
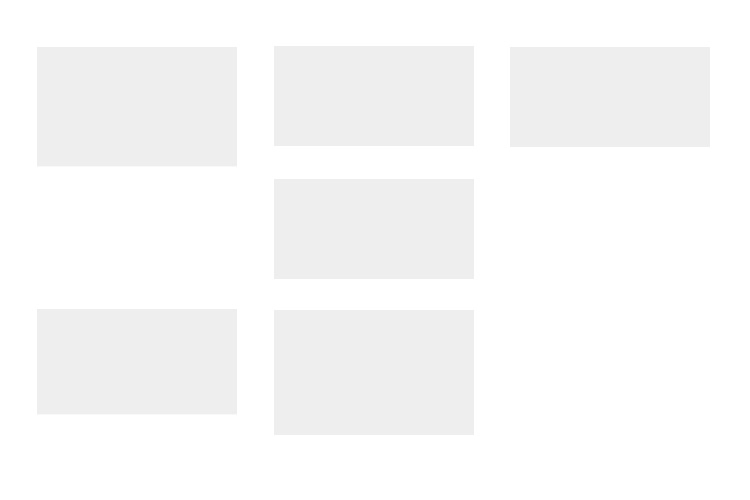
高さの違うli要素をfloatで横並びすると崩れをおこしました。

html
<ul>
<li>ボックス1-------------ボックス1</li>
<li>ボックス2----------------------------------------------ボックス2</li>
<li>ボックス3</li>
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li>
<li>ボックス5</li>
<li>ボックス6</li>
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li>
<li>ボックス8</li>
<li>ボックス9</li>
</ul>
css
ul li {
float: left;
width: 290px;
height: auto;
margin: 0 15px 15px 0;
padding: 10px;
background: #eee;
}
ul li:nth-child(3n){
margin-right: 0;
}
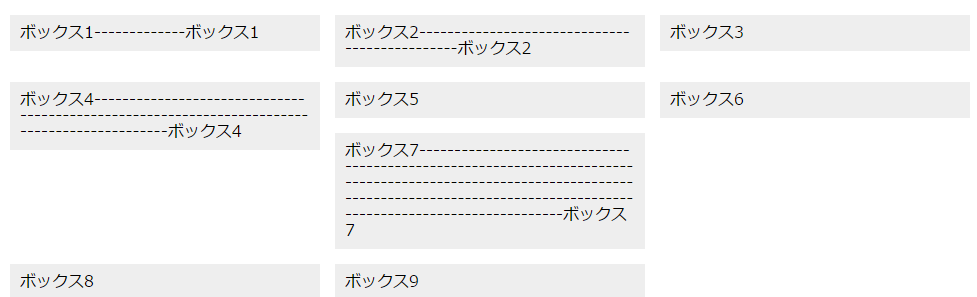
inline-blockを使用すれば崩れが直るということで、floatをinline-blockに変更しました。
css
ul li {
display: inline-block;
width: 290px;
height: auto;
margin: 0 15px 15px 0;
padding: 10px;
background: #eee;
}
ul li:nth-child(3n){
margin-right: 0;
}

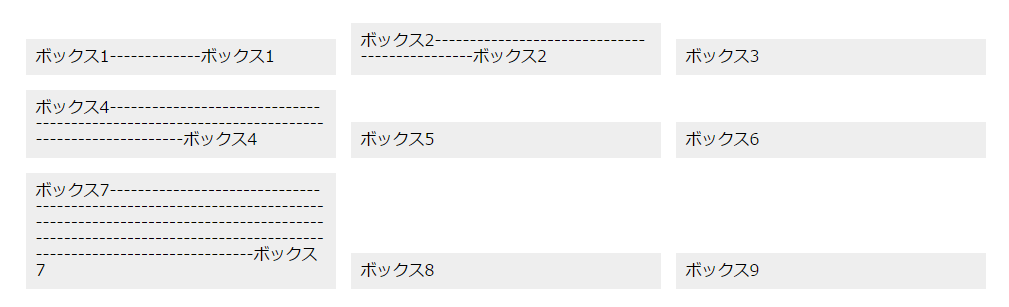
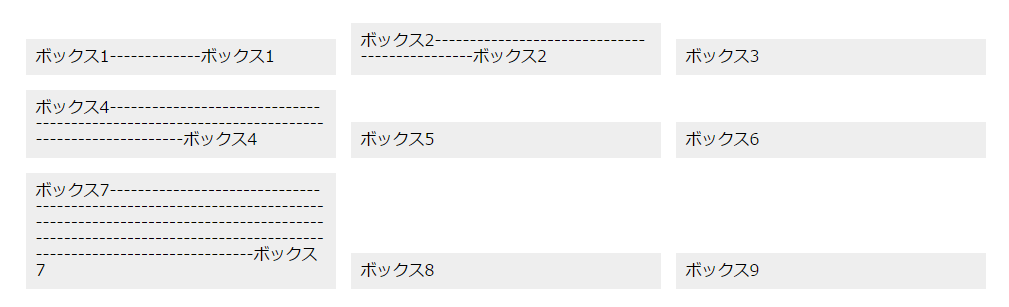
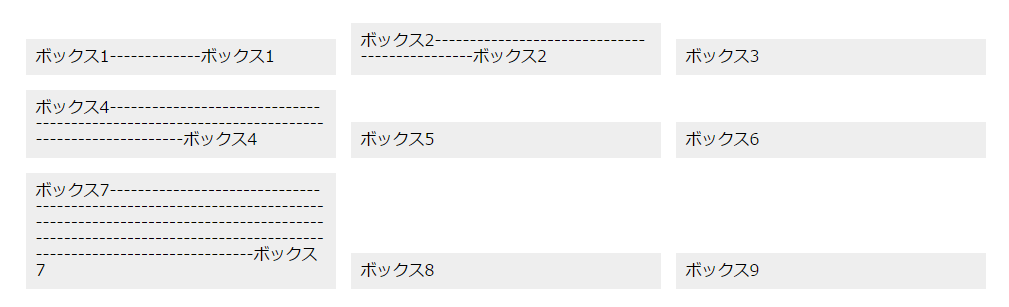
おや?横に変な隙間が増えてカラム落ちしていますね。
この隙間を削除しないとだめですが、隙間を削除するには4つの方法があります。
liごとに改行をいれない
これは簡単。
htmlの記述を下記のようにliタグ終わりで改行させないだけです。
liタグ内の内容が少なければいいですが、多いとどこを編集すればいいかわからなくなってしまいそうです。
html
<ul>
<li>ボックス1-------------ボックス1</li><li>ボックス2----------------------------------------------ボックス2</li><li>ボックス3</li><li>ボックス4--------------------------------------------------------------------------------------------ボックス4</li><li>ボックス5</li><li>ボックス6</li><li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7</li><li>ボックス8</li><li>ボックス9</li>
</ul>

目次に戻る
liの閉じタグを記述しない
こちらも簡単。
htmlの記述を下記のようにliの閉じタグを記述しないだけです。
ただ、気持ち悪い印象があるのは私だけでしょうか?
html
<ul>
<li>ボックス1-------------ボックス1
<li>ボックス2----------------------------------------------ボックス2
<li>ボックス3
<li>ボックス4--------------------------------------------------------------------------------------------ボックス4
<li>ボックス5
<li>ボックス6
<li>ボックス7----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ボックス7
<li>ボックス8
<li>ボックス9
</ul>

目次に戻る
cssでulのletter-spacingにマイナスを指定
こちらはcssに追加します。
まずは、ulにletter-spacingをマイナスで指定します。
このままだとli要素内の文字が凝縮されて読めなくなってしまいますので、li要素のletter-spacingを通常に戻します。
css
ul{letter-spacing: -.4em;} /*マイナスを指定*/
ul li {
display: inline-block;
letter-spacing: normal; /*通常に戻す*/
width: 290px;
height: auto;
margin: 0 15px 15px 0;
padding: 10px;
background: #eee;
}
ul li:nth-child(3n){
margin-right: 0;
}

目次に戻る
cssでulのfont-sizeに0を指定
こちらもcssに追加します。
まずは、ulにfont-sizeに0を指定します。
このままだとli要素内の文字が見えなくなってしまいますので、li要素で任意のフォントサイズを指定します。
css
ul{font-size: 0;} /*0を指定*/
ul li {
display: inline-block;
font-size: 16px; /*任意のフォントサイズを指定*/
width: 290px;
height: auto;
margin: 0 15px 15px 0;
padding: 10px;
background: #eee;
}
ul li:nth-child(3n){
margin-right: 0;
}

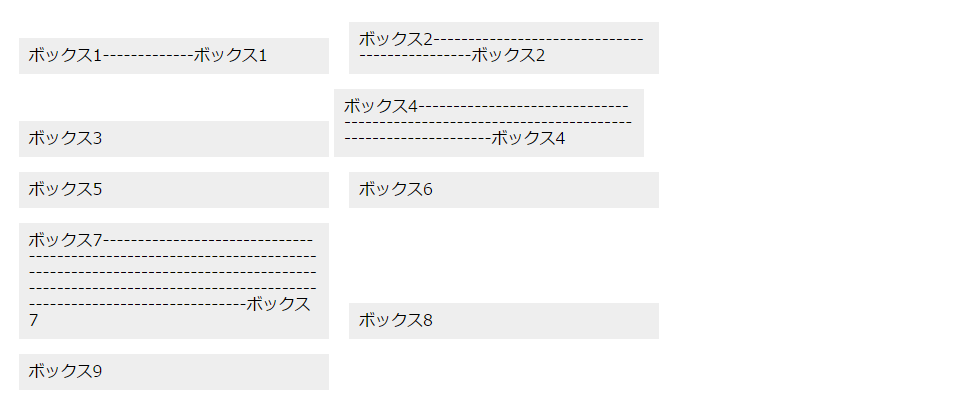
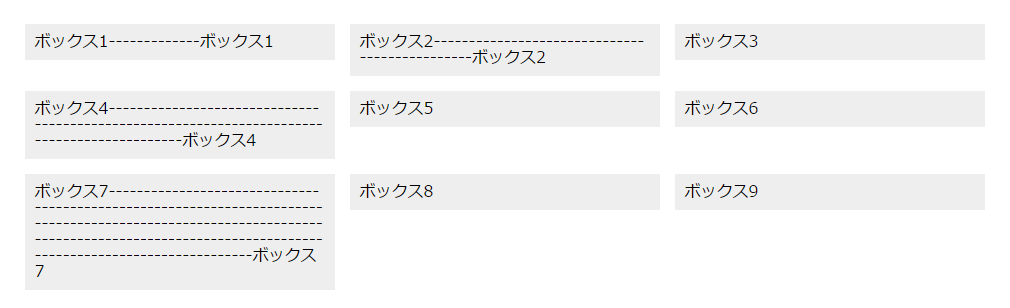
カラム崩れは直りましたが、なんだか凸凹しています。
縦がbottom基準になっているからですね。
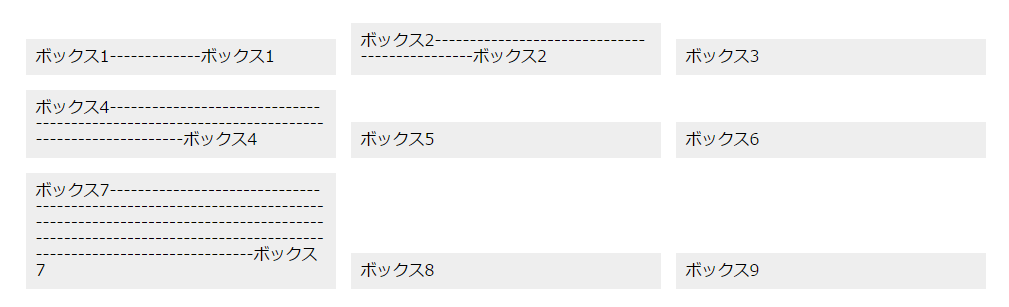
vertical-alignにtopを指定して整えます。
css
ul{font-size: 0;} /*0を指定*/
ul li {
display: inline-block;
font-size: 16px; /*任意のフォントサイズを指定*/
vertical-align: top;
width: 290px;
height: auto;
margin: 0 15px 15px 0;
padding: 10px;
background: #eee;
}
ul li:nth-child(3n){
margin-right: 0;
}

目次に戻る
flexboxを使った方法
floatはレイアウト崩れを起こしやすいです。
flexboxの方が簡単でレイアウト崩れを起こしにくいです。下記リンク先でflexboxでの記述方法を書いています。

高さの違うli要素を横並びする方法
昔はfloatが主流でしたが、今はflexboxが主流。最初はわかりにくいけどliの横並びはflexboxの方が楽なので書き方を載せています。
目次に戻る

