実は、レスポンシブのコーディングはしたことがあるのですが、スマホサイトのみは初めて。
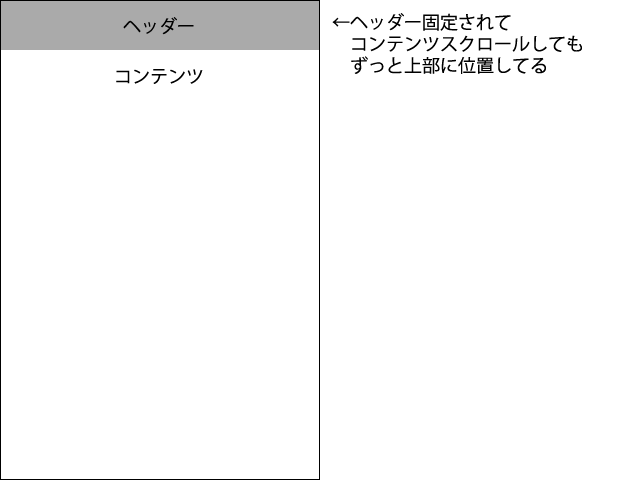
ヘッダーが固定になっていて、ヘッダー部分にメニューボタンがあり、そこをクリックするとナビゲーションが表示されるものを作ってました。

ヘッダーを固定は position:fixed; をcssに記載するだけ。
iphoneでみてもandroidで見てもヘッダーが固定されていることが確認されました。
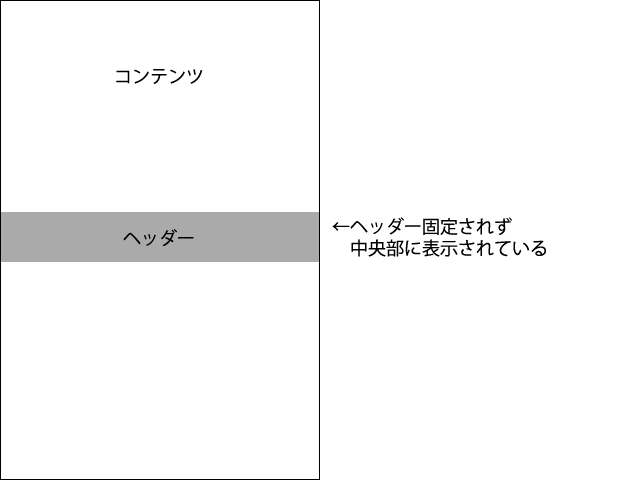
ですが、コーディング依頼してきた方からandroidでヘッダーがずれると言われました。
ヘッダー部分が中央部分にあるとのこと。

でも、こちらでは何度見てもずれていないので機種とOSを聞いてみたところAQUOS PHONEの4.2.xだということでした。他のAQUOS PHONEで見ても同じ現象が起こると。
他の端末ではずれることはありませんでした。
すごく頭を悩ませいろいろなサイトを見て修正してもうまく表示されませんでした。
試行錯誤の末、cssに下記を挿入したらなおりました。
top:0;
left:0;
これがないとAQUOS PHONEはヘッダー固定してくれないみたいです。
上記は、不具合の原因になるので、書いておいた方がいいです!