 音楽・舞台・映画
音楽・舞台・映画 髑髏城の七人 花は映像が壮大で遊園地みたいだった
IHIステージアラウンドで公演している髑髏城の七人 花を見てきました。 劇場 仕事帰りに劇場に向かったので、電車で銀座の方に出て晴海通りを走っている都営バスで新豊洲駅前まで向かい、そこから徒歩で行きました。徒歩6分くらいです。以前、豊洲PI...
 音楽・舞台・映画
音楽・舞台・映画  楽天
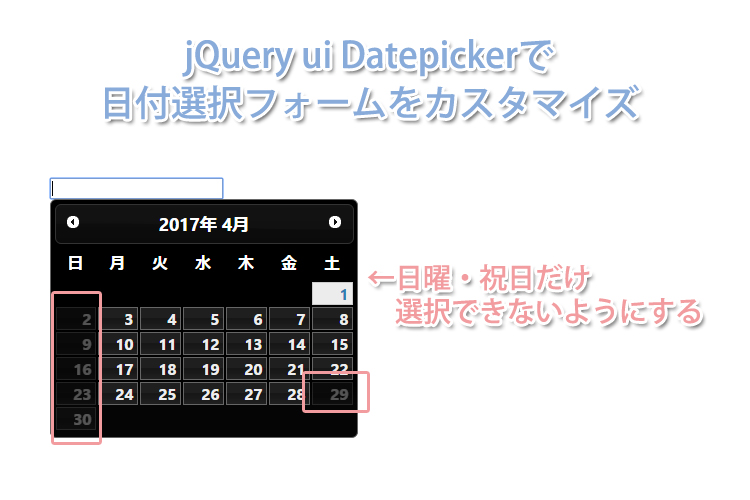
楽天  js・jQuery
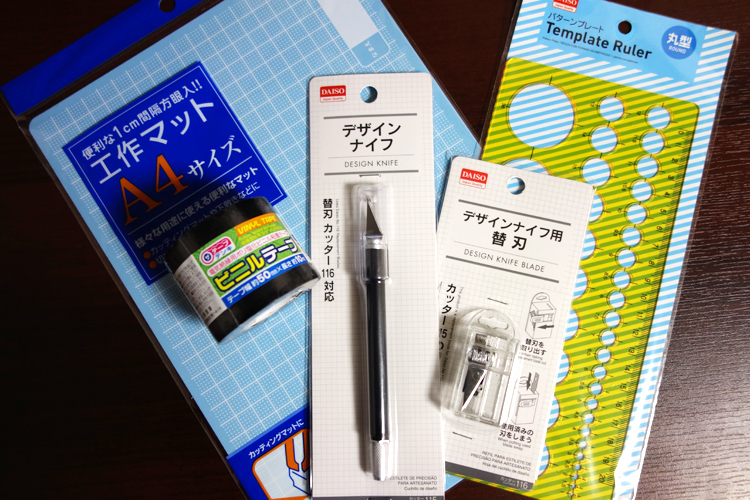
js・jQuery  買ってよかったもの
買ってよかったもの  html・css
html・css  いろいろ
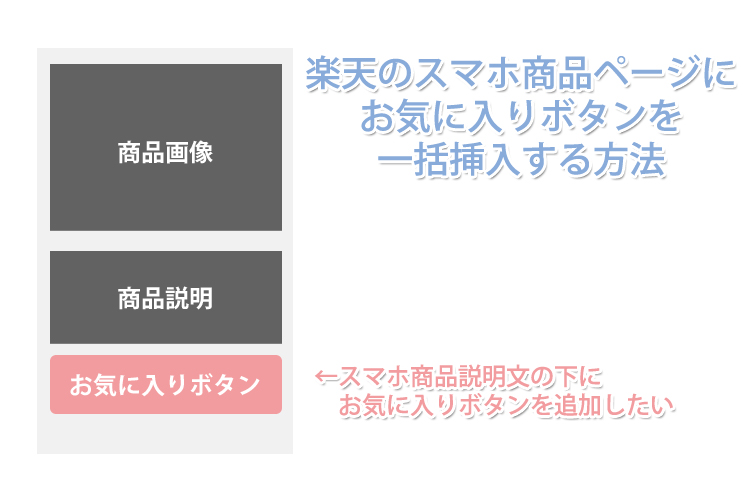
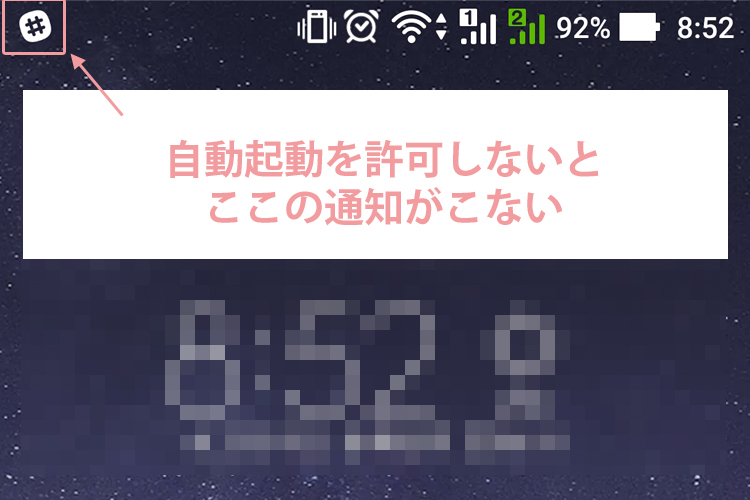
いろいろ  スマホ
スマホ  スマホ
スマホ  グルメ
グルメ  音楽・舞台・映画
音楽・舞台・映画