
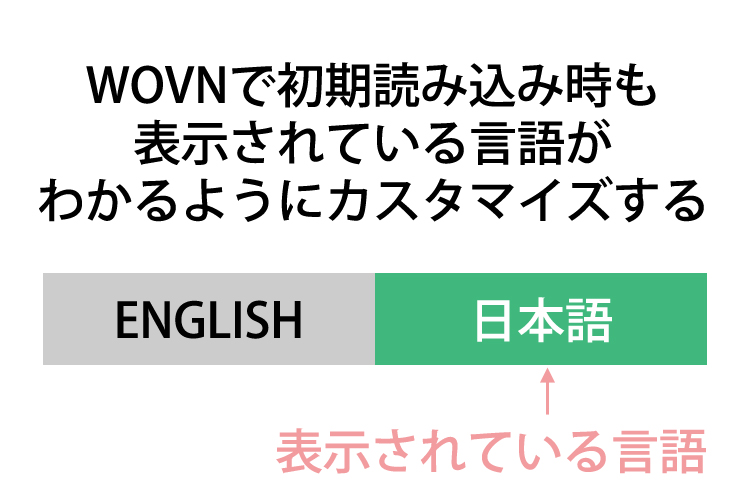
WOVNという翻訳システムをクライアントのHPに導入しました。
WOVNの導入は、他の会社がやってくれたのですが、ウィジェットのカスタマイズをしました。
デフォルトだと右下に切り替えボタンが表示されるのですが、スタートアッププランからカスタマイズが可能です。
選択されている言語が判断できるように背景色を変えました。
選択されるとクラスにselectedにが付くようになっているので、selectedクラスだけ背景色を変えたのですが1点問題が。。。
最初にHPを読み込んだ時はselectedクラスが付いていないんです。
初期値を日本語にして、ENGLISHに切り替えてから再読み込みとかした場合、ENGLISHで表示されるんですがselectedクラスが付きません。
でもどこかで切り替えてはいる模様。
ということで調べて見ると、cookieの「wovn_selected_lang」という項目で判断していました。
なので、読み込みした際にcookieに値によってselecedクラスを追加するjQueryを追記しました。
cookieの読み込みは下記ブログを参考にして読み込むようにしました。
jQuery.cookie.jsでクリックしたら次回から表示させないようにする
HTML
HTMLの書き方は、WOVNの下記マニュアルを参考にしました。
<div id="wovn-languages">
<ul class="lang flex">
<li class="en wovn-switch" data-value="en">ENGLISH</li>
<li class="ja wovn-switch" data-value="ja">日本語</li>
</ul>
</div>
css
.lang li {
font-size: 10px;
text-align: center;
width: 72px;
height: 16px;
display: block;
-webkit-transition-duration: .5s;
transition-duration: .5s;
background-color: #cccccc;
color: #000;
cursor: pointer;
}
.selected {
background-color: #40b87d !important;
color: #fff !important;
}
.lang li:hover {
color: #40b87d;
}
jQery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.cookie.js"></script>
<script>
$(function () {
//cookieの値でselectedでクラス追加
if ($.cookie('wovn_selected_lang') == 'ja') {
if(!$('.lang .ja').hasClass('selected')) {
$('.lang .ja').addClass('selected');
}
} else if ($.cookie('wovn_selected_lang') == 'en') {
if(!$('.lang .en').hasClass('selected')) {
$('.lang .en').addClass('selected');
}
}
});
</script>