
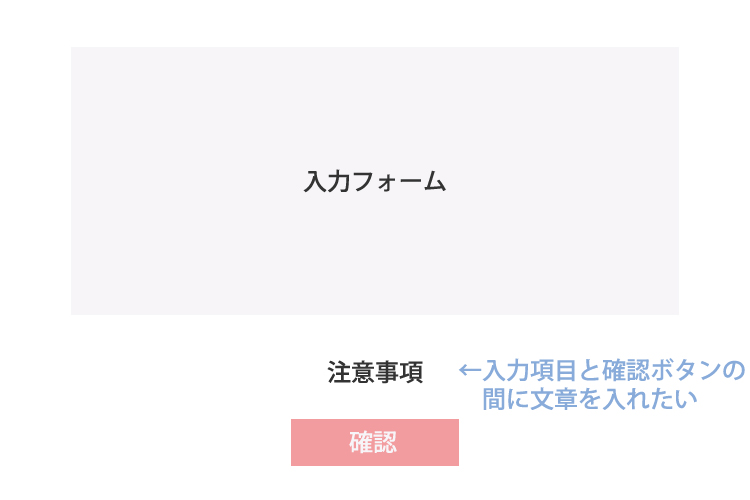
WordPressのTrust Formというプラグインで構築されている問い合わせフォームの入力項目と確認ボタンの間に一文を追加して欲しいという要望がありました。
Trust Formは簡単に設置できるプラグインですが、自由度があまりないです。
ただ、文章を入れるだけのために別のプラグインを入れて作り直すのは面倒だったので、jQueryで入力項目と確認ボタンの間に一文を追加しました。
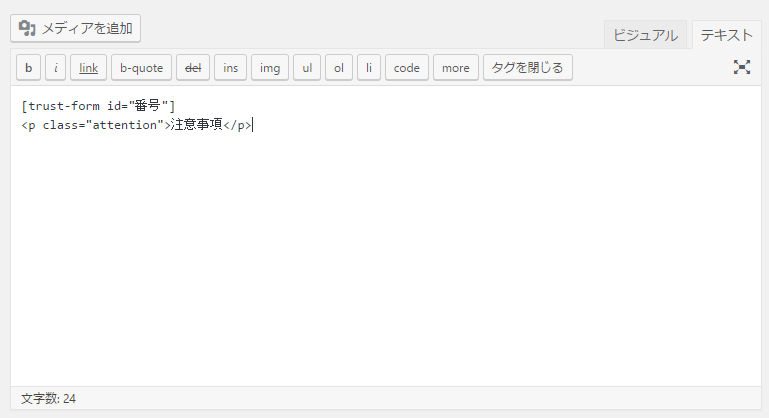
[trust-form id=”番号”]タグの記述してある「記事投稿ページ」もしくは「固定ページ」に追加したい一文を記載します。
<p class="attention">注意事項</p>
そして、テンプレートにjQueryを記述します。
固定ページの場合はpage.phpページまたはpage-スラッグ.phpに、記事投稿ページの場合はsimgle.phpはまたはsingle-またはスラッグ.phpに下記jQueryを明記します。
<script>
$(function() {
$('.attention').insertAfter('table');
});
</script>
これで一文が追加されました。