 html・css
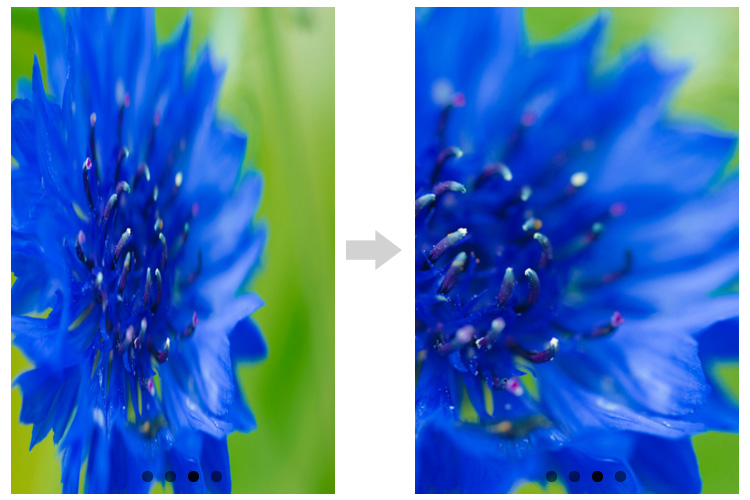
html・css bxsliderで両サイドに画像を表示させて横スクロールさせない
bxsliderで両サイドに画像を表示させたことは以前もあったのですが、忘れて思い出すの大変なのでメモしておきます。 bxsliderからソースをダウンロードしてきます。 html内でjqueryとダウンロードしたjsを読み込みます。 sc...
 html・css
html・css  html・css
html・css  html・css
html・css  WordPress
WordPress  html・css
html・css  html・css
html・css  WordPress
WordPress  カラーミー
カラーミー  html・css
html・css  html・css
html・css