bxsliderで両サイドに画像を表示させたことは以前もあったのですが、忘れて思い出すの大変なのでメモしておきます。
bxsliderからソースをダウンロードしてきます。
html内でjqueryとダウンロードしたjsを読み込みます。
scriptタグにオプションを設定します。
今回、横幅1000pxの画像を使用しているので、slideWidthには画像の横幅を指定します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="js/jquery.bxslider.js"></script>
<script>
$(document).ready(function(){
$('.bxslider').bxSlider({ //bxsliderを使用しているulクラスを指定
pager: false,
slideWidth: 1000, //画像の横幅を指定
minSlides: 1,
maxSlides: 1,
moveSlides: 1,
auto: true
});
});
</script>
htmlは下記のように記述します。
<div id="keyimg">
<ul class="bxslider">
<li><img src="img/img01.jpg" alt="画像1"></li>
<li><img src="img/img02.jpg" alt="画像2"></li>
<li><img src="img/img03.jpg" alt="画像3"></li>
<li><img src="img/img04.jpg" alt="画像4"></li>
</ul>
</div>
cssは下記のように指定します。
* {
margin:0;
padding:0;
}
ul li {
list-style: none;
}
h1 {
width: 1000px;
margin: 0 auto;
padding: 20px 0;
}
#keyimg {
min-width: 1000px;
overflow: hidden; //横スクロールさせないようにする
}
#keyimg .bx-viewport {
background: transparent !important;
border: 0;
overflow: visible !important; //両サイドが表示される
height: 500px !important;
//z-index: 1; //スマホやタブレットでスワイプできないときに指定
}
.bx-wrapper .bx-prev {
left: -50px !important;
}
.bx-wrapper .bx-next {
right: -50px !important;
}

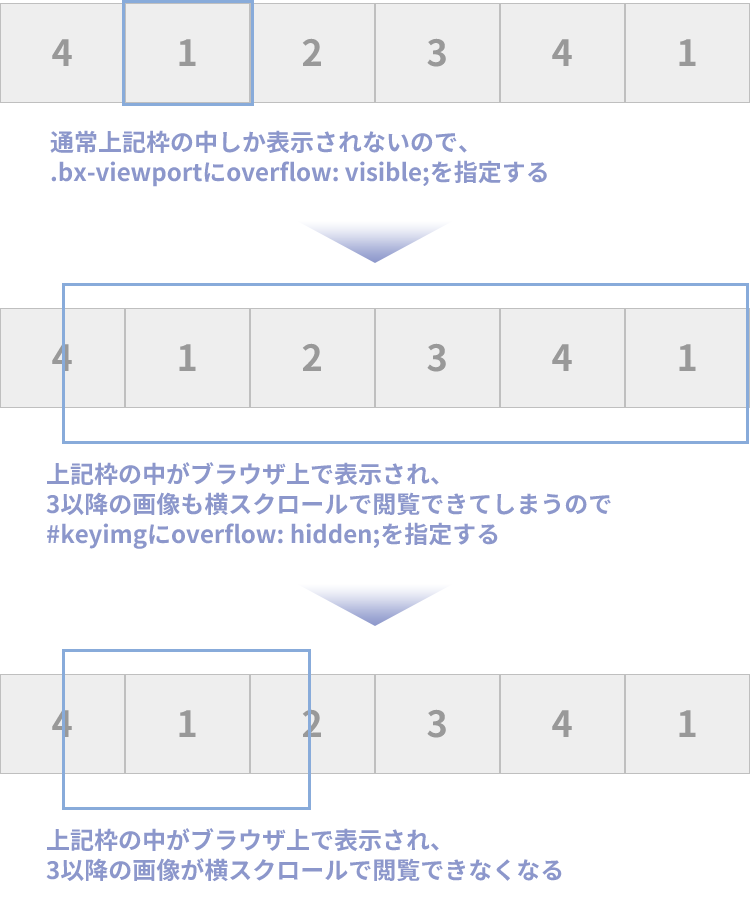
メイン画面の両サイドにも次にスライドで表示される画像が閲覧可能になるように、.bx-viewportにoverflow: visible;を指定します。
ただし、それだけだと横一列にスライダー画像がめいいっぱい表示されてしまうので、#keyimgにoverflow: hidden;を指定します。
このoverflow: hidden;を指定し忘れて指摘されることが多いので、忘れないようにしないとです。
bx-viewportクラスにz-index指定しているのは、ヘッダーなどにz-index指定していたらスマホやタブレットでスワイプできなかったのでz-index指定しましたが、デモページではz-index指定しなくてもスワイプできました。
コントロールキークリック時の自動スライダー停止を回避
プレビューボタンやネクストボタンをクリックすると自動スライダーが停止されます。
これは、ユーザーがこの画像を閲覧したいという意思があるのでjsが停止する仕様にしています。
jquery.bxslider.jsの下記指定をコメントアウトすれば、プレビューボタンやネクストボタンをクリックしても自動スライダーが動きました。
var clickPagerBind = function(e)、var clickNextBind = function(e)、var clickPrevBind = function(e)アクション時に停止するよう指定されています。
if (slider.settings.auto) el.stopAuto();
◆下記を参考にしました◆
jQueryプラグインbxsliderが止まるのを修正