SVGってpngやjpg画像と違ってベクター形式なので綺麗に表示されるという情報は以前から知っていたのですが、実際の業務で使ってきませんでした。
しかし、2016年1月12日をもってIE8のサポート終了されることもあり、思い切ってSVGロゴ表示させてみました。
Internet Explorer サポートポリシー変更の重要なお知らせ
SVGロゴの表示の仕方をメモしておきます。
イラストレーターを使ってロゴデータ準備
まずは、イラストレータを使ってロゴデータを準備します。
今回はテスト用で適当にテキスト入力したロゴを用意しました。

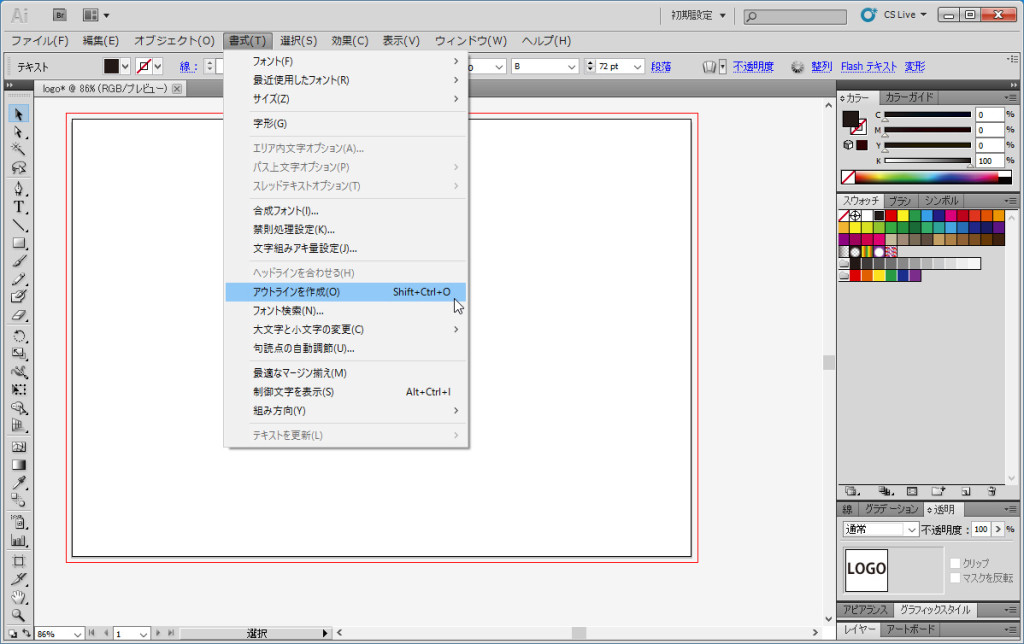
余計な余白ができないようにアウトライン化します。
「書式」-「アウトラインを作成」

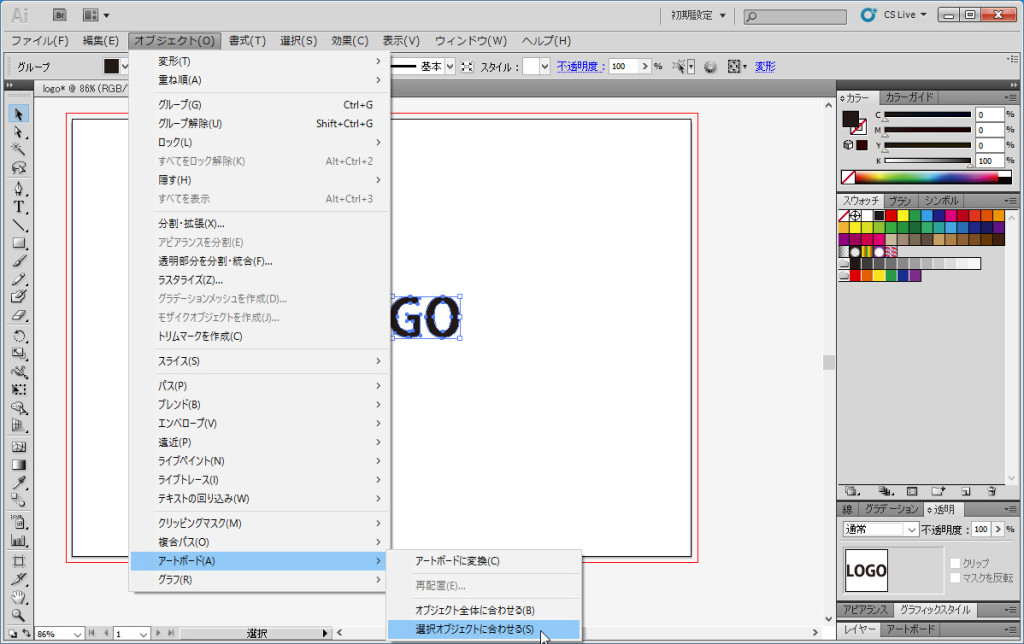
特に必要ないとは思うのですが、念のためアートボードをオブジェクトに合わせます。
ロゴを選択した状態で「アートボード」-「選択オブジェクトに合わせる」

SVGコードで表示させる方法
SVGコードをhtmlに埋め込んで表示させる方法です。
イラストレータからSVGコードを取得します。
SVGコードが表示されるので、htmlに<svg>タグ~</svg>タグまでをコピペします。

これで表示されます。
<svg>タグ内のidが日本語になっていたので、削除するか修正してください。
サイズを変更したい場合は、<svg>タグ内のwidthとheightを削除して、<svg>タグ内にidかclassを指定します。
指定したidかclassのcssに任意のwidthとheightを指定すれば大丈夫です。
DEMOページではサイズを小さくしています。
htmlにimgタグを使って表示させる方法
次にimgタグを使って表示させます。
まずは、イラレからSVG保存します。
「ファイル」-「Webおよびデバイス用に保存」をクリックします。

htmlでimgタグを使用して保存したSVGを読み込みます。
<img src="images/logo.svg" alt="ロゴ">
これで表示されました。