 js・jQuery
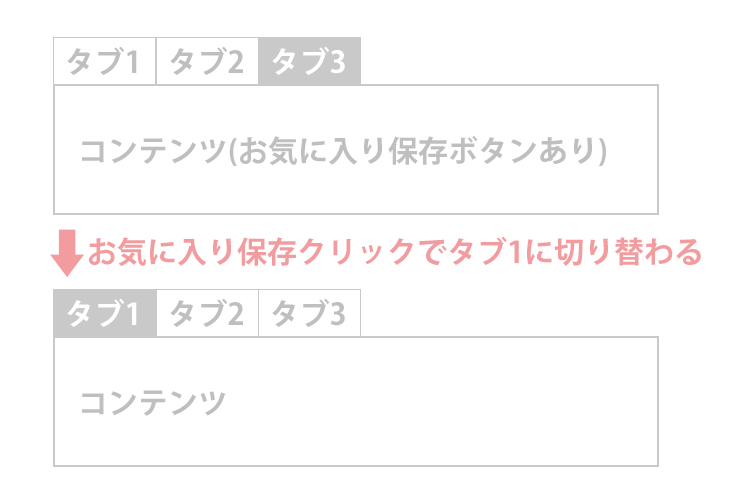
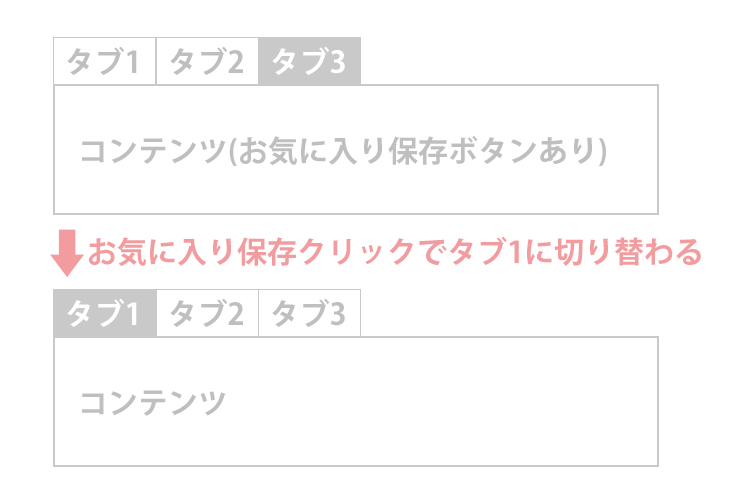
js・jQuery リロード後も指定のタブを表示させる
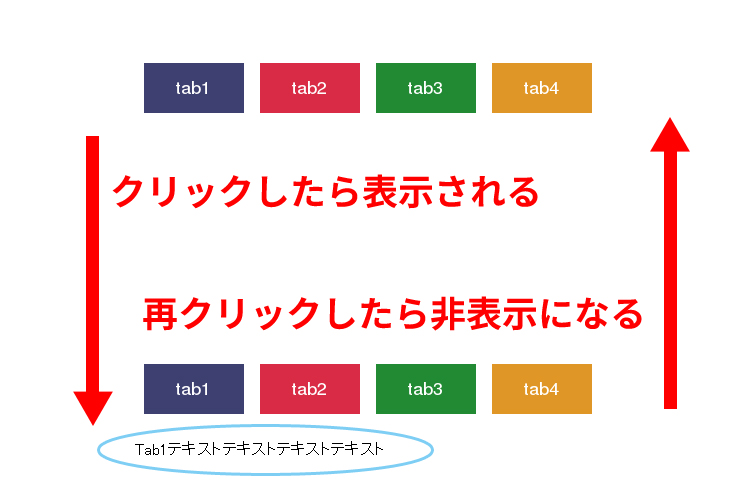
タブ切り替えのページ内で「お気に入りに保存」するボタンがあったんですが、お気に入りに保存したら1つ目のタブに戻ってしまいました。ユーザー的によくわからない仕様になっていたので直しました。 その時のタブ切り替え機能は別の人が設置したものなので...
 js・jQuery
js・jQuery  html・css
html・css  js・jQuery
js・jQuery  js・jQuery
js・jQuery  html・css
html・css  js・jQuery
js・jQuery  html・css
html・css  html・css
html・css  html・css
html・css  html・css
html・css