
ついにこのブログもSSL化しました。
ロリポップ!
![]() で無料SSLが提供された時は、まだ個人ブログでSSL化する方が少なかったので様子を見ていたのですが、ここにきてGoogleさんが本気でSSL化対策に乗り出している風潮がでてきたような気がしたのと、他の個人ブログでもSSL化されるのが増えてきたので、重い腰を上げて対応することにしました。
で無料SSLが提供された時は、まだ個人ブログでSSL化する方が少なかったので様子を見ていたのですが、ここにきてGoogleさんが本気でSSL化対策に乗り出している風潮がでてきたような気がしたのと、他の個人ブログでもSSL化されるのが増えてきたので、重い腰を上げて対応することにしました。
下記サイトを参考にしてSSL化しました。
ロリポップの設定
まずはロリポップの管理画面からSSL化設定を行います。
ここは、クリックするだけでOKです。
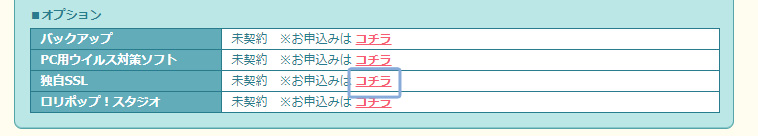
トップ画面にある「独自SSL 未契約 ※お申込みはコチラ」をクリックします。

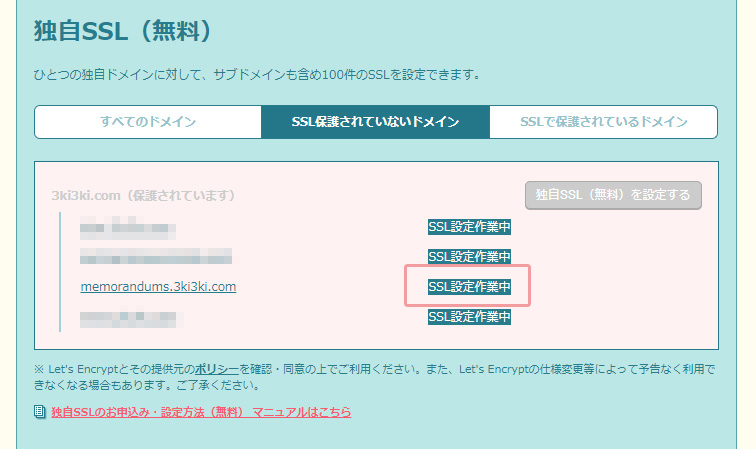
sslしたいサイトにチェックを入れて「独自SSL(無料)を設定する」をクリックします。
ドメインサイトにチェックを入れたらサブドメインサイトもSSL化になるかと思ったのですが、サブドメインサイトにもチェック入れないとならないんですね。。。

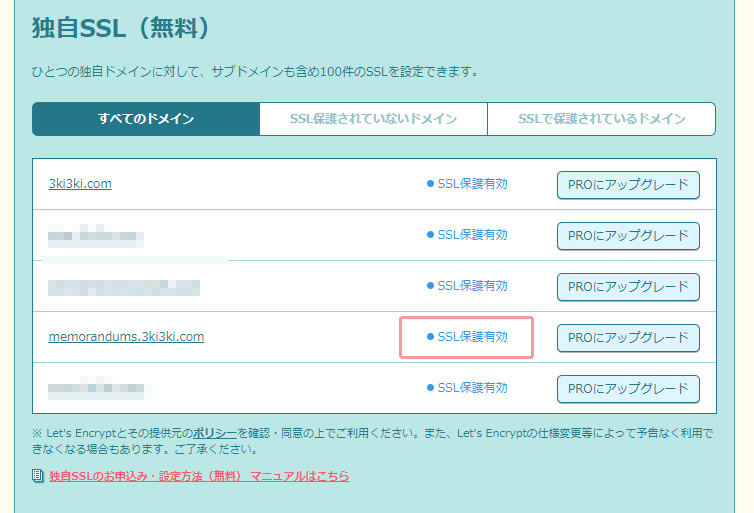
「SSL設定作業中」になるので5分程待つとSSLが有効になります。

5分後

httpsをURLにつけてページが表示されればSSL化されたことが確認できます!
▲ 目次に戻る
WordPressの変更
httpとhttps双方のURLが混在する状態なので、常時SSL化のためにWordPressの設定を変更します。
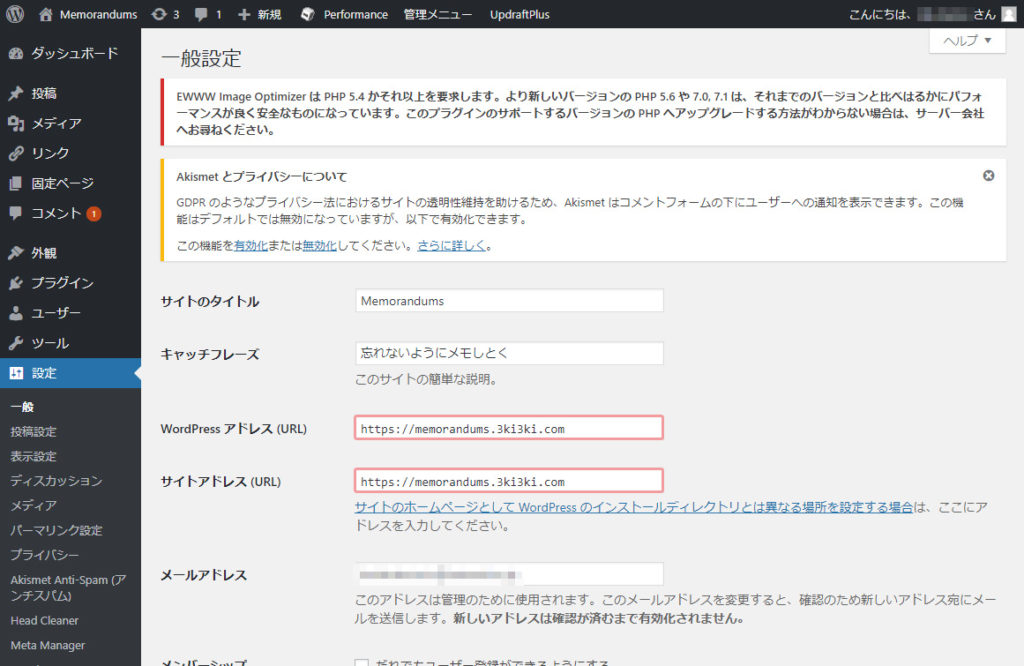
「設定」-「一般」にある「WordPressアドレス(URL)」と「サイトアドレス(URL)」の頭を「https://~」に書き換え、「変更を保存」をクリックします。

強制ログアウトします。この時点でログイン画面URLにhttpsがついたことを確認したら、ログインします。
「Search Regex」というプラグインで記事内のアドレスを置換
無事ログインできることを確認したので、画像URLの「http://~」を「https://~」に置換していきます。
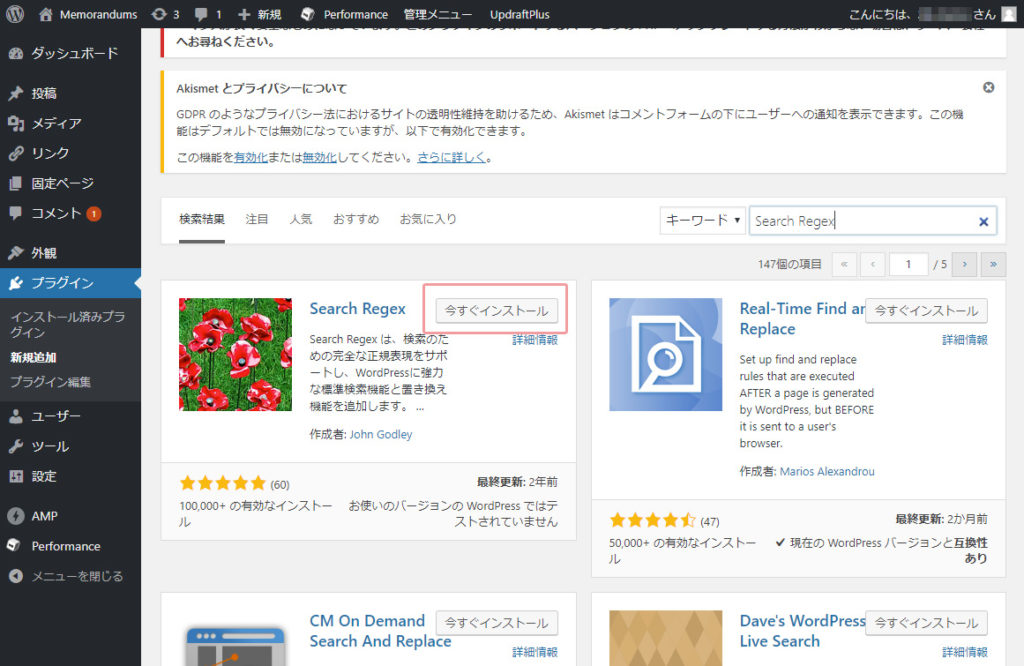
「Search Regex」というプラグインで置換ができるのでインストールします。

プラグインを有効化したらさっそく置換開始です。
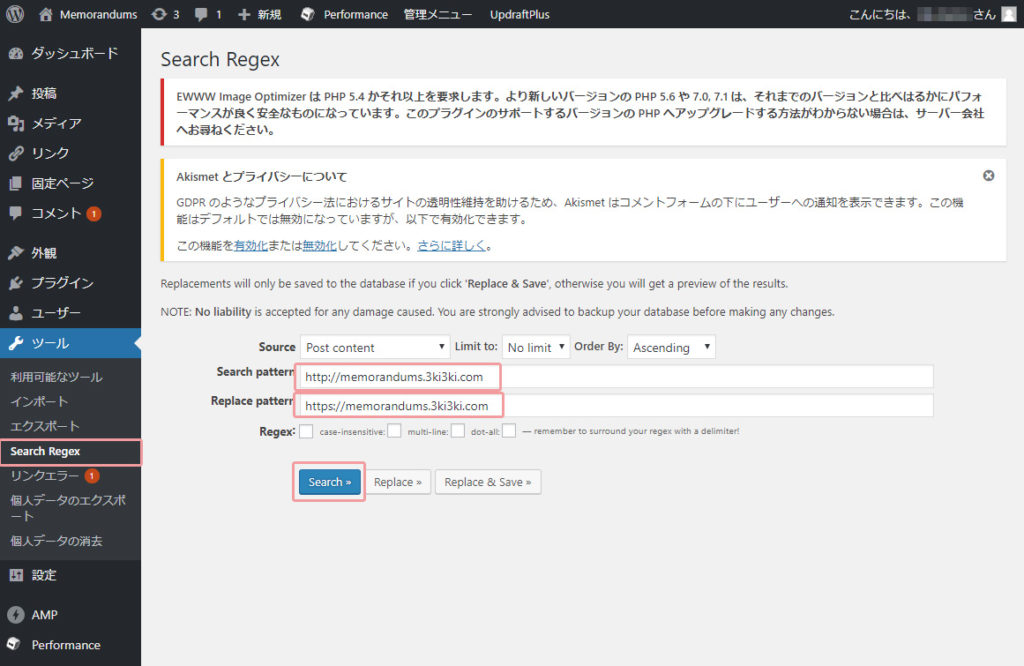
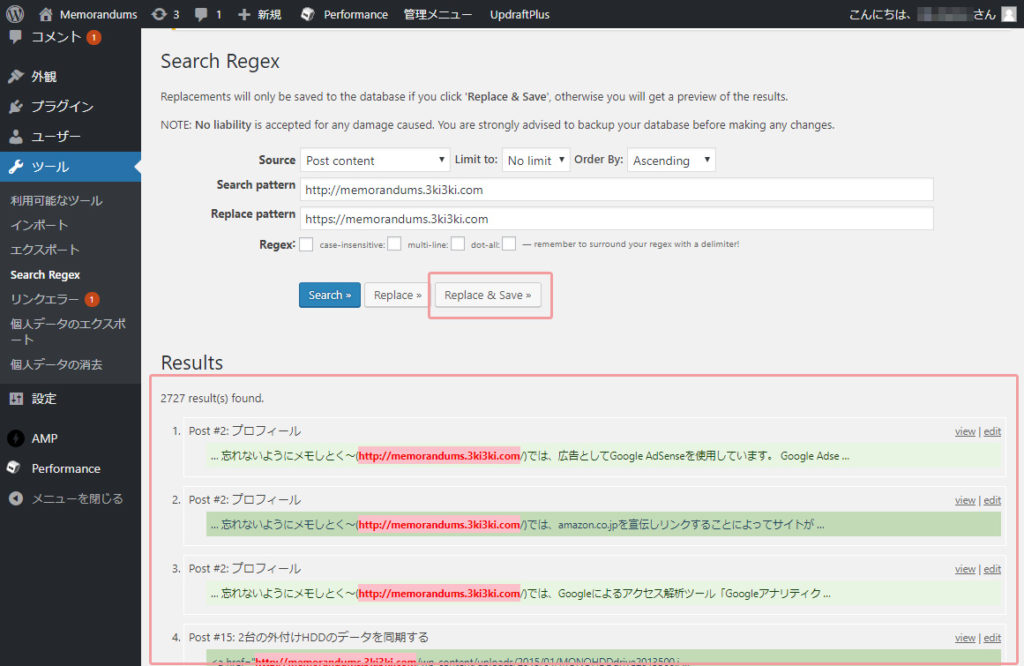
「ツール」-「Search Regex」をクリックし、「Search pattern」にhttp~でサイトドメインを入力し、「Replace pattern」にhttps~でサイトドメインを入力したら「Search≫」をクリックします。

Resultsの下に置換対象が表示されるので、全部置換して問題なさそうであれば「Replace & Save≫」をクリックします。

これで置換が完了しました。
用が済んだらプラグイン削除して大丈夫です。
▲ 目次に戻る
GoogleアナリティクスとSearch Consoleの設定変更
これ、ブログ見ていなかったら絶対忘れていました。
よく忘れる項目ですね。Google系の設定し忘れで、計測できなった話よく聞きます。
Googleアナリティクス
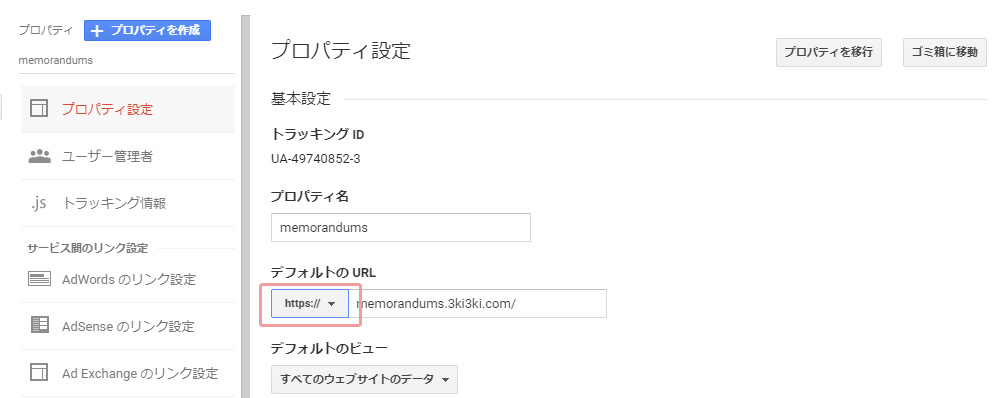
「管理」-「プロパティ」-「プロパティ設定」のデフォルトURLの「http」になっている箇所をプルダウンで「https」に変更して「保存」をクリックします。

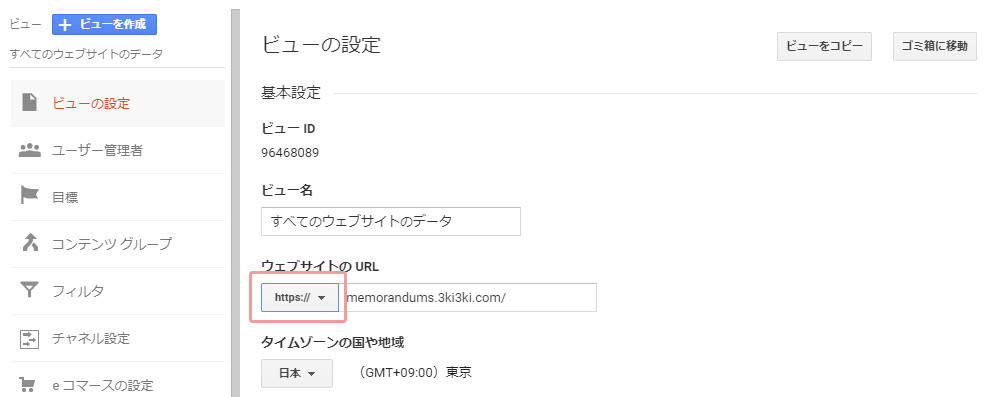
次に「管理」-「ビュー」-「ビュー設定」のウェブサイトのURLの「http」になっている箇所をプルダウンで「https」に変更して「保存」をクリックします。

Googleアナリティクスは以上で完了です。
Search Console
サーチコンソールはhttpsで登録し直す必要があります。
面倒ですね。。。
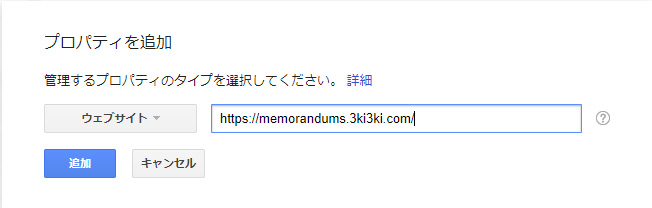
上部にある「プロパティを追加」をクリックします。

https://~始まるURLを入力して「追加」をクリックします。

おすすめの方法でGoogleアナリティクスで所有権を確認がでてきたので「確認」をクリックします。

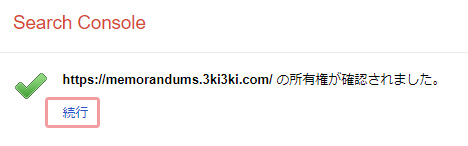
無事確認がとれたので「続行」をクリックします。

これで登録終わりました。
以外と楽でした。
xmlの登録
このままだとインデックスされにくいので、xmlも登録してください。
↓ ↓ 登録方法は別記事に記載しています↓ ↓
▲ 目次に戻る
リダイレクト設定
現状だと、「http://~」でアクセスできてしまいますし、ブックマークされていた人はずっと「http://~」でみることになってしまうので、「https://~」にリダイレクトかけます。
この設定でクローラーに「https://~」も変わったことを伝えることができるので設定しておきます。
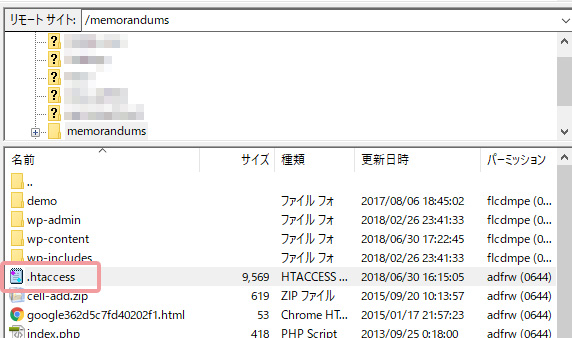
.htaccessファイルにリダイレクト設定します。
.htaccessファイルはFTP上の「wp-content」ディレクトリと同じ階層にあるファイルです。

.htaccessファイルの一番上に下記を記入してアップロードします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これで「http://~」でアクセスしても「https://~」で閲覧するように設定変更できました。
想像したよりも大変じゃなかったし、問題もおきなくてよかったです。
▲ 目次に戻る