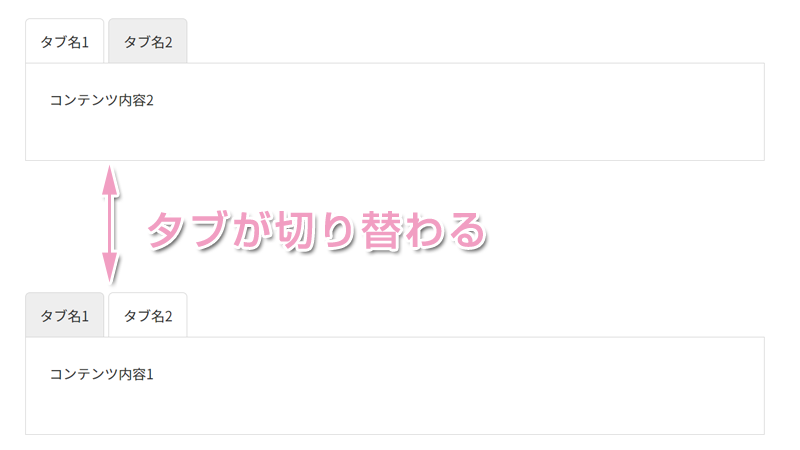
サイト見てると、タブでコンテンツ内容を切り替えてるのを見かけます。

HTMLとCSSが使えればWordPressに書くことも可能ですが、毎回書くのは面倒。
ブロックエディタでカスタムHTMLにごりごり書いていたら、たびたび破損する不具合が……
短いHTMLならいいんですけど、長いと不安定みたい。
タブブロックを追加できるプラグインがないものか探していたらありました!
海外製のものですが、Ultimate Blocksというプラグインです。
もっとインストールされているプラグインもあったんですが、投稿が破壊される不具合があったので、Ultimate Blocksにしました。
インストールから使い方まで書いていきます。
インストール
まずはUltimate Blocksのプラグインをインストールします。
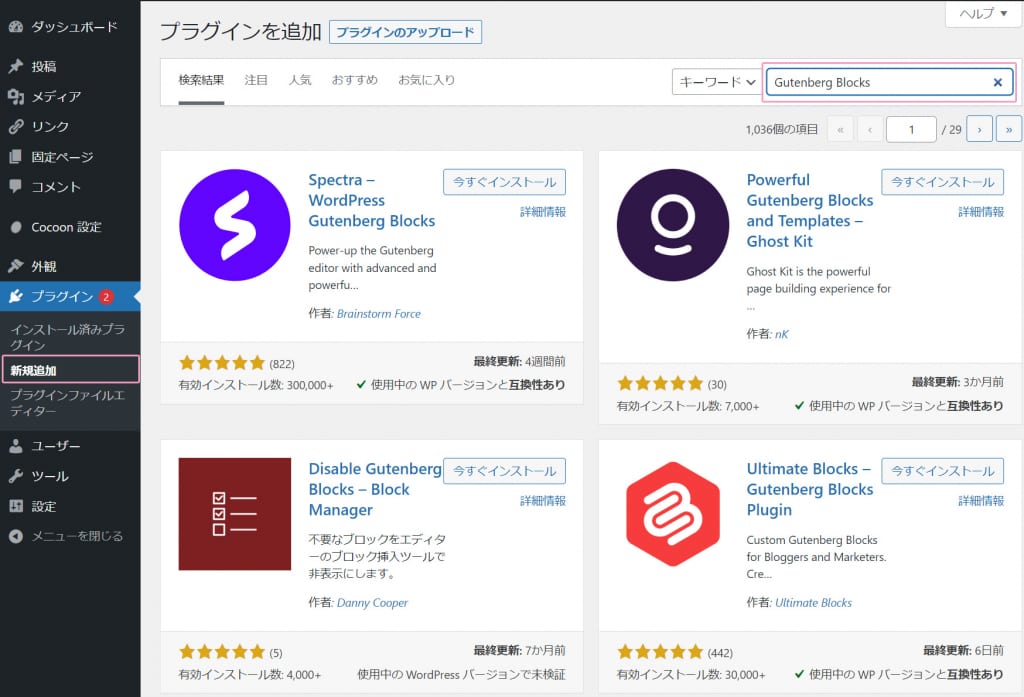
「プラグイン-新規追加」をクリックし、検索窓に「Gutenberg Blocks」と入力します。

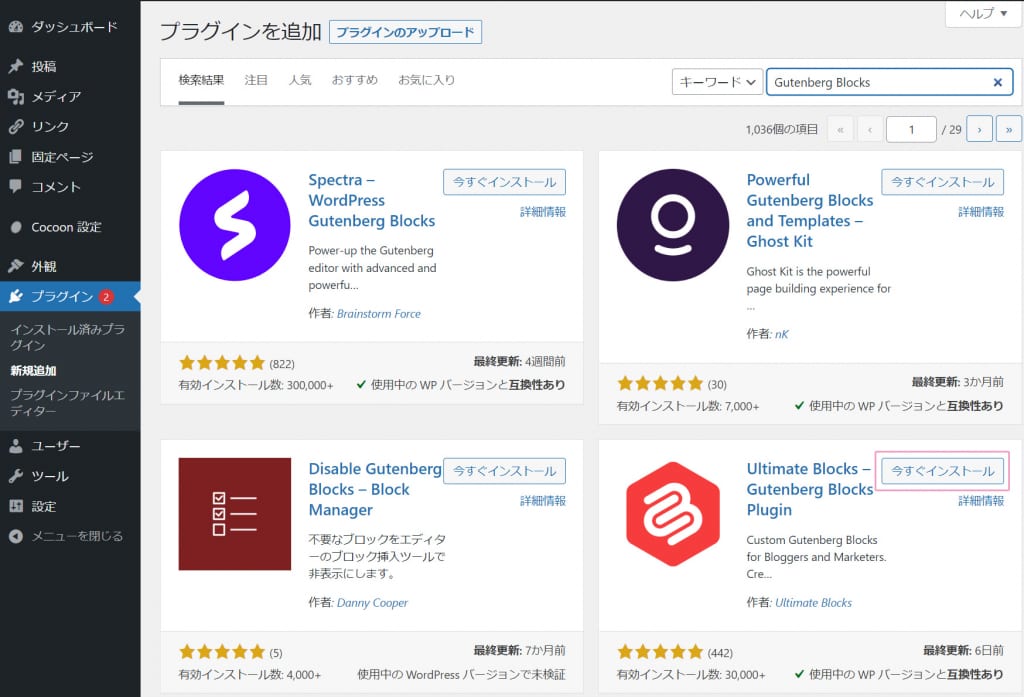
Ultimate Blocksの「今すぐインストール」をクリックします。

「有効化」をクリックします。

左サイドメニューに「Ultimate Blocks」が追加されるので、クリックします。

あやしい日本語が表示されますが、通知設定しなくてもよかったので「スキップ」しました。

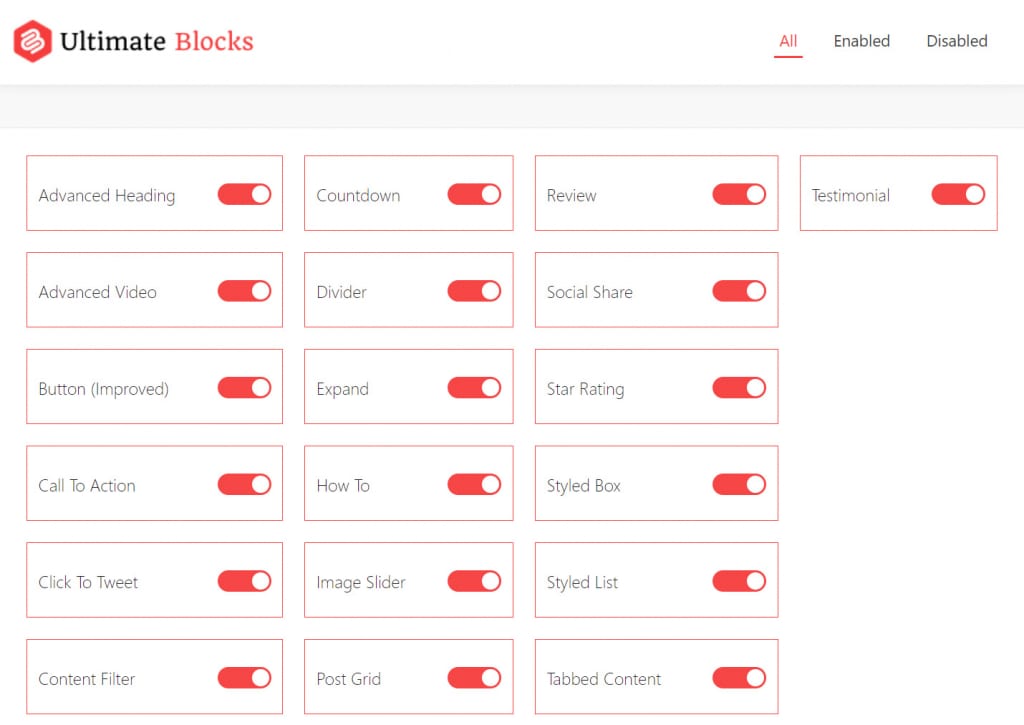
ブロック一覧が表示されます。

インストール時は、全てのブロックが使えるようになっています。
タブブロックだけではなく、いろいろなブロックが同梱されています。
▲ 目次に戻る
使い方
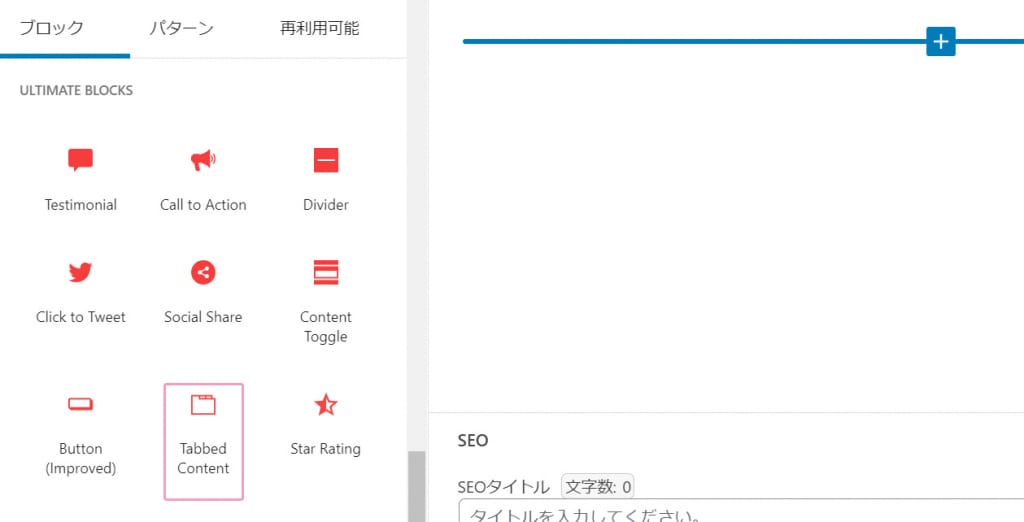
インストールすると、投稿ページのブロック一覧に「Ultimate Blocks」が追加されています。
今回はタブブロックが使いたいので「Tabbed Content」をクリックします。

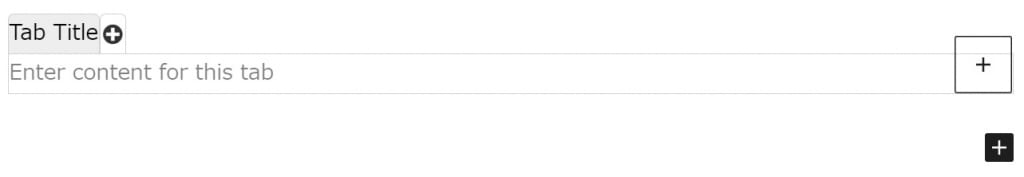
タブブロックが追加されました。最初は1タブのみです。

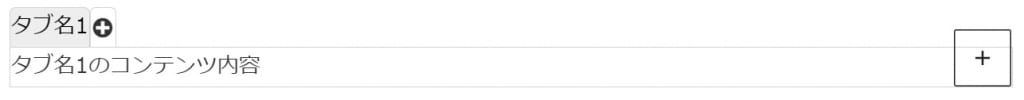
タブ名やコンテンツ内容を変更してみます。

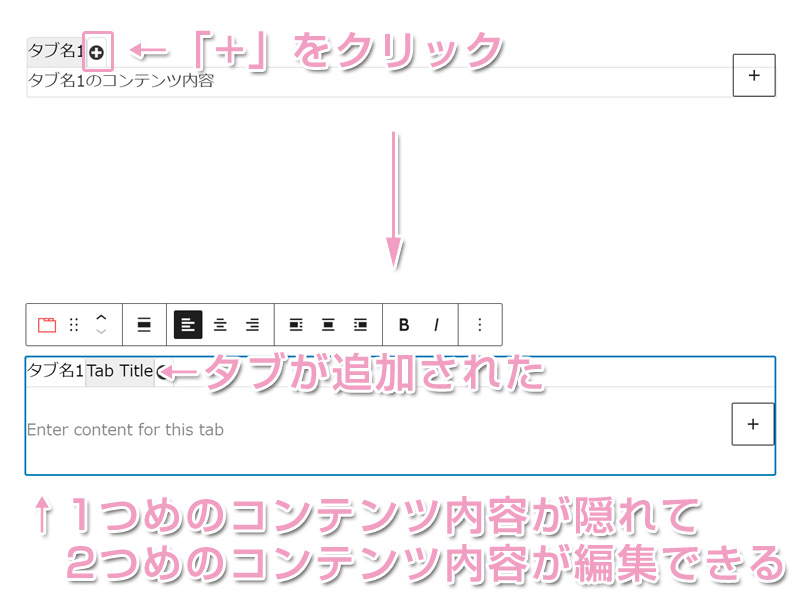
2つ目のタブを追加したい場合「+」をクリックします。簡単に2つ目のタブを追加することができました。

▲ 目次に戻る
カスタマイズ
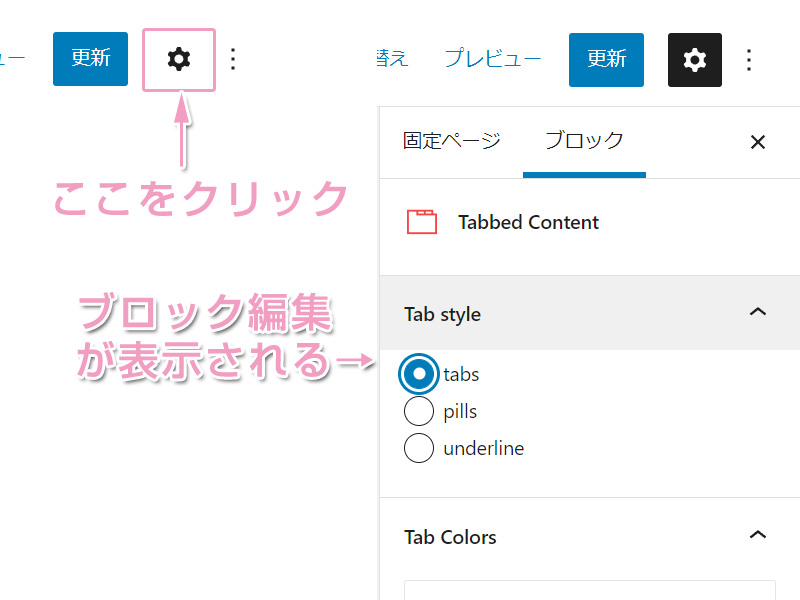
右上の歯車マークをクリックするとブロックをカスタマイズすることが可能です。

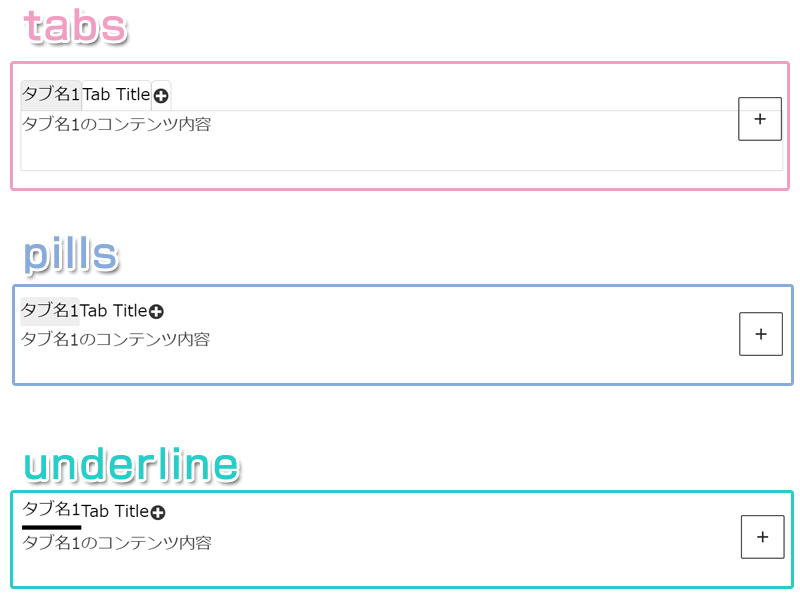
Tab styleではタブの形を変更することが可能です。
初期値は枠線ありのタブ形式です。
| tabs | 枠線あり |
| pills | 枠線なし |
| underline | タブ部分がボーダーになる |

私はtabsが好きです。認知されている形なので、ユーザーにタブだと認識されやすいのがいいです。
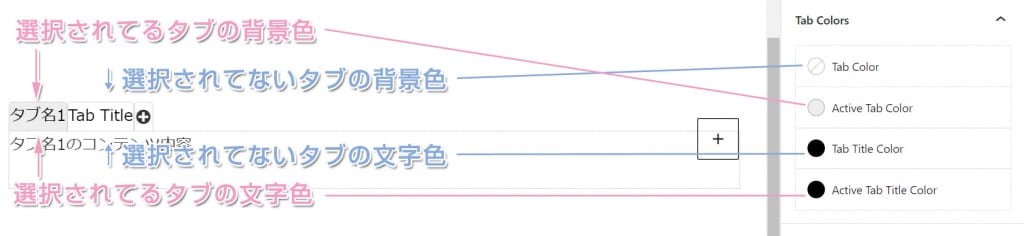
タブのカラーを変更することも可能です。

▲ 目次に戻る
使わないブロックを非表示
インストール時に、たくさんのブロックが追加されました。
どういうブロックなのかは、公式で確認することができます。STAR RATINGとか、無料テーマにないブロックでいいですね。
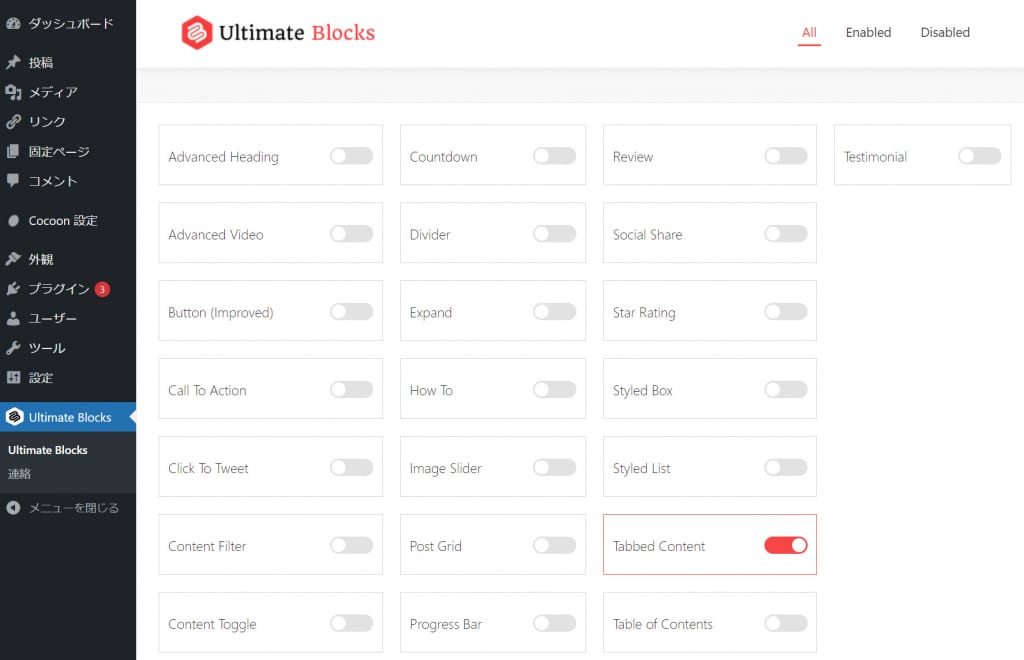
今回はタブブロックだけ使いたかったので、他のブロックを非アクティブ化しました。

非アクティブにすると投稿画面で選択できるブロック一覧からなくなります。

私はCocoonというテーマを使っています。Cocoonには、ブロックがたくさん用意されているので、ブロックプラグインは非推奨。何が起こるかわからないですからね。
Ultimate Blocksのタブブロックは問題なく動くことを確認できたので使用してます。
ブロックが増えすぎると、読み込み遅延の原因にもなるので、使わないブロックは非アクティブにしました。
使いたいブロックがあったら、いつでもアクティブにできます。
▲ 目次に戻る