
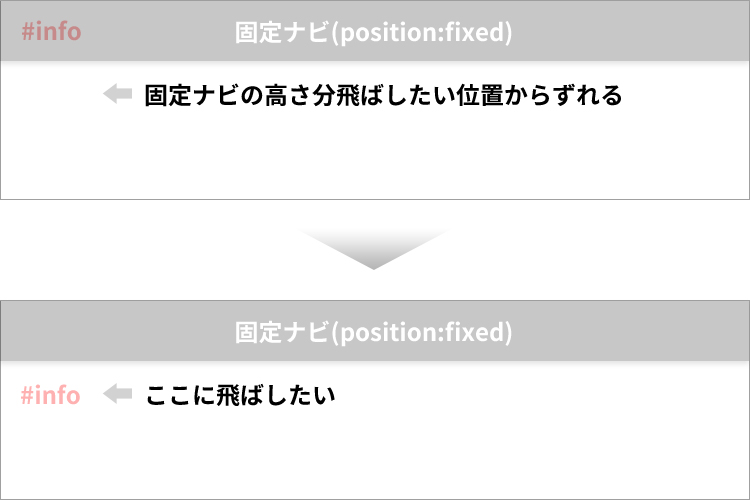
ヘッダー固定してページ内リンクすると、ヘッダーの高さ分ずれてリンク先へ遷移します。
jQueryで直す時、最初うまくいかなかったのでメモしておきます。
CSSでずれを回避する方法
cssで調整するなら、下記のような書き方でずれが直ります。
#info {
margin-top: -180px;
padding-top: 180px;
}
jQueryでずれを回避する方法
css簡単でいいのですが、どうせならスムーズスクロールしたかったので、jQueryを使いました。
// スムーズスクロール
$(function () {
var headerHight = 180; //ヘッダの高さ
$('a[href^=#]').click(function(){
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top-headerHight; //ヘッダの高さ分位置をずらす
$("html, body").animate({scrollTop:position}, 550, "swing");
return false;
});
});
html内で読み込むjQueryですが、どうやら1.12.0以降のものだとうまく動かないようです。
最初、2.2.0を読み込んでいて、うまく動かなかったんですが、jQueryのバージョンを1.11.3にしたら動きました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
◆下記を参考にしました◆
position:fixedでヘッダ固定時のページ内リンクのずれを解消したい
http://www.tam-tam.co.jp/tipsnote/html_css/post4776.html