
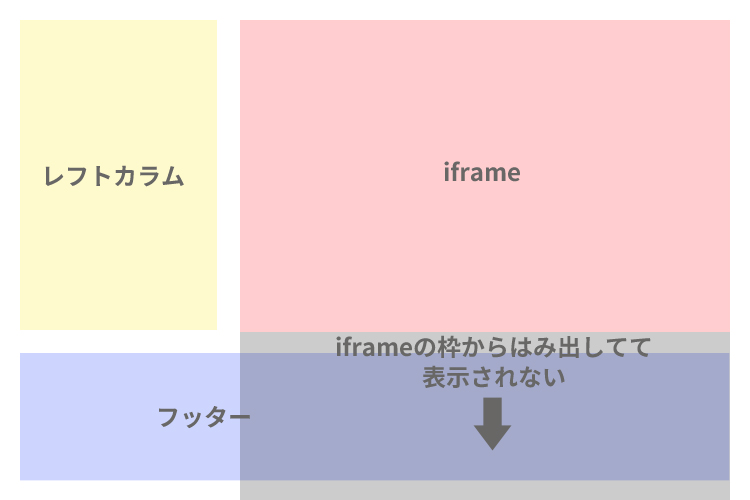
楽天で特集ページを作成する時、GOLDページにアップしたHTMLをカテゴリページや商品ページなどでiframeタグで読み込んで表示していました。
<iframe src="GOLDページの表示したいURL" frameborder="0" width="700" height="5000" scrolling="no" marginwidth="0" marginheight="0"></iframe>
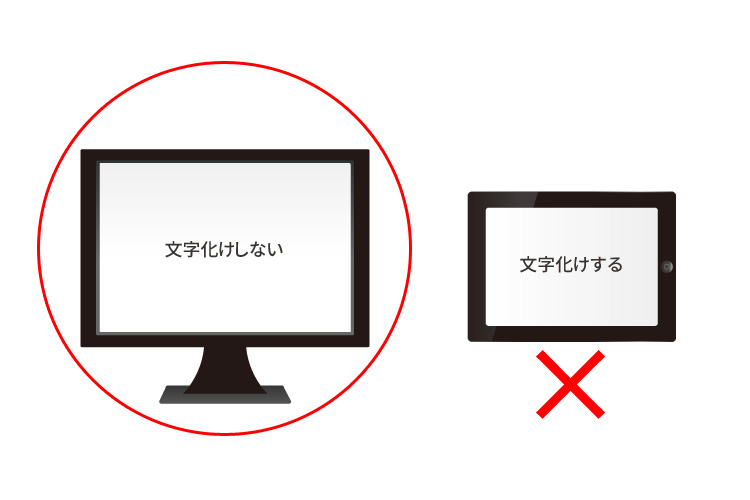
ある時、クライアントのページをiPad mini2で見たら文字化けしていました。
PCでは文字化けせずに見えていたのでしばらく気づかなかったのですが直さなければいけません。
原因はGOLDページにアップしたHTMLで文字コード宣言をしていなかったからでした。
下記をHTMLのheadタグの間に記述してアップし直したら大丈夫でした。
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP" />
楽天の文字コードはEUC-JPで作られています。
でも、Shift-jisで作成したhtmlもShift-jisで文字コード宣言していれば表示されました。
楽天ページはタブレットで見ると、各店舗のページではPC仕様で表示されます。
タブレットでの確認も怠ってはいけないですね!