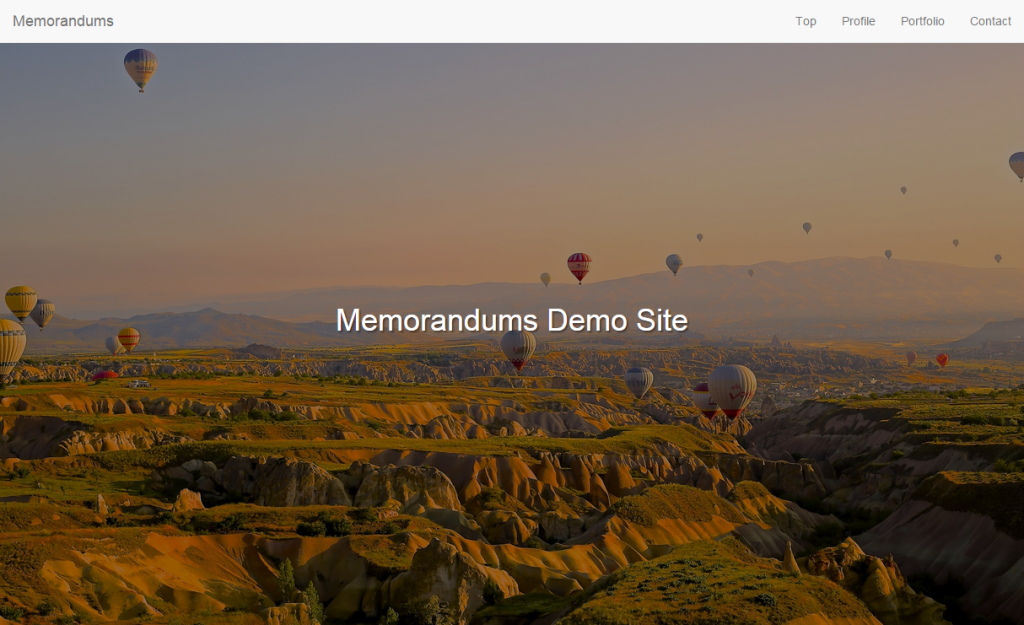
キーイメージ部分の作成
それでは、キーイメージ部分を作成していきます。
htmlはいたってシンプル。
<div id="top">
<h1>Memorandums Demo Site</h1>
</div>
cssはbackgroundに画像とグラデーションを指定しています。グラデーション部分は全部同じ色にしたかったのでトップからボトムまで同じ色を指定しました。
このbackground指定にはプレフィックス対応が必要でIE9以下はうまく表示されません。
IE10はIE11のデモ確認で実機では確認していません。
#top {
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url(../img/key.jpg);
background: -webkit-gradient(linear, left top, left bottom, from(rgba(0, 0, 0, 0.4)), to(rgba(0, 0, 0, 0.4))), url(../img/key.jpg);
background: linear-gradient(top, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url(../img/key.jpg);
background-size: cover;
}
#top h1 {
text-align: center;
padding: 8em 0;
margin: 0 !important;
color: #fff;
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.4);
}
Navbarと#topの間に空白ができたので、下記を指定追加して空白除去しました。
.navbar {
margin-bottom: 0;
}
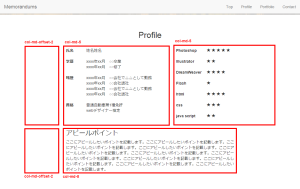
プロフィール部分の作成
プロフィール部分を作成していきます。
キーイメージ部分では画像の左右に空白ができないことが望ましかったのですが、プロフィール部分は横幅いっぱいにテキストが広がってしまうと読みにくくなります。
containerクラスを指定することでbootstrap内のcssでブラウザサイズに合わせてコンテンツ幅調整してくれます。
bootstrapは12カラムのグリッドシステムが採用されています。クラス指定するだけでどのくらいの幅で何カラムでサイトを作成するか指定できます。
公式サイトのBootstrap grid examplesに詳しく載っています。
プロフィールの個人情報・スキル部分は2分割、アピールポイント部分は1分割で作成します。
真ん中の余白が空きすぎてしまわないよう左に2カラム分余白をいれ、1行が12カラムで構成するようにカラム指定していきます。
rowクラスをの中にカラム指定します。

html
<div id="profile" class="container">
<div class="row">
<h2 class="text-center">Profile</h2>
<div class="col-md-5 col-md-offset-2 profile-left">
<dl>
<dt>氏名</dt>
<dd>姓名姓名</dd>
</dl>
<dl>
<dt>学歴</dt>
<dd>xxxx年xx月 ○○卒業<br>
xxxx年xx月 ○○修了</dd>
</dl>
<dl>
<dt>略歴</dt>
<dd>xxxx年xx月 ○○会社で△△として勤務<br>
xxxx年xx月 ○○会社退社<br>
xxxx年xx月 ○○会社で△△として勤務<br>
xxxx年xx月 ○○会社退社</dd>
</dl>
<dl>
<dt>資格</dt>
<dd>普通自動車第1種免許<br>
webデザイナー検定</dd>
</dl>
</div>
<div class="col-md-5">
<dl>
<dt>Photoshop</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
<dl>
<dt>Illustrator</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
<dl>
<dt>DreamWeaver</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
<dl>
<dt>Flash</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
<dl>
<dt>html</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
<dl>
<dt>css</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
<dl>
<dt>java script</dt>
<dd><i class="glyphicon glyphicon-star" aria-hidden="true"></i> <i class="glyphicon glyphicon-star" aria-hidden="true"></i></dd>
</dl>
</div>
<div class="col-md-8 col-md-offset-2 apeal">
<h3>アピールポイント</h3>
<p>ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。ここにアピールしたいポイントを記載します。</p>
</div>
</div>
</div>
css
#profile {
margin-bottom: 5em;
}
#profile h2 {
margin: 2em 0 1em;
}
#profile dl {
overflow: hidden;
}
#profile dl dt {
float: left;
width: 30%;
}
#profile dl dd {
float: left;
width: 70%;
}
#profile .profile-left dl dt {
width: 20%;
}
#profile .profile-left dl dd {
width: 80%;
}
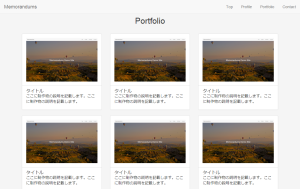
ポートフォリオ一覧の作成
ポートフォリオ一覧は、webサイトのキャプチャとタイトル、説明文が記載できるようにします。
公式サイトのPanelsを参考にして作成しました。
PC閲覧時は3分割表示したいのでcol-md-4を指定します。
キャプチャ部分はimg-responsiveとfullwidthクラスでブラウザサイズに合わせて拡大・縮小表示させます。
html
<div id="portfolio">
<div class="container">
<div class="row">
<h2 class="text-center">Portfolio</h2>
<section class="col-md-4">
<a href="#">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive fullwidth" src="img/portfolio.png" alt="">
</div>
<div class="panel-footer">
<h3 class="panel-title">タイトル</h3>
<p>ここに制作物の説明を記載します。ここに制作物の説明を記載します。</p>
</div>
</div>
</a>
</section>
<section class="col-md-4">
<a href="#">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive fullwidth" src="img/portfolio.png" alt="">
</div>
<div class="panel-footer">
<h3 class="panel-title">タイトル</h3>
<p>ここに制作物の説明を記載します。ここに制作物の説明を記載します。</p>
</div>
</div>
</a>
</section>
<section class="col-md-4">
<a href="#">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive fullwidth" src="img/portfolio.png" alt="">
</div>
<div class="panel-footer">
<h3 class="panel-title">タイトル</h3>
<p>ここに制作物の説明を記載します。ここに制作物の説明を記載します。</p>
</div>
</div>
</a>
</section>
<section class="col-md-4">
<a href="#">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive fullwidth" src="img/portfolio.png" alt="">
</div>
<div class="panel-footer">
<h3 class="panel-title">タイトル</h3>
<p>ここに制作物の説明を記載します。ここに制作物の説明を記載します。</p>
</div>
</div>
</a>
</section>
<section class="col-md-4">
<a href="#">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive fullwidth" src="img/portfolio.png" alt="">
</div>
<div class="panel-footer">
<h3 class="panel-title">タイトル</h3>
<p>ここに制作物の説明を記載します。ここに制作物の説明を記載します。</p>
</div>
</div>
</a>
</section>
<section class="col-md-4">
<a href="#">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive fullwidth" src="img/portfolio.png" alt="">
</div>
<div class="panel-footer">
<h3 class="panel-title">タイトル</h3>
<p>ここに制作物の説明を記載します。ここに制作物の説明を記載します。</p>
</div>
</div>
</a>
</section>
</div>
</div>
</div>
css
.panel-footer {
/*デフォルトの背景色指定をホワイトに変更*/
background-color: #fff !important;
}
#portfolio {
padding-bottom: 5em;
background: #f5f5f5;
}
#portfolio h2 {
margin: 2em 0 1em;
}
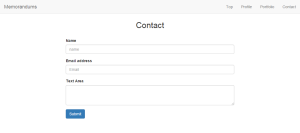
コンタクトフォーム部分の作成
ここではコンタクトフォームの枠組みだけ作成します。
実際に送信できるようには組んでいません。
フォーム部分も公式サイトのFormsを参考にしながら作成しました。
ボタン部分も公式サイトのButtonsを参考にしました。
プロフィール部分同様、左に2カラム分余白を入れて中央寄せします。
html
<div id="contact" class="container">
<div class="row">
<h2 class="text-center">Contact</h2>
<section class="col-md-8 col-md-offset-2">
<form>
<div class="form-group">
<label for="exampleInputName">Name</label>
<input type="name" class="form-control" id="exampleInputName" placeholder="name">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleTextArea">Text Area</label>
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</section>
</div>
</div>
css
#contact {
margin-bottom: 5em;
}
#contact h2 {
margin: 2em 0 1em;
}
フッターの作成
フッターは通常のhtmlで作成する時と同じです。
html
<footer>
<address class="text-center">Copyright 2011-2015 memorandums demo. All Rights Reserved.</address>
</footer>
css
footer {
background: #333;
color: #fff;
padding: 2em 0 1em;
}
メディアクエリーを使って微調整
PCサイトだときれいに表示されても、スマホなどブラウザサイズが小さくなると余白がなくなっていたり、文字が重なっていたりすることがあります。
そんな時はメディアクエリーを使って表示サイズによって余白を変更して微調整していきます。
今回は767px以下の場合、768px~991pxの場合、991px以下の場合で微調整しました。
css
@media (max-width: 767px) {
#top h1 {
padding: 6em 0;
}
#profile dl dt {
width: 40%;
}
#profile dl dd {
width: 60%;
}
#profile .profile-left dl dt {
width: 40%;
}
#profile .profile-left dl dd {
width: 60%;
}
#profile .apeal {
margin-top: 3em;
}
}
@media (min-width: 768px) and (max-width: 991px) {
#profile .profile-left dl dt {
width: 30%;
}
#profile .profile-left dl dd {
width: 70%;
}
}
@media (max-width: 991px) {
#profile .apeal {
margin-top: 3em;
}
}
補足(アイコンフォント)
プロフィールの★マーク部分で使用していますが、Bootstrapはアイコンフォントが使えます。
使いたい場合はiタグに使いたいアイコンクラスを指定してください。
クラス名は公式サイトのGlyphiconsを参照してください。
まとめ
作成してみると、Bootstrapのデフォルト仕様で作れるのがわかります。
ボタン部分もクラス指定するだけで好みの色に変更できたり、最初からアイコンフォントが使えるのもうれしいです。
モバイルフレンドリー対応必須の今、クラス指定するだけでレスポンシブ対応できるのもありがたいです。
ちょっとしたサイトを急ぎで作る必要な時や、レスポンシブでサイト作成したことのない場合などに助かります。