
エディタっていろいろありますよね。
SEの頃使用していたエディタは主に2種類だったんですが、WEB制作業に転職してからは、エディタの種類の多さに驚かされます。
ここでは、私がよく使っている、または使ってきたエディタの紹介をします。
Windows/MacどちらもOK
まずは、WindowsとMacどちらにも対応しているエディタを紹介します。
Dreamweaver

Adobeからだしている有料エディタです。
結構お値段するんですけど、WEB制作の学校に通った時にこのエディタで勉強していました。
cssリンクとかimg挿入とかコードを書かずにボタン一つでできて便利なんですよね。
コードヒントもついているので、imgタグを打ちたかったら、imまで入力すると予測単語が表示されるのでコーディングはかどります!
utf-8であればどのエディタもうまく動きますが、Shift_JIS (シフトJIS)やEUC-JP (EUC)だと文字化けするエディタも多いです。
古くからあるサイトは文字コードがutf-8じゃないことがあるので、そういう時に使います。
- 改行付きで文字置換できる
- utf-8以外の文字コードでも大丈夫
- 重い
- 有料
ATOM

無料ソフトです。
ちょっと前までよく使っていたエディタ。
パッケージインストールしてカスタマイズしやすい。
パッケージインストールすればコードヒントもでますし、カラーピッカーで色が選べるようになるのも便利です。
一応、Shift JISやEUC-JPの文字コードも選択できるので対応しているのですが、EUC-JPのものを編集したら文字化けしたので、UTF-8以外の文字コードの場合はDreamweaverを使用するようにしています。
更新して文字化けさせて修正するのは手間になってしまうので…
UTF-8のものでも他の人と一緒に修正していたら文字化け起こしたので、新規で作成する時以外は怖いです。
- パッケージのインストールが簡単
- 無料
- 起動に時間がかかる
- よくフリーズする
- 文字コードの対応がいまいち
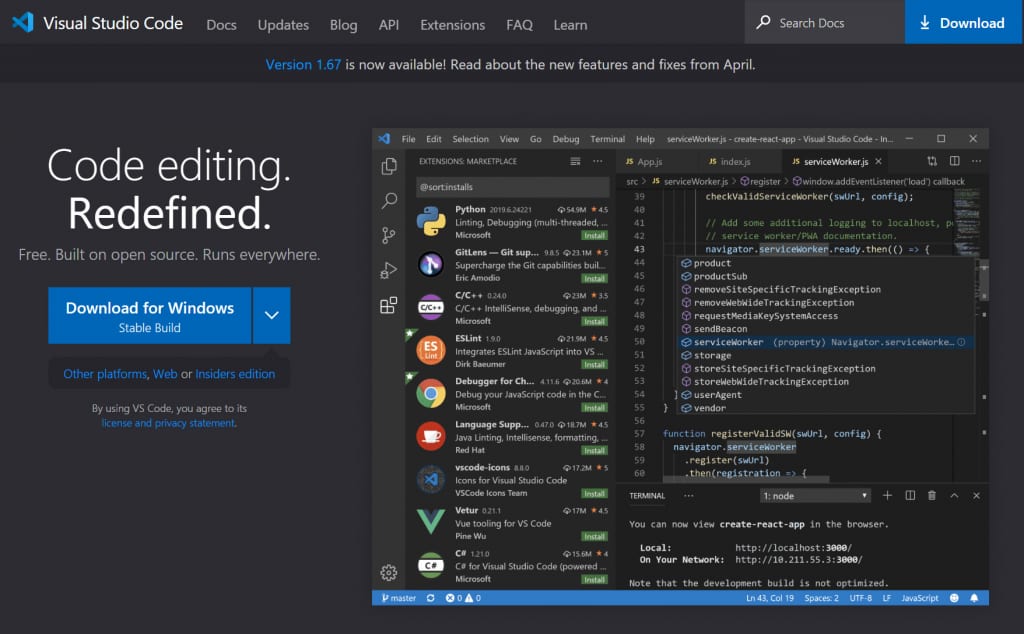
Visual Studio Code(VScode)

無料ソフトです。
最近よく使っているエディタ。
新規でコーディングする時は、このエディタを使っています。
こちらもパッケージインストールしてカスタマイズ可能。
プログラミングする人で使ってる人、多いですね。
Atomからこちらに変えたら、とても軽量で使いやすく戻れなくなりました。
Atomに似たところも多いのでAtomからの変更はスムーズ。
Shift JISやEUC-JPの文字コードも対応しているのがいいです。UTF-8以外は設定変えないと文字化け起こしますが、設定すれば自動判定して表示されます。
- 改行付きで文字置換できる
- 無料
- 軽量
- 日本語表示がたまに機能しない
Sublime Text

一応有料ソフトですが、無料で無制限なく使えます。しばらく使っているとお金払ってというメッセージが……
Atom同様、パッケージインストールしてカスタマイズできます。
カラーピッカーもあります。
こちらはUTF-8のみです。
すごく軽くて使いやすいです。
- 軽量
- 有料
- パッケージインストールがCUI
▲ 目次に戻る
Windows編
それでは、Windowsのみ対応のエディタについて紹介します。
秀丸エディタ

有料ソフトです。Sublime Textみたいにしばらく使っているとお金払ったか確認のメッセージが表示されます。
プログラマーには有名というか、このソフト以外使用禁止の現場もありました。
grepができるので便利です。
grepとは、指定したフォルダ内にあるテキストから該当する文字列を検索する機能です。
grepした結果でF10キーを押すと該当行に飛べるのが、以外と知られていない便利機能ですね。
分割表示もできます。
軽いです。
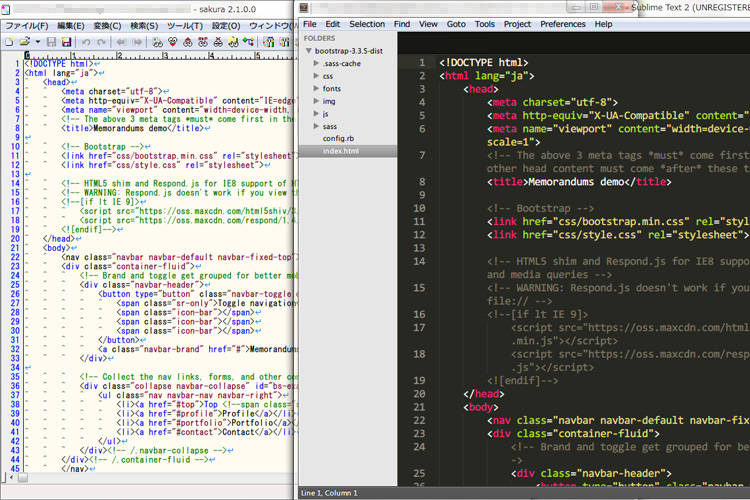
サクラエディタ

無料ソフトです。
こちらもSE時代に使用していました。
無料ソフトなのにgrepできます。
分割表示もできます。
SE時代、現場では秀丸かサクラエディタ使用者が多かったです。
軽いです。今も好んで使っていますが、開発止まり始めているのが気になります。
- カーソルが文字の何桁目にあるかわかる
- 使用している文字コードが表示
- 使用している改行コードが表示
上記の重宝点は、VScodeでも表示されます。
▲ 目次に戻る
Mac編
それではMacのみ対応のエディタについて紹介します。
CotEditor

無料ソフトです。
安定しています。
どんな文字コードにも強いです。
コードヒントがない分、軽いです。
改行含む文字置換ができます。
▲ 目次に戻る
まとめ
基本はVScode使ってますが、用途によって使い分けています。
他にもたくさんエディタはあります。
これからもどんどんエディタがでてくるかもしれません。更新されなくなるエディタもでてくるでしょう。昔使っていて、更新されなくなったエディタもいくつかありました。
この仕事をしている限り、良質なエディタを求めてあくなき探究は続きます。
これからエディタを選ぶのであれば、開発が止まっていないエディタがいいです。
プログラミングを勉強したい方は、別記事を参考にしてください。
▲ 目次に戻る

