最近Webフォント流行ってますよね。
海外だと英数字なのでWebフォントたくさんありますが、日本語Webフォントは限られますし、有料なことも多いです。
今回、数字部分だけWebフォントを使用するサイトのコーディングがあり、初めてGoogleWebフォントを利用したので、メモしておきます。
まずは、GoogleWebフォントサイトで設定したいフォントを探します。
左サイドでいろいろと検索ができます。

任意の文字列「bubble」で検索してみました。
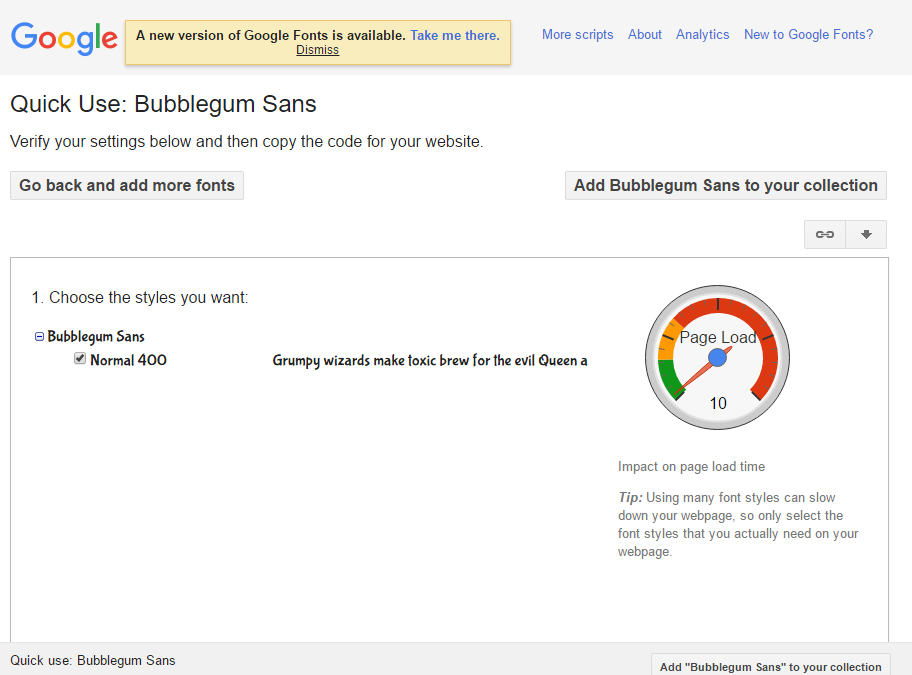
該当するものが表示されたので、Webフォントで使用したいもの「→」マークをクリックします。

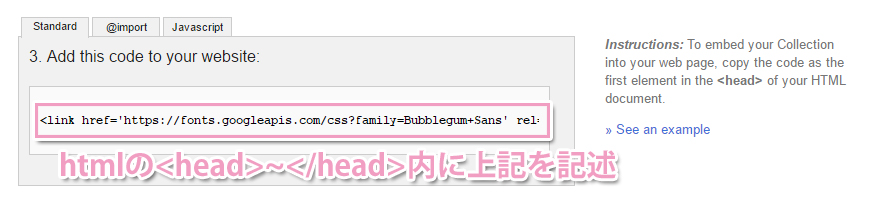
「3. Add this code to your website:」に記述されている内容と、ご自身のサイトに書いてください。
link指定、import指定、Javascript指定ができますが、今回はlink指定にしました。
htmlの
<head> ・・・ <link href='https://fonts.googleapis.com/css?family=Bubblegum+Sans' rel='stylesheet' type='text/css'> ・・・ </head>
次に「4. Integrate the fonts into your CSS:」に記述されている内容をcssに書いてください。
h2 {font-family: 'Bubblegum Sans', cursive;}