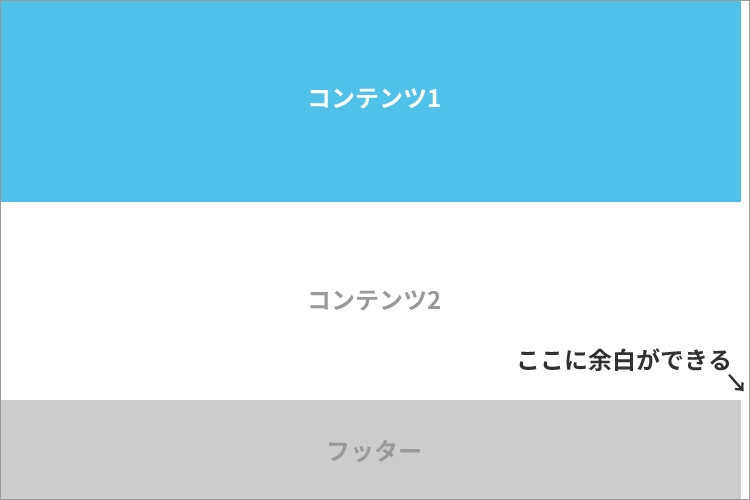
パソコン用サイトをパソコンで見たら問題なかったんですが、スマホやタブレットで見ると、右に余白がでていました。
フッターとか横一面に色を変えたりすると、その余白が気になるんですよね。
しかも、スマホ用のサイトは作る予算がないということなので、スマホで閲覧することも考えると余白なくしたいです。
レスポンシブ対応はしないサイトです。
余白をなくすのは簡単だけど、忘れそうなのでメモ。
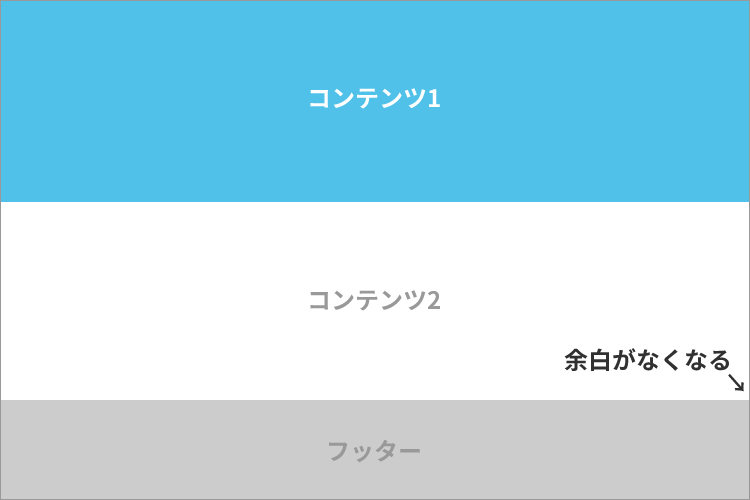
cssでmin-widthにコンテンツ幅を指定するだけ。
HTML
<footer> <p>フッター</p> </footer>
CSS
footer {
background: #cccccc;
min-width: 1000px;
text-align: center;
}