
昔からWordPressでブログをやっていると、古い記事がクラシックエディタで書かれています。
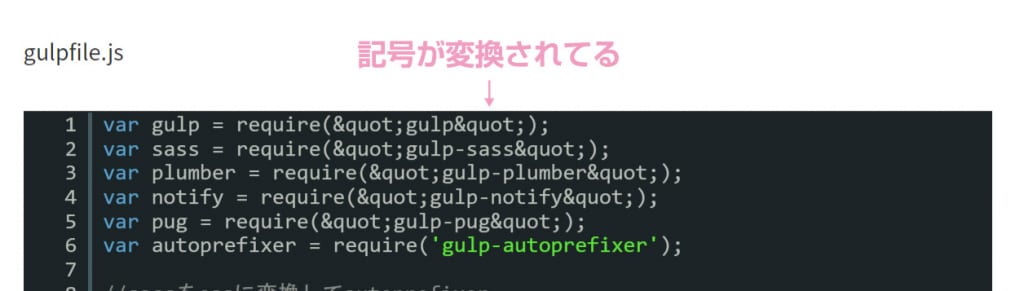
編集しなければ崩れることなく表示されることもありますが、久しぶりに見たら変な文字が羅列されているじゃないですか!

いろいろ画策したのですが、クラシックエディタのまま編集しているとどんどん特殊文字から文字表記への変換が増えていって解読不能になりました。
クラシックエディタをブロックエディタに変換して修正することでなんとか表示されるようになったので、手順をこれから記載します。
クラシックエディタをブロック化
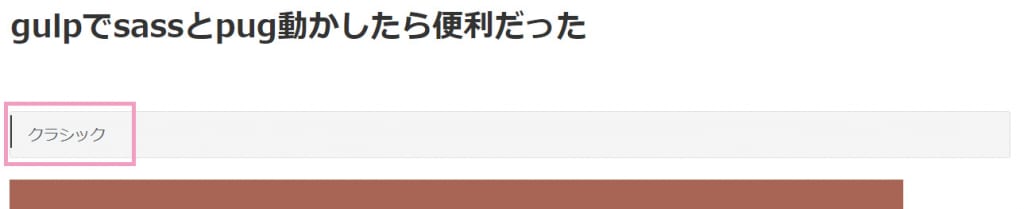
クラシックエディタで書いた記事は、編集画面の記事上に「クラシック」の文字が表示されています。

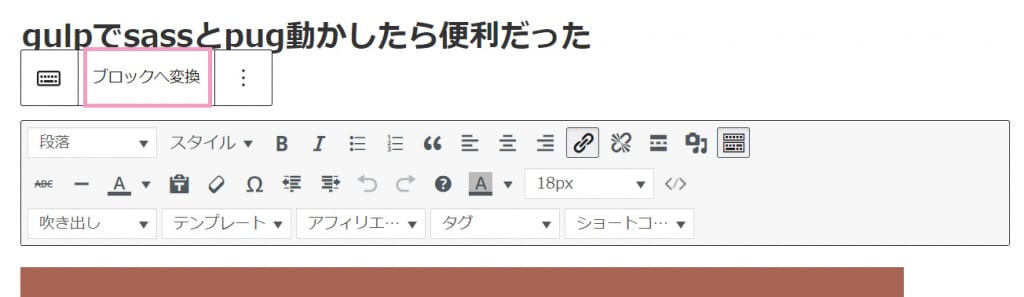
「クラシック」の文字をクリックすると「ブロックに変換」の文字がでてきます。
「ブロックに変換」をクリックしてください。

これでブロック化完了です。
▲ 目次に戻る
変な文字列追加を修正
このブログでは、「SyntaxHighlighter Evolved」プラグインを利用しています。
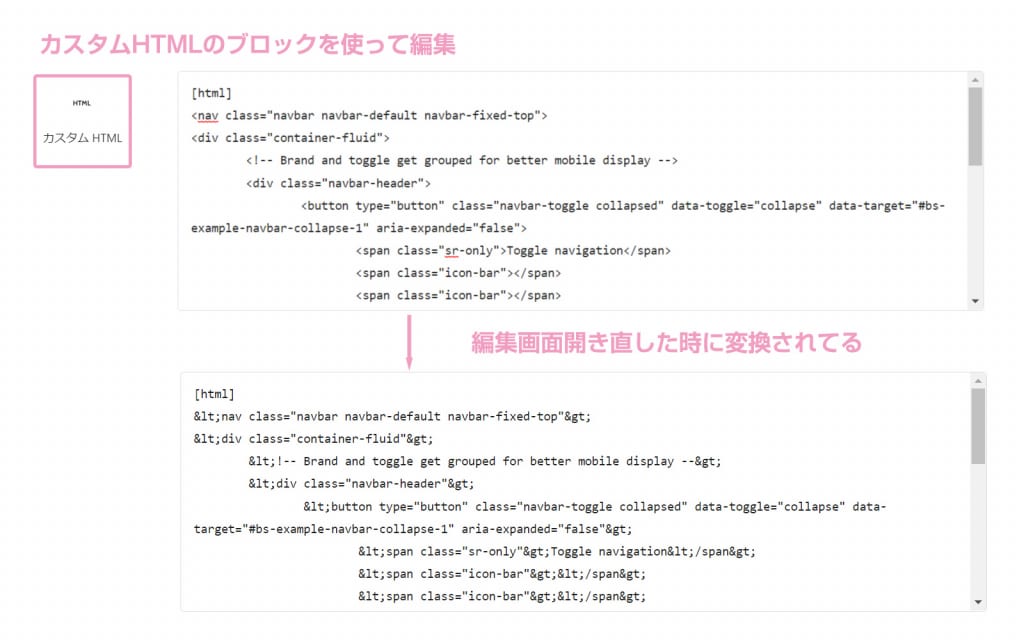
ブロックエディタに変換しただけだと、編集するたびに特殊文字を文字列表記に変換し続けます。
特殊文字がなければ変換されないのですが、html記述があると変換されるものが多いです。
変換方法を間違えると、編集画面開き直した時に変換されてしまいます。

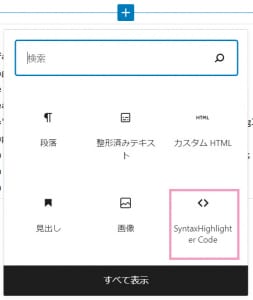
正しくは「SyntaxHighlighter Code」ブロックを使って編集します。

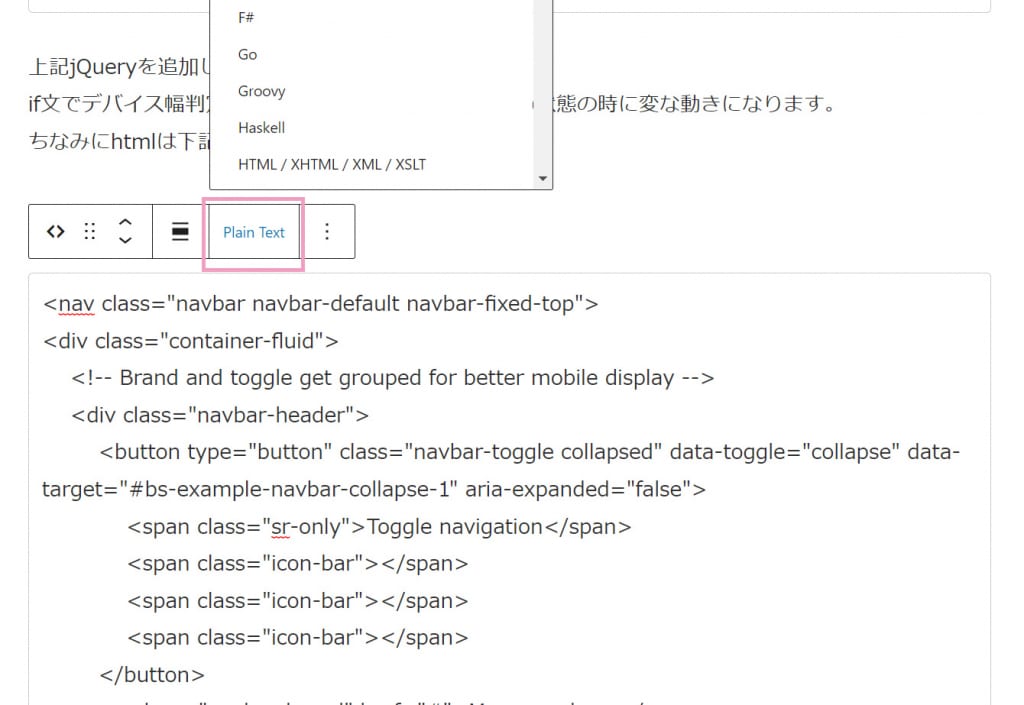
「SyntaxHighlighter Code」ブロックを使って編集する場合、クラシックエディタの時みたいにhtmlタグで囲う必要がありません。
その代わりに言語選択できる箇所があります。
「Plain Text」をクリックすると言語選択可能になるので、コードにあった言語を選択してください。

▲ 目次に戻る
まとめ
コードを記述していないブログであれば、グーテンベルクを使っても変な文字列が羅列されることもないです。
コードが入っていない記事をブロックエディタ化した場合は、特に問題ありませんでした。
下記のような条件が重なると、文字列変換されてしまいます。
- コードを書く記事あり
- クラシックエディタで書いた記事がある
- グーテンベルクを使い始める
他の方のブログでも、変換されている記事をおみかけすることがあり、放置していることに疑問に思っていました。
私もグーテンベルクを使い始めてしばらくしてから気づいたので、気づいてないのかもしれません。
または、修正方法がわからないのかもしれません。
グーテンベルク使う前は、使いづらいと思っていたのですが、使ってみるととても使いやすいです。
グーテンベルクまだ使いこなせてないので、今回の修正方法に気づくのも時間がかかりました。
クラシックエディタからブロックエディタに切り替えた方は、一度ブログを見直すことをおすすめします。
また、クラシックエディタのサポート期間が2022年までは名言されていますが、それ以降がどうなるか不明です。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
https://ja.wordpress.org/plugins/classic-editor/
どこかのタイミングでグーテンベルクへの移行を検討した方がいいかもしれません。
▲ 目次に戻る

