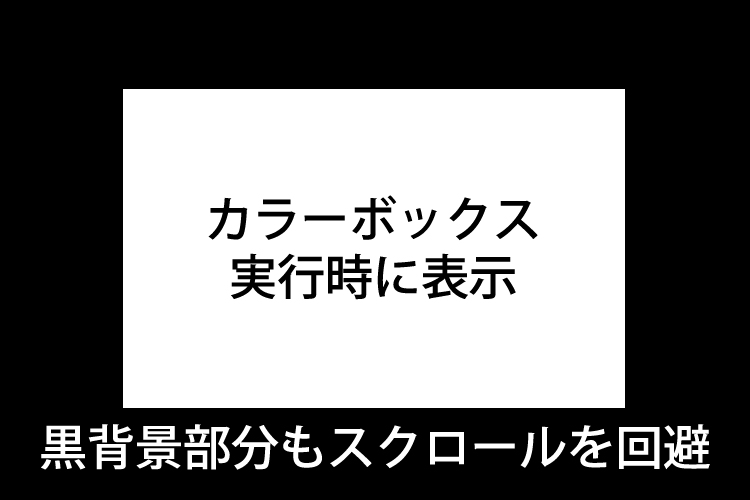
colorboxで枠内をスクロールできるページを作成しました。
colorboxをそのまま使用する、枠内外の背景部分もスクロールできてしまいます。
そうすると、枠自体もスクロールされて見えなくなることがあるので、背景がスクロールできないようにしてほしいとクライアントから要望がでました。
下記記事を参考にしてjsで制御することにしました。
モーダルを表示したときに背景部分はスクロールできないようにする
C04-07 : ColorBox
HTML
まずはhtmlで背景部分をid=”wrapper”で囲みます。
<div id="wrapper"> <h1>Colorbox Demonstration</h1> <h2>Other Content Types</h2> <p><a class='iframe' href="http://wikipedia.com">Outside Webpage (Iframe)</a></p> </div>
jQuery
jQueryでiframe呼び出し時はスクロールしないように制御します。
onOpen:function()・・・カラーボックスが開き始める前に実行。
onClosed:function()・・・カラーボックスが閉じられてから実行。
<script>
$(document).ready(function(){
var current_scrollY;
$(".iframe").colorbox({
iframe:true, width:"1000px", height:"80%",
onOpen:function(){ current_scrollY = $( window ).scrollTop();
$( '#wrapper' ).css( {
position: 'fixed',
width: '100%',
top: -1 * current_scrollY
} ); },
onClosed:function(){ $( '#wrapper' ).attr( { style: '' } );$( 'html, body' ).prop( { scrollTop: current_scrollY } ); }
});
});
</script>
背景固定するようにしたら、iphoneで真ん中に表示されなくなりました。
スマホには使わない方がいいかもしれません。