
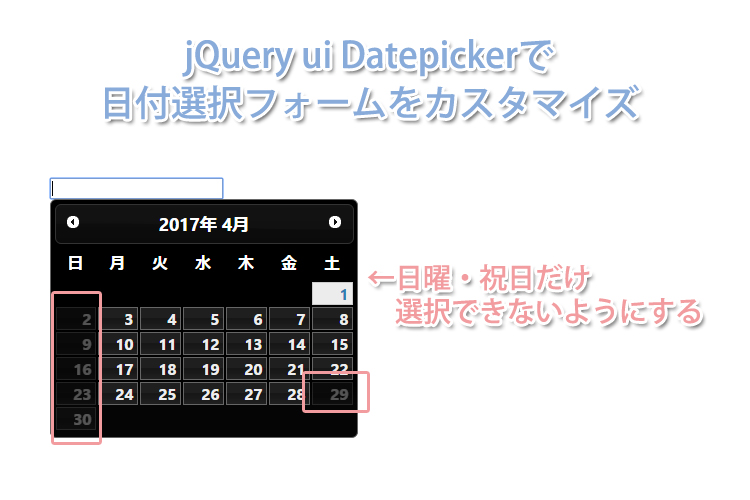
フォームで日付指定する際、日曜・祝日は選択できないようにしてほしいという要望がありました。
様々な方の記事からjQuery ui Datepickerを使ってなんとか要望に応えることができたのでメモしておきます。
jQuery ui Datepickerの導入
まずはjQuery ui Datepickerを導入します。
下記を参考にしました。
超簡単!カレンダーから日付入力する方法
js
必要なjsを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
css
必要なcssを読み込みます。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/テーマ名/jquery-ui.css" >
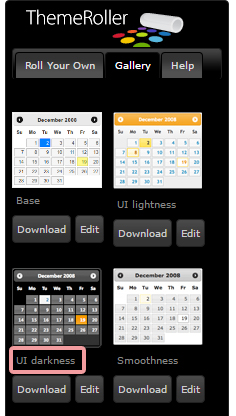
テーマ名は、テーマページの「Gallery」タグ内に記載されています。
黒背景のテーマにしたければ「ui-darkness」を指定。
html
datepickerをhtml内で呼び出します。
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>
日付入力欄を作ります。
上記で呼び出すID名を指定してください。
<input type="text" id="datepicker">
日曜・祝日選択させない設定
その次に日曜・祝日選択させない設定をしていきます。
下記記事を参考にしたら日曜・祝日選択させないようにはできるのですが、日付を指定しないといけません。
この記事によると、選択させたくないスタイルにfalseを返せばいいというのがわかったので、そこだけ利用していきます。
jQuery UI Datepicker(カレンダー)指定日の選択を無効
日曜・祝日を計算してくれるjsを提供している記事を発見!ということでこちらを使用させていただきました。
jQuery UI datepicker 用の祝祭日ツールチップ表示
上記でダウンロードしたjquery.holiday.js内の一部94行目付近を下記に書き換えました!
if (title && typeof attr['class']!="undefined") {
style = attr['class']; //祝祭日、記念日のスタイル
return false; //選択を無効化←追加箇所
} else if (dow==0) { //日曜日か判定←追加箇所
return false; //選択を無効化←追加箇所
} else if (typeof css[dow]!="undefined") {
style = css[dow]; //曜日のスタイル
}
そして書き換えたjsを読み込みます。
<script src="jquery.holiday.js"></script>
jQuery ui Datepickerを導入でdatepickerをhtml内で呼び出している部分を下記に書き換えます。
<script>
$(function() {
$("#datepicker").datepicker().holiday();
});
</script>
これで、日曜・祝日無効化できました。
できてよかった。
目次に戻る