以前、WordPressのプラグイン『Advanced Custom Fields』を使って一覧を表示させる方法でWordPressのカスタム投稿フィールドプラグイン『Advanced Custom Fields』を使って一覧を表示させました。
それの応用編として、今回はカスタムタクソノミーを使用してカラーごとに一覧が表示されるようにします。
『Advanced Custom Fields』はインストールさせている前提で話を進めます。
functions.phpに入力欄を追加
まずは「wp-content/themes/使用しているテンプレート名/functions.php」に下記を明記してカスタム投稿フィールド入力欄とカスタムタクソノミーを追加します。
投稿のラベル名については、ご自身の好きな名称に変更してください。
今回は「NAIL」にしました。
カスタムタクソノミーで指定する投稿タイプ名はカスタム投稿タイプ名で指定したものと同じ名前を指定します。
分類名は好きな名称でいいですが、わかりやすく「color」にしました。
//カスタム投稿タイプの追加 NAIL
add_action('init', 'nail_init');
function nail_init()
{
$labels = array(
'name' => _x('NAIL', 'post type general name'),
'singular_name' => _x('NAIL', 'post type singular name'),
'add_new' => _x('新しくNAILを登録', 'item'),
'add_new_item' => __('新規NAILを登録する'),
'edit_item' => __('NAILを編集'),
'new_item' => __('新しいNAIL'),
'view_item' => __('NAILを見る'),
'search_items' => __('NAILを探す'),
'not_found' => __('NAILはありません'),
'not_found_in_trash' => __('ゴミ箱にNAILはありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => true,
'menu_position' => 5,
'supports' => array('title'),
'has_archive' => true,
);
register_post_type('nail',$args);
}
// カスタムタクソノミーの追加
register_taxonomy(
'color', // 分類名
'nail', // 投稿タイプ名
array(
'label' => 'ネイルカラー', // フロントで表示する分類名
'hierarchical' => true, // 階層構造か否か(trueの場合はカテゴリー、falseの場合はタグ)
'query_var' => true,
'rewrite' => true
)
);
そうするとWordPress管理画面に入力欄が表示されます。
カスタムタクソノミーを登録する
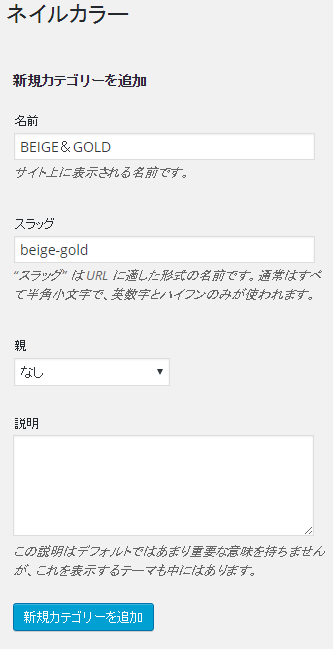
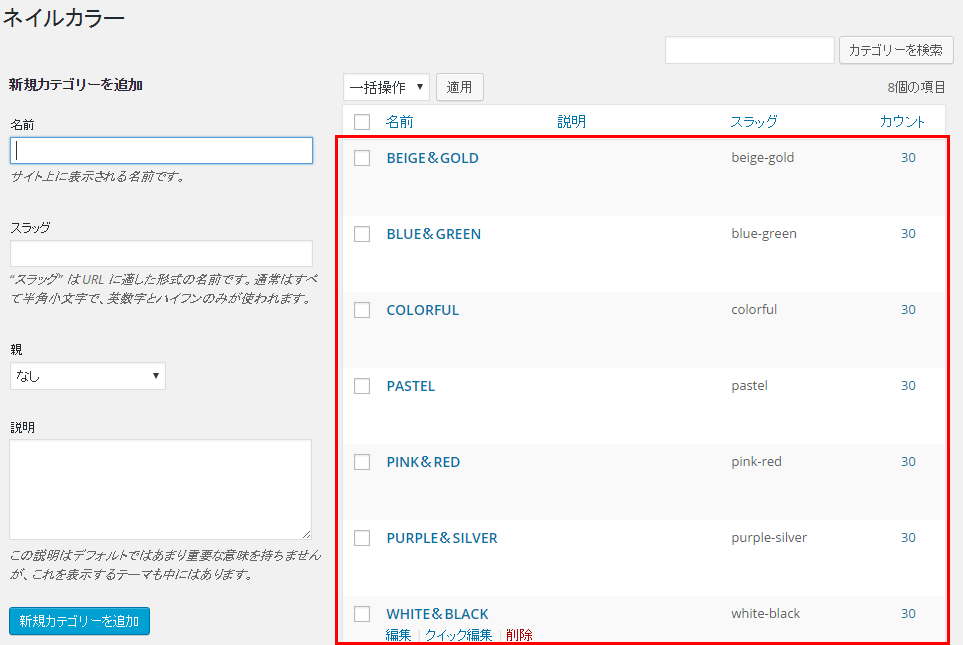
カスタムタクソノミーでカラー分類を登録していきます。
ネイルカラーをクリックします。
適当な名前とスラッグを記入して「新規カテゴリーを追加」します。
カスタムフィールドを登録する
続いて『Advanced Custom Fields』を使用してカスタムフィールドを登録していきます。
左サイドメニューの「カスタムフィールド」をクリックします。
新規追加をクリックします。
タイトルは任意の名前を入力してください。
今回は「ネイル」にしました。
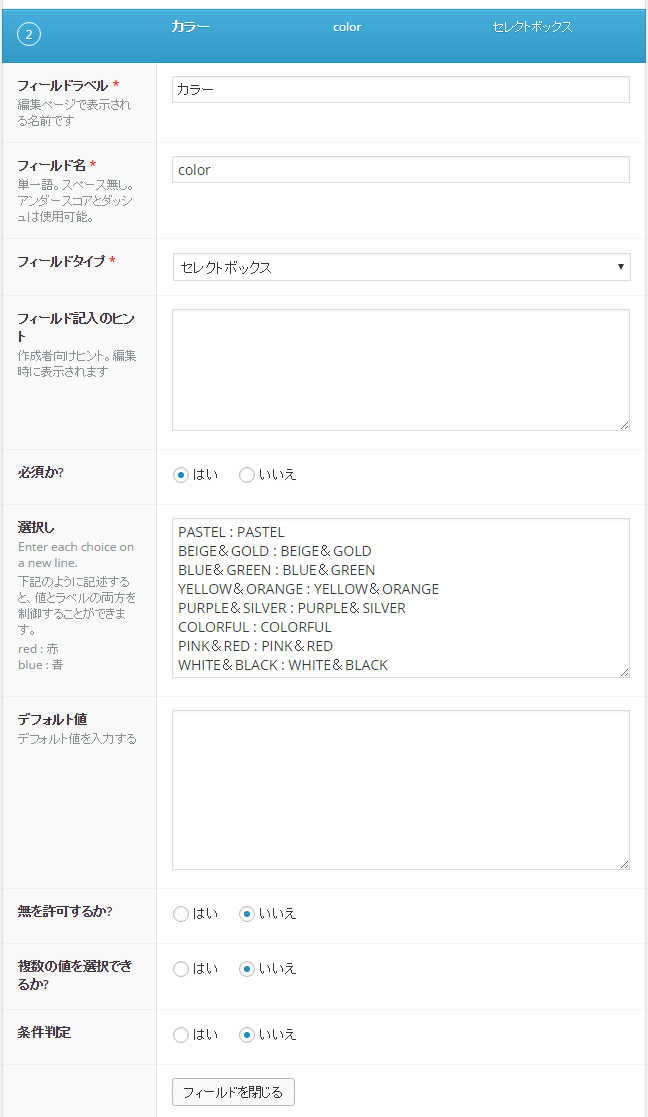
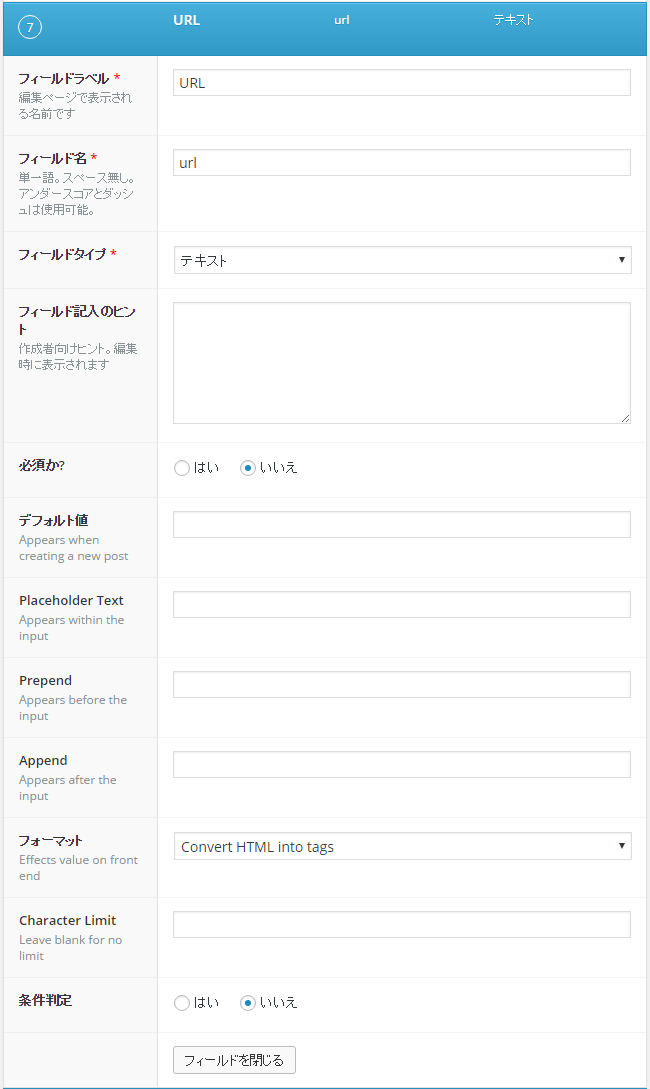
入力欄に作りたい項目を追加していきます。
今回は、以下の8項目にしました。
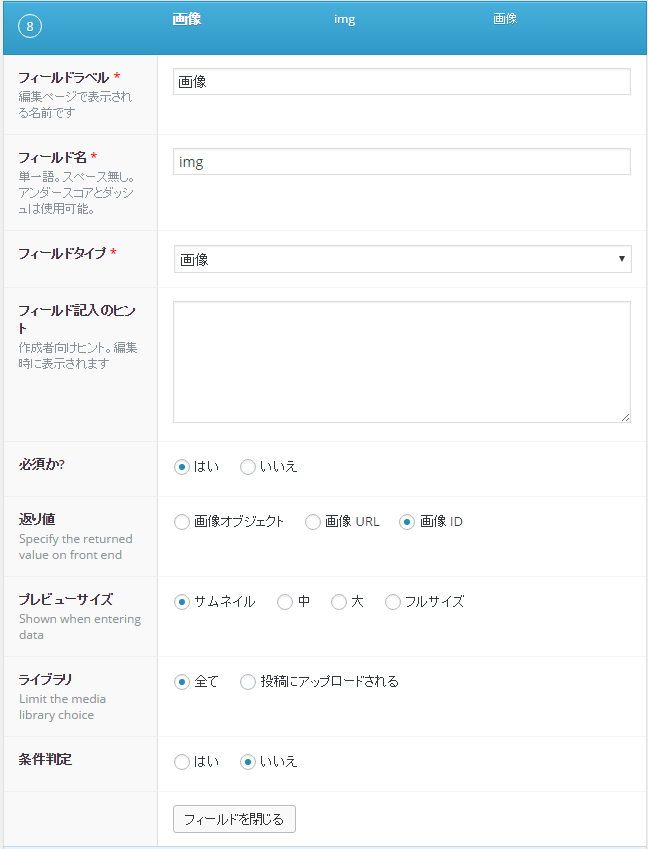
各項目の設定は一部抜粋して紹介します。
適宜必要な項目を必要なように設定していってください。
後で修正することも可能なのでとりあえず登録してみて違うと思ったら変更すれば大丈夫です。
◆カラー
◆URL
◆画像
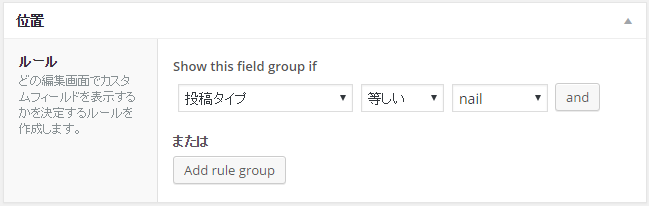
位置では、先ほどfunction.phpで追加した入力欄「nail」を指定してください。
項目の設定が終わったら「公開」ボタンをクリックします。
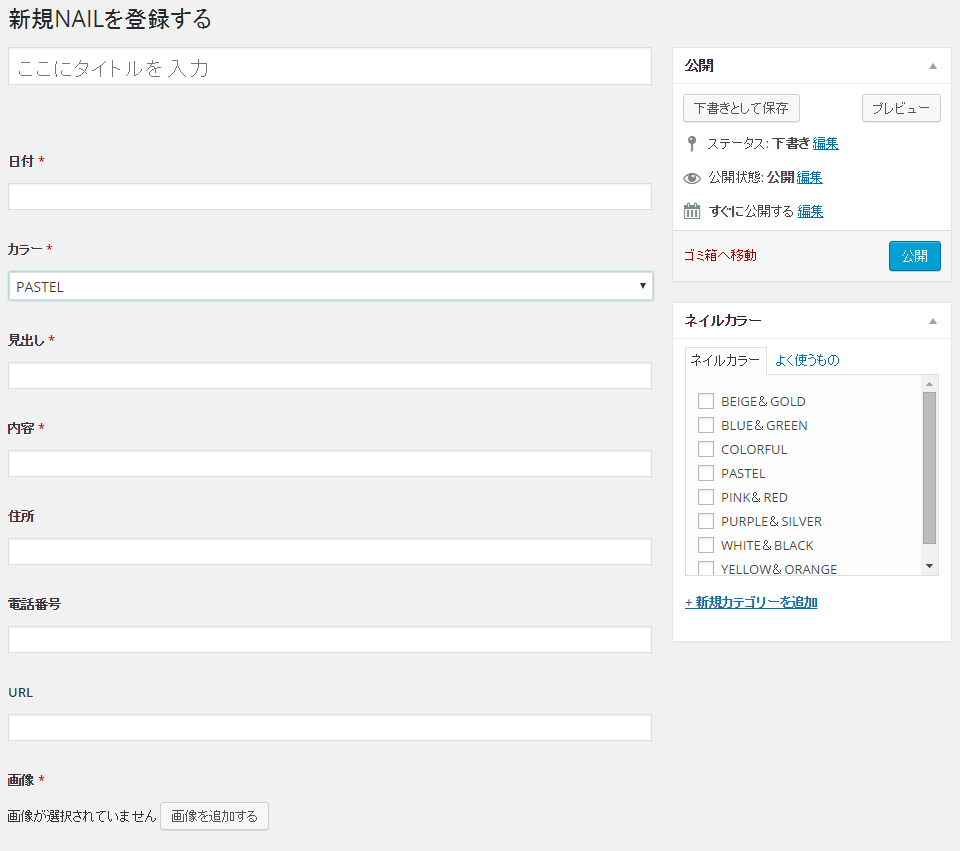
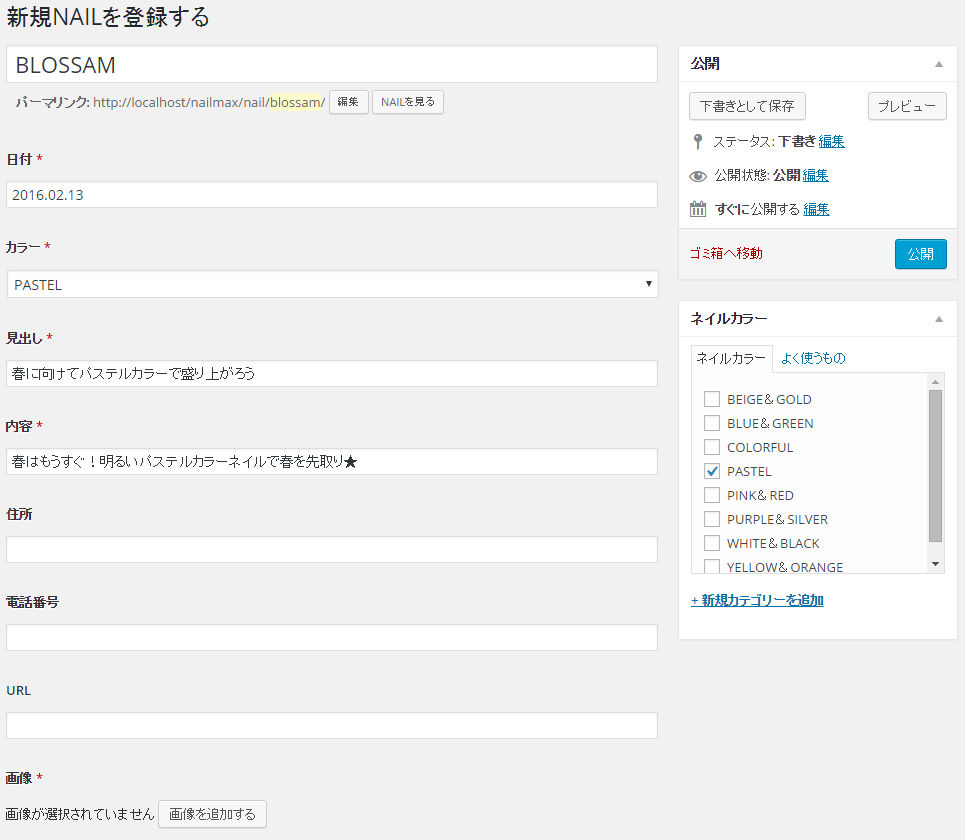
新しくNAIL登録をクリックすると、入力画面が表示されるようになりました。

右カラムには、カスタムタクソノミーで登録した名称が表示されて選択できるようになっています。
次が重要です!左カラムにある「設定-パーマリンク設定」をクリックしてください。
ここでは何も変更しなくていいので「変更の保存」をクリックします。
これをしないとうまく表示されません。何をやっても表示されないときは、この作業をしたか疑ってください。
taxonomy-color.phpを編集する
今回は、タクソノミーで分類されたカラーごとに一覧を表示したいので、taxonomy-color.phpを作成してきます。
タクソノミー設定を他に設定しないであればtaxonomy.phpでもいいです。
また、カラーごとに表示をまったく変えたい場合は、taxonomy-color-ターム名.phpを作成します。
taxonomy-の後のcolorはfunction.phpで追加した入力欄「color」を指定しています。
どのphpを使用して表示するかWordPressの方で自動的に認識してくれます。
まずは投稿があるかどうかif文で確認します。
<?php if (have_posts()) { ?>
<header class="cf">
<ul>
<li<?php if (is_tax('color', 'pastel')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/pastel/">PASTEL</a></li>
<li<?php if (is_tax('color', 'beige-gold')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/beige-gold/">BEIGE&GOLD</a></li>
<li<?php if (is_tax('color', 'blue-green')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/blue-green/">BLUE&GREEN</a></li>
<li<?php if (is_tax('color', 'yellow-orange')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/yellow-orange/">YELLOW&ORANGE</a></li>
<li<?php if (is_tax('color', 'purple-silver')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/purple-silver/">PURPLE&SILVER</a></li>
<li<?php if (is_tax('color', 'colorful')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/colorful/">COLORFUL</a></li>
<li<?php if (is_tax('color', 'pink-red')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/pink-red/">PINK&RED</a></li>
<li<?php if (is_tax('color', 'white-black')) { ?> class="current"<?php } ?>><a href="<?php bloginfo('url'); ?>/color/white-black/">WHITE&BLACK</a></li>
</ul>
<h3><?php single_term_title('', true); ?></h3>
</header>
どのタームを表示しているか判断したかったので、if (is_tax(‘分類名’, ‘ターム名’))で判断しています。
if (is_tax('color', 'beige-gold'))
以下ではタクソノミーのネイルカラーで登録した名称を表示しています。
ここでは、BEIGE&GOLD とか BLUE&GREEN が表示されます。
<?php single_term_title('', true); ?>
投稿があった場合、while文でループしていく処理を書きます。
<?php
while (have_posts()) {
the_post();
$date = get_field('date');
$color = get_field('color');
$img = get_field('img');
$imgurl = wp_get_attachment_image_src($img, 'full');
?>
<article class="box_nail">
<a href="<?php echo get_permalink(); ?>">
<figure><img src="<?php echo $imgurl[0]; ?>" alt="<?php echo $color ; ?> ?php echo get_the_title( $ID ); ?>"></figure>
<dl>
<dt><?php echo $color ; ?></dt>
<dd><?php echo get_the_title( $ID ); ?></dd>
<dd><?php echo $date ; ?></dd>
</dl>
</a>
</article>
<?php
} ?>
今回、電話番号など表示させていない項目もあります。
一覧ページには使わないけど、singleページで使う場合は読み込む必要はありません。
get_permalink() でsingleページに遷移します。
singleページも表示できるよう作成しておく必要があります。
適当な情報を登録
全ての準備が整ったので、実際に管理画面からネイルを登録していきます。
適当な画像やテキストを入力して「公開」をクリックしてください。
ループ確認のためにも複数登録してみてください。
これで WordPressのURL/color/pstel/ にアクセスすると表示されていることが確認します。