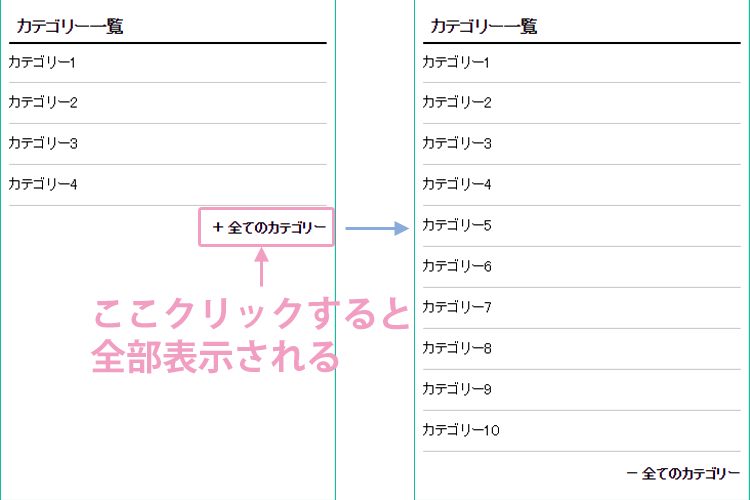
よくサイドカラムにあるカテゴリー一覧で全部表示すると長くなるので一部だけ表示しておいて、+ボタンをクリックすると全部表示する仕様のサイトを作成しました。
Jqueryを使えばできますが、CSSのみで作成する方法を模索し、CSSだけでブロック要素の表示非表示(トグルボタン)を参考にしなんとか希望通りのものができました。
チェックボックスを利用してクリックしたか判断し、クリックしたら隣接する要素ulの表示幅を切り替えます。
ただ、今回は+ボタンを全部表示する要素ulの下に配置したかったので、htmlではチェックボックスを上部に配置し、flexboxを利用して表示位置を下から上に変更して思った通りの表示になりました。
HTML
<div class="flex">
<input type="checkbox" id="category">
<label for="category">全てのカテゴリー</label>
<ul class="more">
<li><a href="#">カテゴリー1</a></li>
<li><a href="#">カテゴリー2</a></li>
<li><a href="#">カテゴリー3</a></li>
<li><a href="#">カテゴリー4</a></li>
<li><a href="#">カテゴリー5</a></li>
<li><a href="#">カテゴリー6</a></li>
<li><a href="#">カテゴリー7</a></li>
<li><a href="#">カテゴリー8</a></li>
<li><a href="#">カテゴリー9</a></li>
<li><a href="#">カテゴリー10</a></li>
</ul>
</div>
CSS
li {
font-size: .875rem;
height: 40px;
border-bottom: 1px solid #c9c9c9;
box-sizing: border-box;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
li a {
color: #000;
text-decoration: none;
width: 100%;
}
li a:hover {
text-decoration: underline;
}
li:first-child {
border-top: 2px solid #000;
}
label {
text-align: right;
font-size: .8125rem;
margin-top: 15px;
font-weight: bold;
cursor: pointer;
display: block;
}
label:before {
content: "+ ";
}
checked + label:before {
content: "- ";
}
input {
display: none;
}
.more {
height: 160px;
overflow: hidden;
margin: 0;
padding:0;
}
input:checked ~ .more {
height: auto;
}
.flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
}