
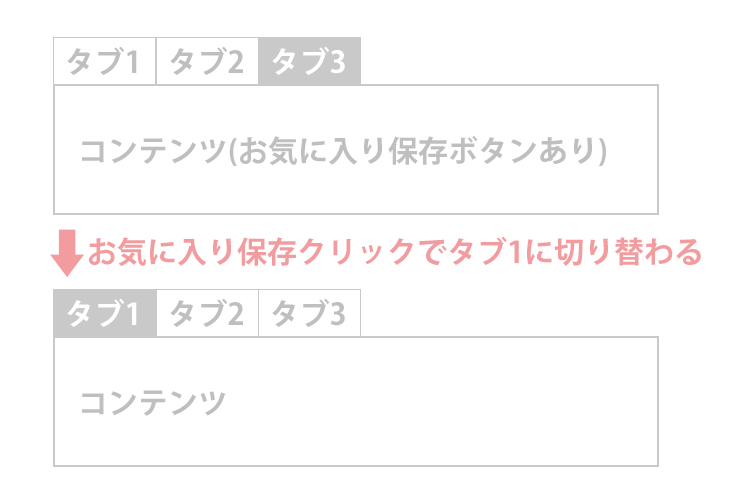
タブ切り替えのページ内で「お気に入りに保存」するボタンがあったんですが、お気に入りに保存したら1つ目のタブに戻ってしまいました。
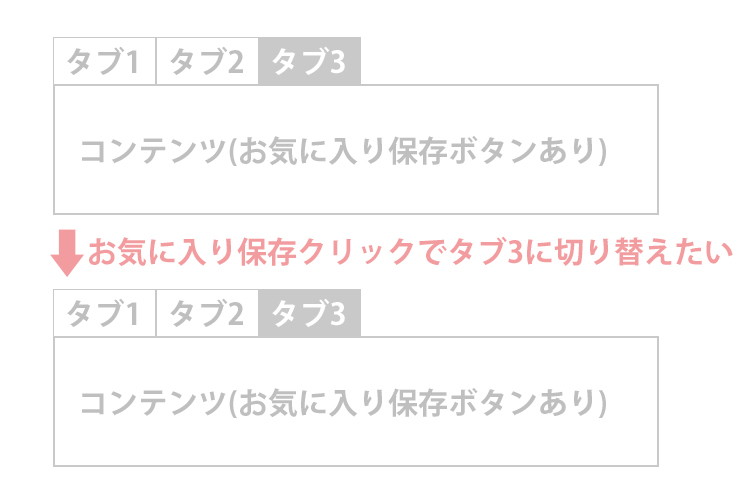
ユーザー的によくわからない仕様になっていたので直しました。

その時のタブ切り替え機能は別の人が設置したものなので端折りますが、内容的には【jQuery】タブメニューと別ページから特定のタブを開いた状態で遷移と似たような組み方をしていました。
アンカー名で切り替えできるように組んであったのが幸いしました。
「お気に入りに保存」した時にリロードする仕様になっていたので、下記ブログを参考にしてリロードした後にアンカー名に移動するようにしました。

ページ内移動(アンカー)、指定したURLへ移動|window.locationオブジェクト|JavaScript/DOM|PHP & JavaScript Room
JavaScriptの基本~実用的な関数までサンプル付きで解説。 ロールオーバー、ウィンドウ操作、連動プルダウン、入力チェック(正規表現含む)など、 サイト制作に使える実用的なスクリプトを紹介。コピペで使えます。 JavaScriptでDOM(Document Object Model)のメソッド・プロパティを使ってペ...
window.location.reload(true); //リロードしている箇所 window.location.hash = "#アンカー名" //アンカー名へ移動する部分を追加
簡単に直ってよかったです。