WordPressで都道府県などの地域を保持しているカスタムタクソノミーに対し、taxonomy.phpを表示している時に、子カテゴリ一覧を表示できるようにしたい。
よく設置されていそうな内容だったんですが、うまく検索できていなかったのか表示方法に手こずったのでメモしておきます。
具体的にどんなことかというと、下記のようなカスタムタクソノミーを持っているカスタム投稿タイプがあります。
- 東北
- 関東
- 東京
- 新宿区
- 渋谷区
- 港区
- 神奈川
- 埼玉
- 東京
- 関西
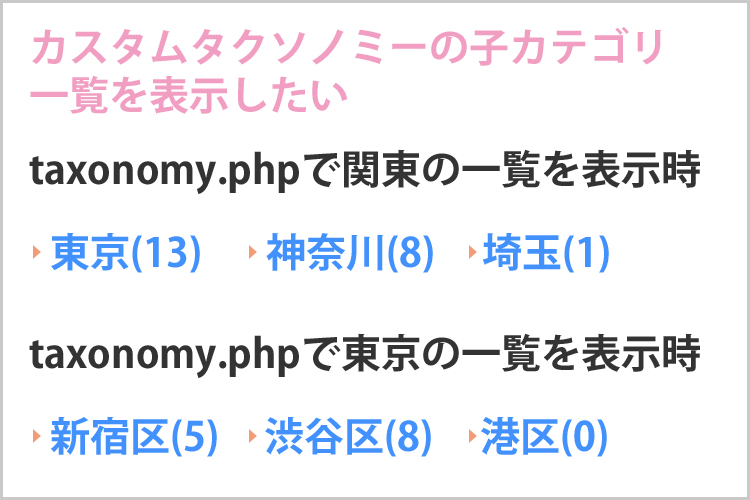
taxonomy.phpで関東を表示している時は、子カテゴリの東京・神奈川・埼玉を表示してリンクできるようにし、孫カテゴリまでは表示させないようにしたいです。
taxonomy.phpで東京を表示している時は、子カテゴリの新宿区・渋谷区・港区を表示してリンクできるようにしたいです。
指定カテゴリに属する子カテゴリ名の一覧を取得(表示)を参考にして表示したら、カテゴリ一覧が表示されたんですが、孫カテゴリまで表示されてしまう&うまくリンクされていなかったので微修正しました。
アンカーリンクに指定している get_category_link は既存の投稿タイプに対するカテゴリーリンクを表示するときに使用するもので、カスタムタクソノミーだと get_term_link を使用しなければなりません。
また、タームIDを可変にしたいので、get_queried_object_id() を使用してtaxonomy.phpで現在表示されているタームIDを取得します。
タームIDの取得方法がなかなかわからなかったので、カスタム投稿のタクソノミー(カテゴリー)のタームID、スラッグ、タクソノミー名(ターム名)の取得と出力が大変参考になりました。
また孫カテゴリを表示させたくないのでオプションで parent を使用します。孫カテゴリを表示させたい場合は、child_ofを使用します。
オプションの詳細は関数リファレンス/get termsで詳しく載っています。
うまく表示されたソースが下記です。
<?php
$categories = get_terms( 'area', 'hide_empty=0&parent=' . get_queried_object_id() );
if($categories) {
?>
<ul>
<?php
foreach($categories as $value):
?>
<li><a href="<?php echo get_term_link($value); ?>"><?php echo $value->name . "(" . $value->count . ")"; ?></a></li>
<?php endforeach;
} ?>
</ul>
area というタクソノミーが設定されています。ここは、ご自身の設定したタクソノミーを指定してください。
子カテゴリを持っているときだけ表示できるようにif文を追加しています。
また、新宿区(5)みたいに括弧内に何件持っているかも表示したかったので$value->countで表示させるようにしています。