タブ切り替えとアコーディオンを組み合わせたようなものを、jQuery事始めvol.3・プラグインに頼らず自分でクリックで切り替わるタブメニューを作ってみるを参考
にして作成しました。
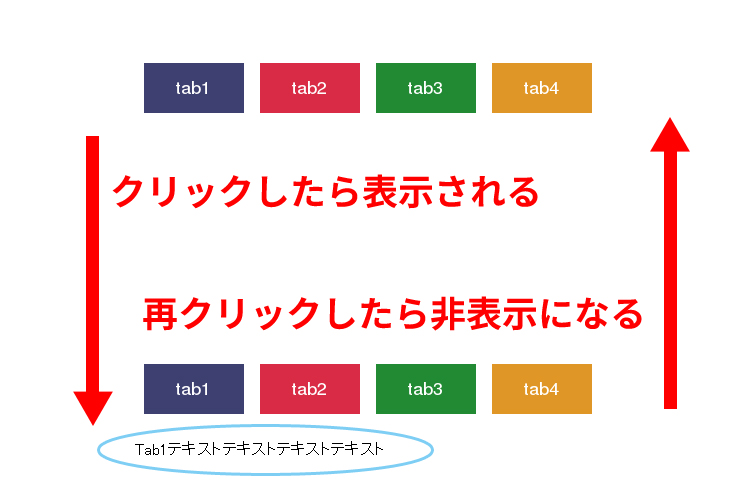
作成したいものは下記になります。
作り方はトグルに似たような感じですかね。
- タブは画像が横並び
- タブは最初から常に表示、タブの中身は最初非表示
- タブがクリックされたらタブの中身表示、再度クリックで非表示
- 他のタブがクリックされたらタブの中身表示、開いていたタブ非表示
HTML
<!--ここがタブ-->
<ul class="tab">
<li><a href="#tab1"><img src="https://placehold.jp/3d4070/ffffff/100x50.png?text=tab1" alt="tab1"></a></li>
<li><a href="#tab2"><img src="https://placehold.jp/d92b45/ffffff/100x50.png?text=tab2" alt="tab2"></a></li>
<li><a href="#tab3"><img src="https://placehold.jp/218a33/ffffff/100x50.png?text=tab3" alt="tab3"></a></li>
<li><a href="#tab4"><img src="https://placehold.jp/e09626/ffffff/100x50.png?text=tab4" alt="tab4"></a></li>
</ul>
<!--ここが切り替わる部分-->
<div class="content">
<div class="area" id="tab1">
Tab1テキストテキストテキストテキスト
</div>
<div class="area" id="tab2">
Tab2テキストテキストテキストテキスト
</div>
<div class="area" id="tab3">
Tab3テキストテキストテキストテキスト
</div>
<div class="area" id="tab4">
Tab4テキストテキストテキストテキスト
</div>
</div>
CSS
.tab, .tab li, .tab li a {
float: left;
padding:3px;
margin-right:2px;
list-style: none;
}
a:hover {
opacity: 0.8;
}
.content {
clear: both;
}
.area {
display: none;
}
jQuery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.contents').hide(); //初期では非表示
$('.tab li').click(function() {
if($(this).hasClass('active')){
$('.area').hide();
$($(this).find('a').attr('href')).fadeOut();
$('.tab li').removeClass('active');
}else{
$('.tab li').removeClass('active');
$('.area').hide();
$($(this).find('a').attr('href')).fadeIn();
$(this).addClass('active');
}
})
});
</script>
一から書けるほどjQueryにもJavaScriptにも精通していないですが、ネットではたくさんソースがあるのでそこから紐解いて少し変更すれば動くのでいいですね!