 html・css
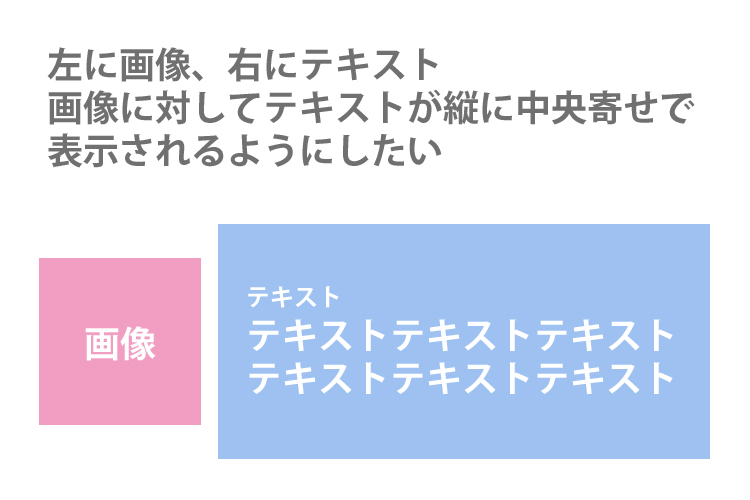
html・css 高さの違うli要素を横並びする方法
昔はfloatが主流でしたが、今はflexboxが主流。最初はわかりにくいけどliの横並びはflexboxの方が楽なので書き方を載せています。
 html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css