
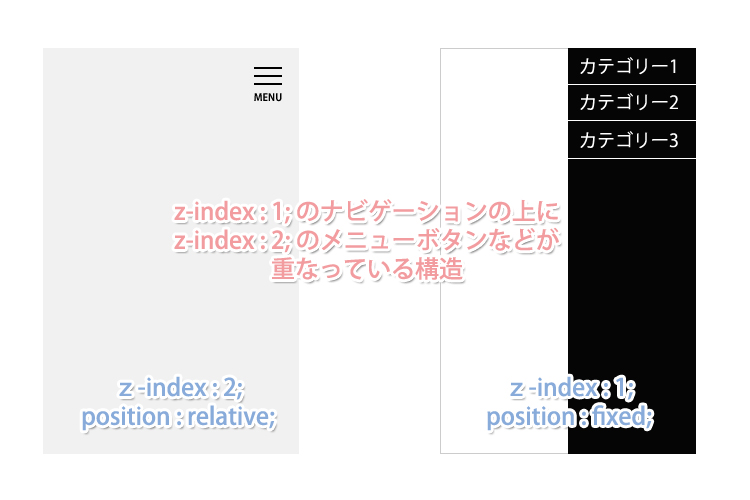
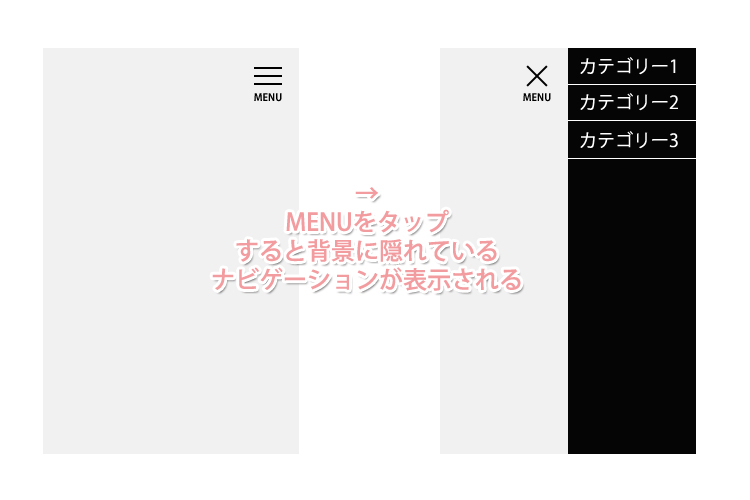
スマホサイトで右上にメニューボタンがあり、メニューボタンをタップすると下に隠れているナビゲーションが表示されるサイトを作成しました。
そしたら、iPhoneで見ると不具合があるとの報告が!?
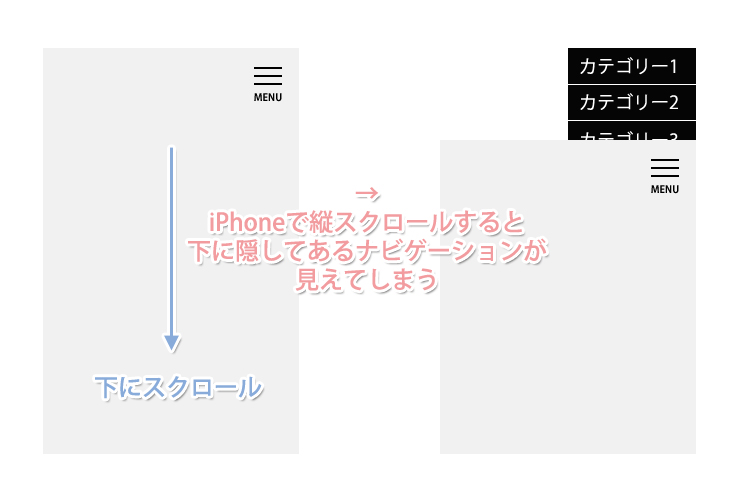
iPhoneで下にスクロールすると、ナビゲーションの上に重ねてあるページ全体が下にずれて、隠れていたナビゲーションが表示されてしまうというのです。

Androidで同じような操作をしても、ページ全体が下にずれることはないので隠れていたナビゲーションが見えることはありません。
HTML
<nav class="side-menu">
<ul>
<li><a href="#">カテゴリー1</a></li>
<li><a href="#">カテゴリー2</a></li>
<li><a href="#">カテゴリー3</a></li>
</ul>
</nav>
<div class="wrapper">
<!-- ここにメニューボタンなどを配置 -->
</div>
CSS
.side-menu {
position: fixed;
top: 0;
right: 0;
width: 60%;
height: 100%;
font-size: 13px;
background: #000;
z-index: 1;
}
.wrapper {
position: relative;
width: 100%;
font-size: 13px;
background: #fff;
z-index: 2;
}
問題だったのは、ナビゲーション部分がposition: fixed;なこと。
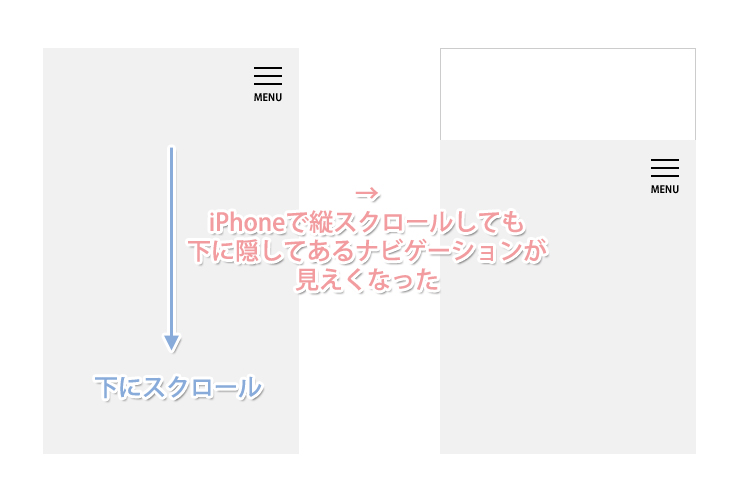
position: absolute;にしたらiPhoneで下にスクロールしてもナビゲーションが見えなくなりました。


簡単に解決してよかったです。