ユニバーサルアナリティクスは2023年7月1日にサポート終了となります。
GA4への切り替えアナウンスがずっとされていましたが、無視していました。
新規に立ち上げたサイトではGA4を設定したので、重い腰をあげて既存サイトにもGA4を設定することに。
いままでのユニバーサルアナリティクスと差し替え設定してもいいんですけど、まだサポート中なので、共存できます。
せっかくなので共存させてみました。
GA4のプロパティを作成
まずはGoogleアナリティクスの画面でGA4プロパティを作成します。
アナリティクスの画面左下の歯車マークをクリックします。

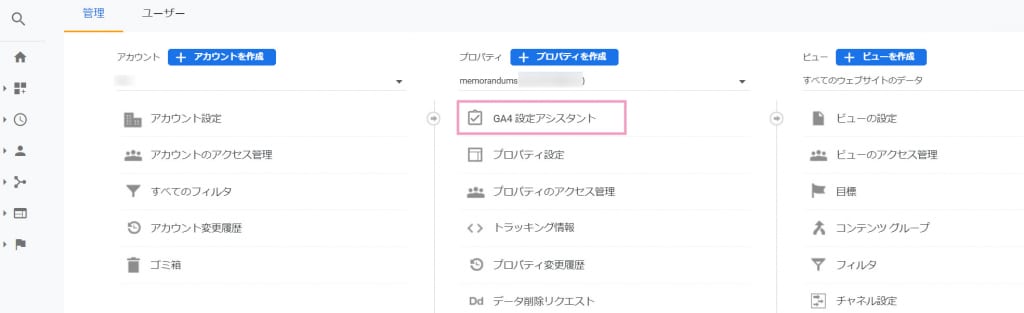
「GA4設定アシスタント」をクリックします。

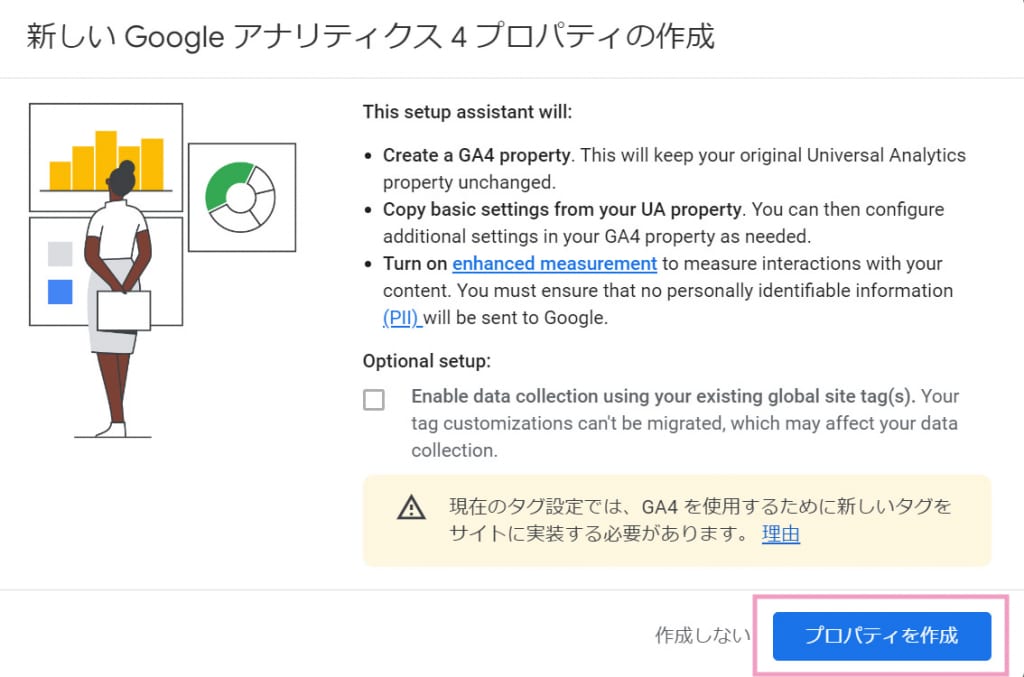
「プロパティを作成」をクリックします。

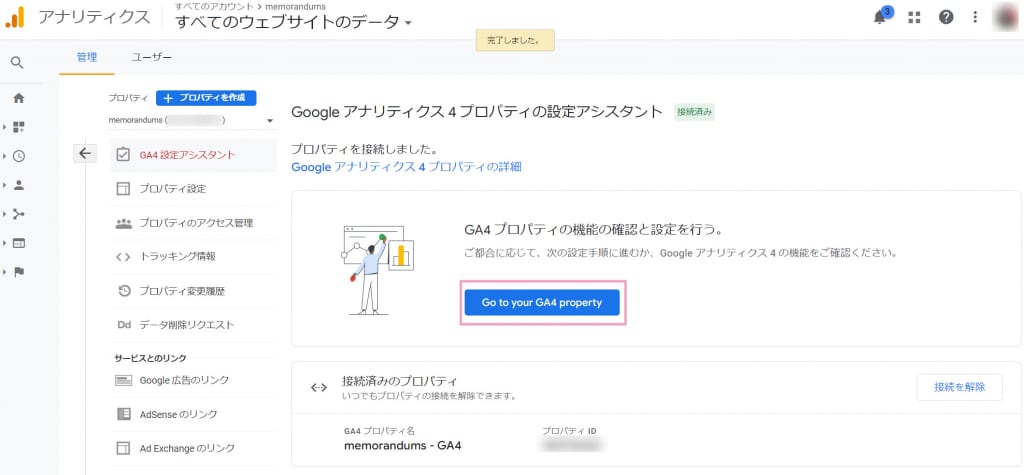
作成されました。
▲ 目次に戻る
サイト内にタグの設定
プロパティが作成されたので、サイト内にタグを埋め込みます。
作成されたときの画面のまま作業を進めます。
「Go to your GA4 property」をクリックします。

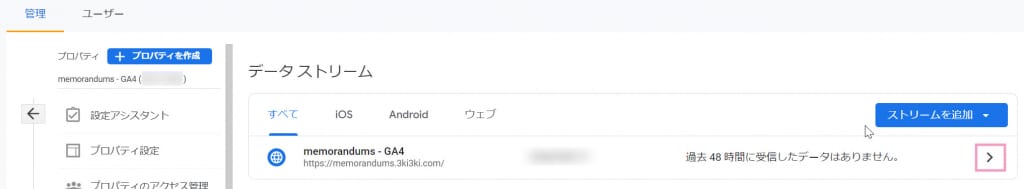
「タグの設定」をクリックします。

「」をクリックします。

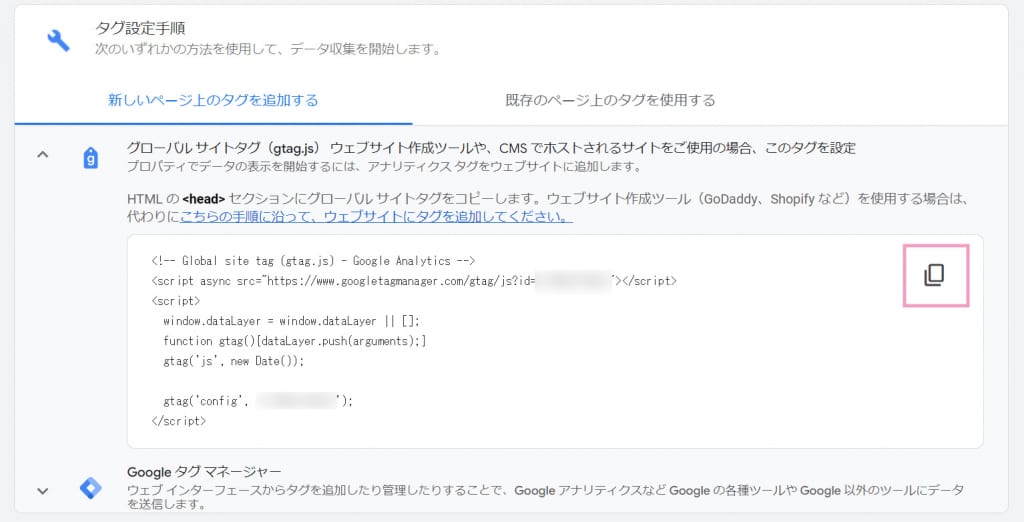
「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」をクリックします。

scriptタグが表示されるので、右上にあるアイコンをクリックしてコピーします。

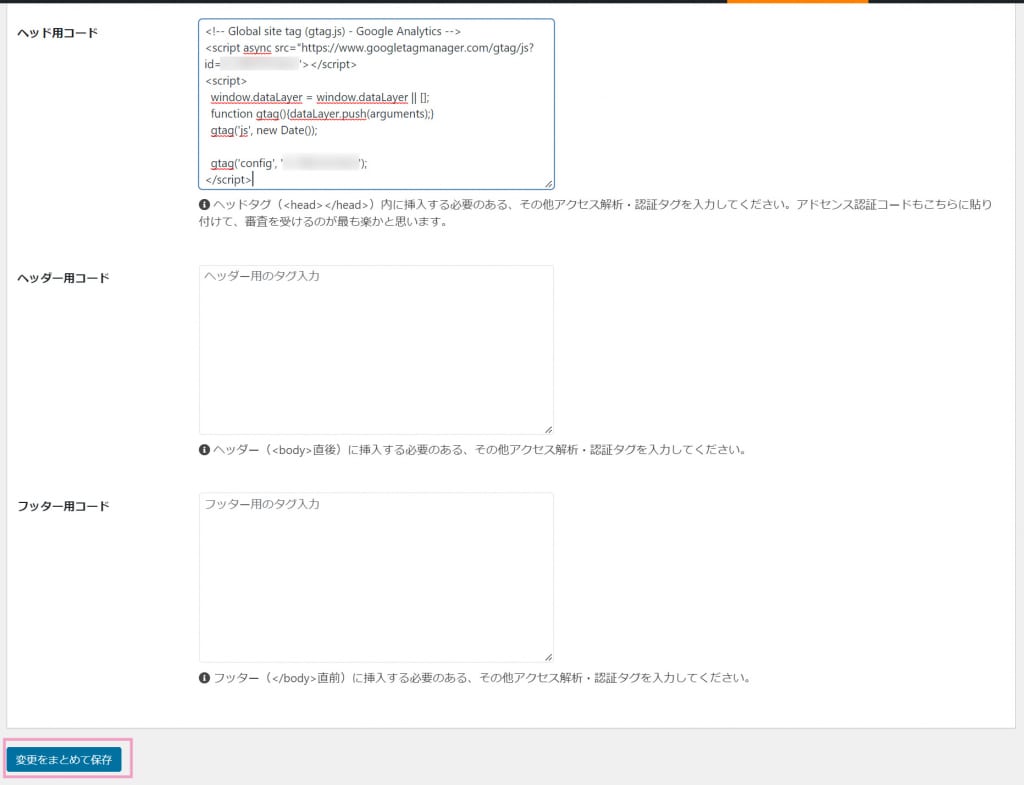
左サイドの「Cocoon設定」をクリックし、「アクセス解析・認証」タブをクリックします。

ユニバーサルアナリティクスのトラッキングIDは入った状態です。
共存させたいので、そのまま残しておきます。

「ヘッド用コード」に先ほどコピーしたscriptタグを張り付けて、「変更をまとめて保存」をクリックします。

以上で設定は完了です。
▲ 目次に戻る
設定できてるか確認
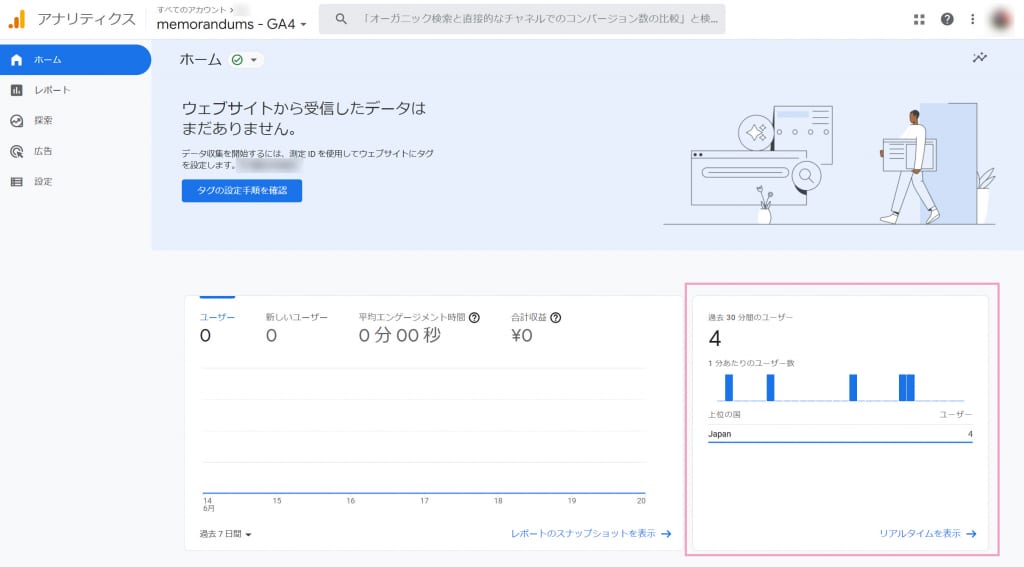
アナリティクスの画面で設定できているかを確認します。
ご自身でサイトにアクセスした状態で確認します。
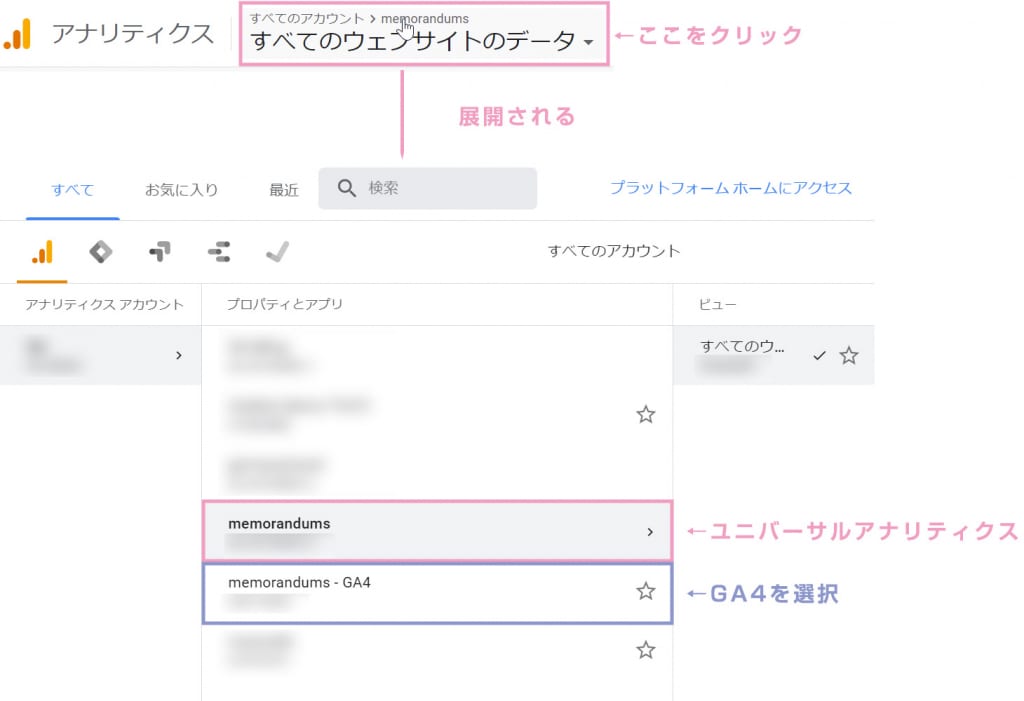
ヘッダー部分でどのアナリティクスを見るか選択可能なので、今回設定したGA4を選択します。

リアルタイムにアクセスされていることを確認できました。

これで既存のユニバーサルアナリティクスとGA4両方計測が可能となりました。
まだGA4の使い方が慣れないので、既存のユニバーサルアナリティクスの方が見やすいです。
▲ 目次に戻る


