
simplePagination.jsは、簡単にページネーションを表示させることができるのですが、そのままだと指定ページが表示されず、1ページ目が表示されます。
今回、ページ指定して表示させたかったので、下記ブログを参考にさせていただきました。
http://blogs.yahoo.co.jp/hashtagmatome/68361527.html
http://blogs.yahoo.co.jp/hashtagmatome/68378328.html
呼び出し側のjQueryに下記を設定します。
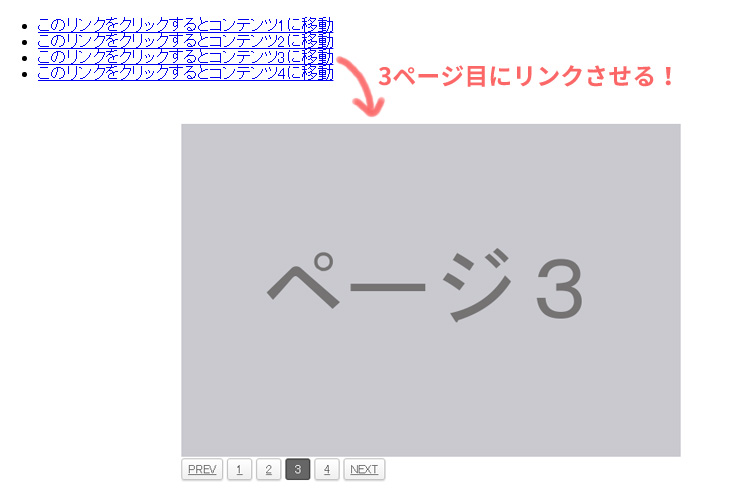
例えば、index.htmlからページネーションの組まれているdetail.htmlの3ページ目に進みたかったら、index.htmlの方に下記を設定する必要があります。
<script type="text/javascript">
$(function(){
var n = window.location.href.slice(window.location.href.indexOf('#') + 4);
var page="#page-"+n;
$('.selection').hide()
$(page).show();
return false;
});
</script>
呼び出し側のhtmlは下記のように記載します。
ここのポイントはアンカータグ内でID指定ではなくパラメタ指定をすることです!
<html> <head> </head> <body> <ul> <li><a href="detail.html?no=1">このリンクをクリックするとコンテンツ1に移動</a></li> <li><a href="detail.html?no=2">このリンクをクリックするとコンテンツ2に移動</a></li> <li><a href="detail.html?no=3">このリンクをクリックするとコンテンツ3に移動</a></li> <li><a href="detail.html?no=4">このリンクをクリックするとコンテンツ4に移動</a></li> </ul> </body> </html>
その後、ページネーションが組まれているページ、ここではdetail.htmlに下記を設定します。
<script type="text/javascript">
var flg = "";
//呼び出し元が?no=xxの場合↓
var flg = window.location.href.slice(window.location.href.indexOf('?') + 2);
flg = flg.slice(0,1);
//↑flgのnoの"o"の取り出し
if ( flg == "o" ){
///////////////////////
$(function() {
var n = window.location.href.slice(window.location.href.indexOf('?') + 4);
var page="#page-"+n;
$('.selection').hide()
$(page).show();
return false;
});
//////////////////////
//他のページにも移動できるようにnを初期化
var n = "";
$(function(){
var n = window.location.href.slice(window.location.href.indexOf('?') + 4);
var page="#page-"+n;
$("#paging").pagination({
currentPage: n,
items: 4,
displayedPages: 4,
prevText: 'PREV',
nextText: 'NEXT',
onPageClick: function(pageNumber){show(pageNumber)}
})
});
function show(pageNumber){
var page="#page-"+pageNumber;
$('.selection').hide()
$(page).show()
}
} else{
//呼び出し元がノーマルの#page-xxの場合だった時
$(function(){
$("#paging").pagination({
items: 4,
displayedPages: 4,
prevText: 'PREV',
nextText: 'NEXT',
onPageClick: function(pageNumber){show(pageNumber)}
})
});
function show(pageNumber){
var page="#page-"+pageNumber;
$('.selection').hide()
$(page).show()
}
}
</script>
hashtagmatomeのブログさんのおかげで助かりました。
実際のデモページは下記に載せておきます。