
WordPressのカスタム投稿フィールドプラグイン『Advanced Custom Fields』を使って一覧を表示させてみました。
『Advanced Custom Fields』はインストールさせている前提で話を進めます。
functions.phpに入力欄を追加
まずは「wp-content/themes/使用しているテンプレート名/functions.php」に下記を明記してカスタム投稿フィールド入力欄を追加します。
投稿のラベル名については、ご自身の好きな名称に変更してください。
今回は「INFORMATION」にしました。
//カスタム投稿タイプの追加 INFORMATION
add_action('init', 'info_init');
function info_init()
{
$labels = array(
'name' => _x('INFORMATION', 'post type general name'),
'singular_name' => _x('INFORMATION', 'post type singular name'),
'add_new' => _x('新しくINFORMATIONを登録', 'item'),
'add_new_item' => __('新規INFORMATIONを登録する'),
'edit_item' => __('INFORMATIONを編集'),
'new_item' => __('新しいINFORMATION'),
'view_item' => __('INFORMATIONを見る'),
'search_items' => __('INFORMATIONを探す'),
'not_found' => __('INFORMATIONはありません'),
'not_found_in_trash' => __('ゴミ箱にINFORMATIONはありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => true,
'menu_position' => 5,
'supports' => array('title'),
'has_archive' => true,
);
register_post_type('information',$args);
}
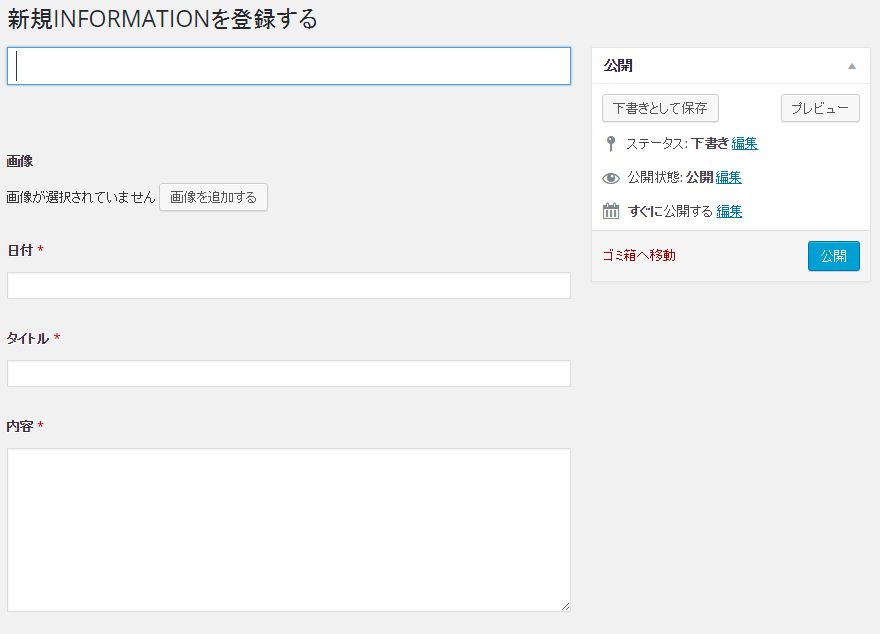
そうするとWordPress管理画面に入力欄が表示されます。
カスタムフィールドを登録する
続いて『Advanced Custom Fields』を使用してカスタムフィールドを登録していきます。
左サイドメニューの「カスタムフィールド」をクリックします。
新規追加をクリックします。
タイトルは任意の名前を入力してください。
今回は「インフォメーション」にしました。
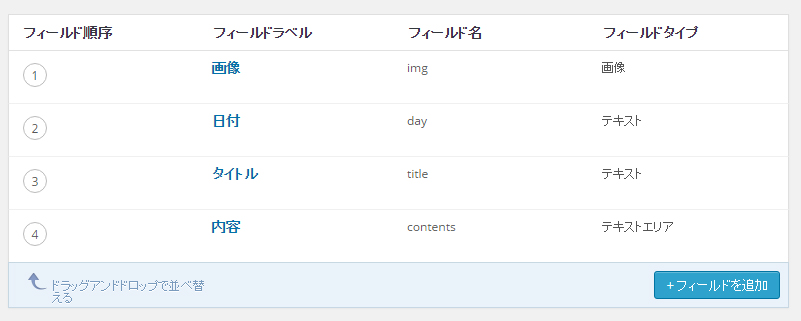
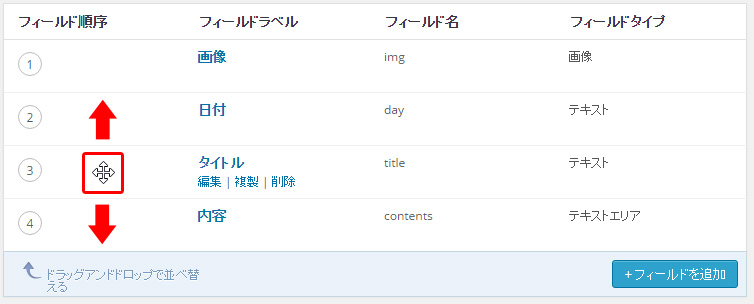
入力欄に作りたい項目を追加していきます。
今回は、画像、日付、タイトル、内容の4項目にしました。
項目の順番は後から並べ替えることも可能です。
十字マークが表示されているときに上下に動かせば並び替えできます。
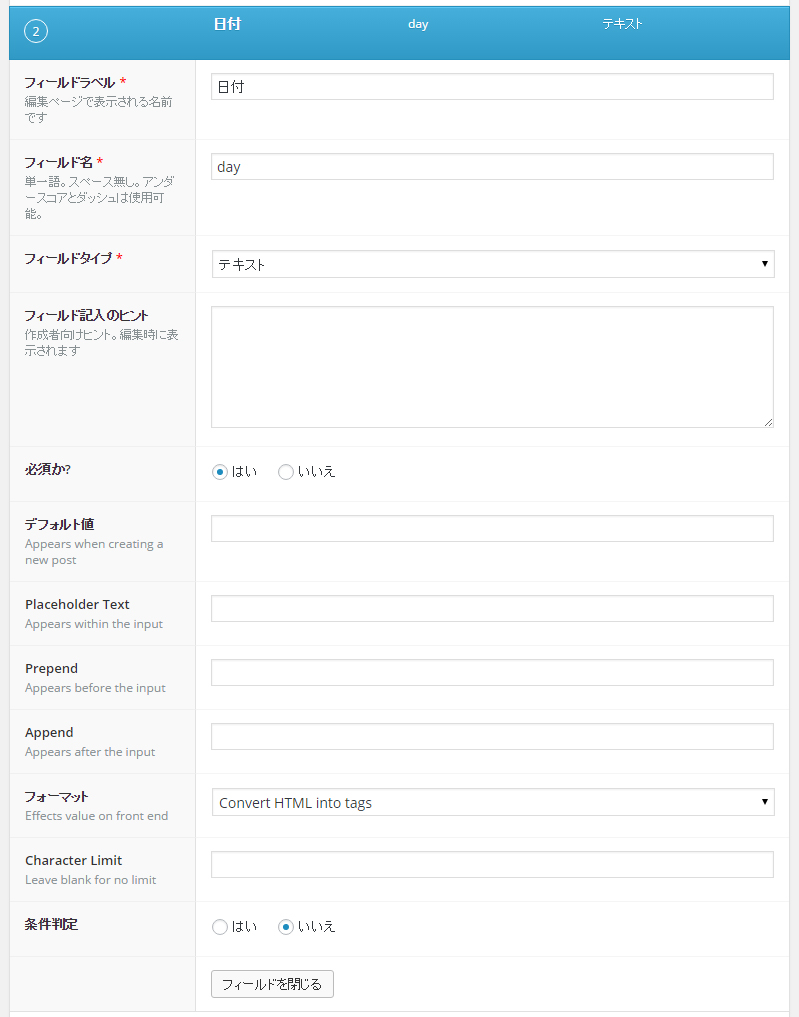
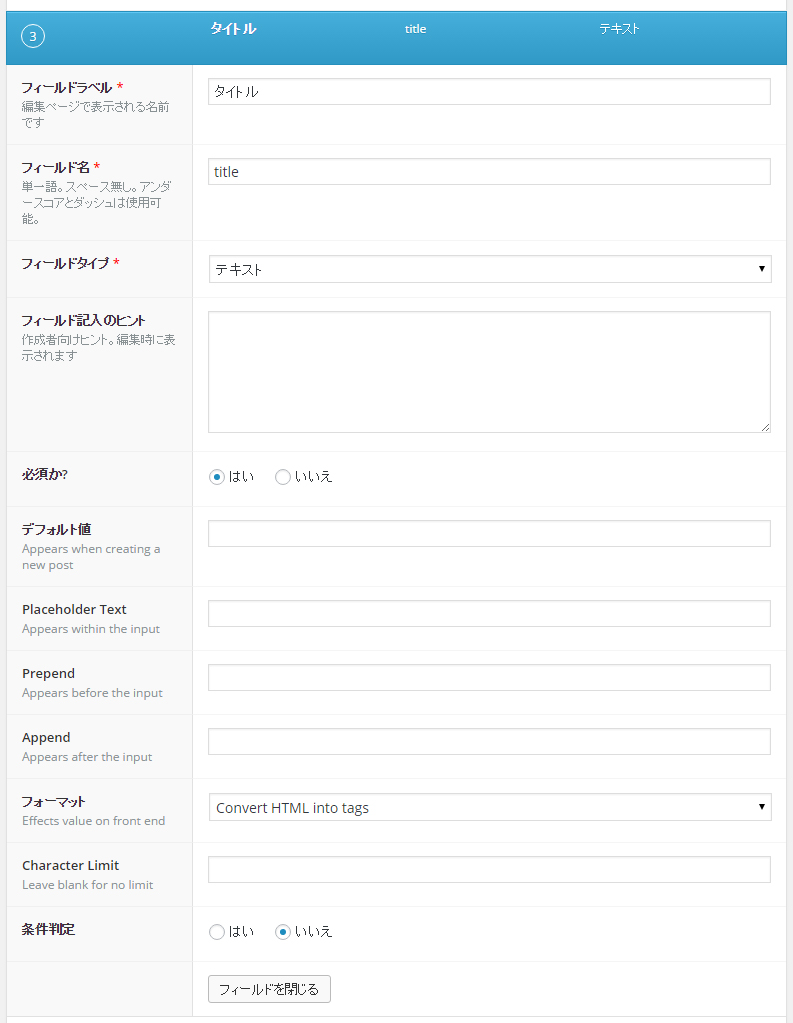
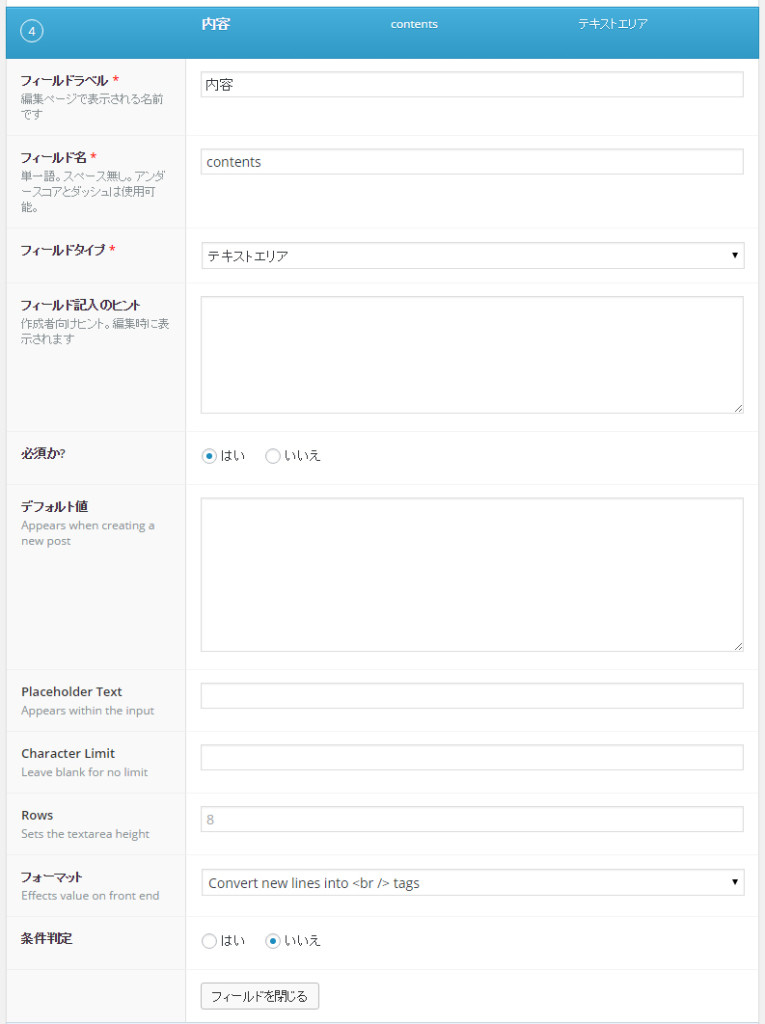
各項目はこんな風に設定しました。
適宜必要な項目を必要なように設定していってください。
後で修正することも可能なのでとりあえず登録してみて違うと思ったら変更すれば大丈夫です。
◆画像
◆日付
◆タイトル
◆内容
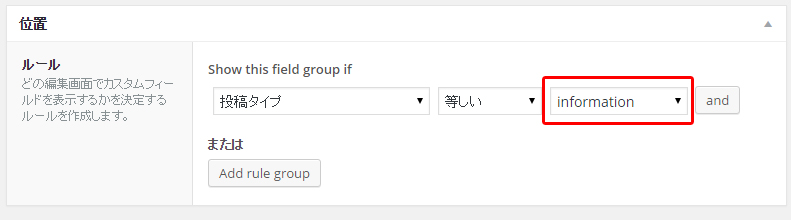
位置では、先ほどfunction.phpで追加した入力欄「information」を指定してください。
項目の設定が終わったら「公開」ボタンをクリックします。
新しくINFORMATION登録をするをクリックすると、入力画面が表示されるようになりました。


次が重要です!左カラムにある「設定-パーマリンク設定」をクリックしてください。
ここでは何も変更しなくていいので「変更の保存」をクリックします。
これをしないとうまく表示されません。何をやっても表示されないときは、この作業をしたか疑ってください。
archive-information.phpを編集する
今回、インフォメーション一覧を表示したいので、archive-information.phpを作成していきます。
archive.phpを作成してもいいのですが、他にもカスタムフィールドを増やしたかったので、archive-の後にfunction.phpで追加した入力欄「information」を追加した名前のphpファイルを作成します。
どのphpを使用して表示するかWordPressの方で自動的に認識してくれます。
まずは投稿があるかどうかif文で確認し、投稿があった場合、while文でループしていく処理を書きます。
これはWordPressの定型文みたいなものです。
<?php if ( have_posts() ) { ?>
<?php while ( have_posts()) {
the_post();
$img = get_field('img');
$imgurl = wp_get_attachment_image_src($img, 'full');
$day = get_field('day');
$title = get_field('title');
$contents = get_field('contents');
?>
<?php } // end of the loop.?>
<?php } ?>
下記でカスタム投稿フィールドで指定した画像を取得します。
$img = get_field('img');
$imgurl = wp_get_attachment_image_src($img, 'full');
下記でカスタム投稿フィールドで指定したテキスト項目やテキストエリア項目を取得します。
$day = get_field('day');
$title = get_field('title');
$contents = get_field('contents');
実際に表示するにはechoを使って表示させます。
<?php echo $imgurl[0]; ; ?> <?php echo $day ; ?> <?php echo $title ; ?> <?php echo $contents ; ?>
全て組み合わせると下記のようになりました。
<?php if ( have_posts() ) { ?>
<?php while ( have_posts()) {
the_post();
$img = get_field('img');
$imgurl = wp_get_attachment_image_src($img, 'full');
$day = get_field('day');
$title = get_field('title');
$contents = get_field('contents');
?>
<article class="info_box cf">
<div class="img">
<img src="<?php echo $imgurl[0]; ?>" alt="インフォメーション<?php echo get_the_title( $ID ); ?>" width="202" height="152">
</div><!-- //.img-->
<dl>
<dt><time pubdate="pubdate" datetime="<?php echo $day ; ?>"><?php echo $day ; ?></time> <?php echo $title ; ?></dt>
<dd><?php echo $contents ; ?></dd>
</dl>
</article><!-- //.info_box-->
<?php } // end of the loop.?>
<?php } ?>
<?php echo get_the_title( $ID ); ?>
は投稿するときの一番最初の「ここにタイトルを入力」と書いてある項目を表示しています。
適当な情報を登録
全ての準備が整ったので、実際に管理画面からインフォメーションを登録していきます。
適当な画像やテキストを入力して「公開」をクリックしてください。
ループ確認のためにも複数登録してみてください。
これで WordPressのURL/information/ にアクセスすると表示されていることが確認します。
Advanced Custom Fieldsの出力が非常に参考になりました。
他の項目の設定などは上記KOTORIさんのブログが参考になると思います!