
Web制作をやっていると閲覧しているサイト画像のカラーが何色なのか気になることがあります。
Chromeのカラーピッカー
そういう時、Chromeの拡張機能のEye Dropperを使っています。
使い方はいたって簡単。
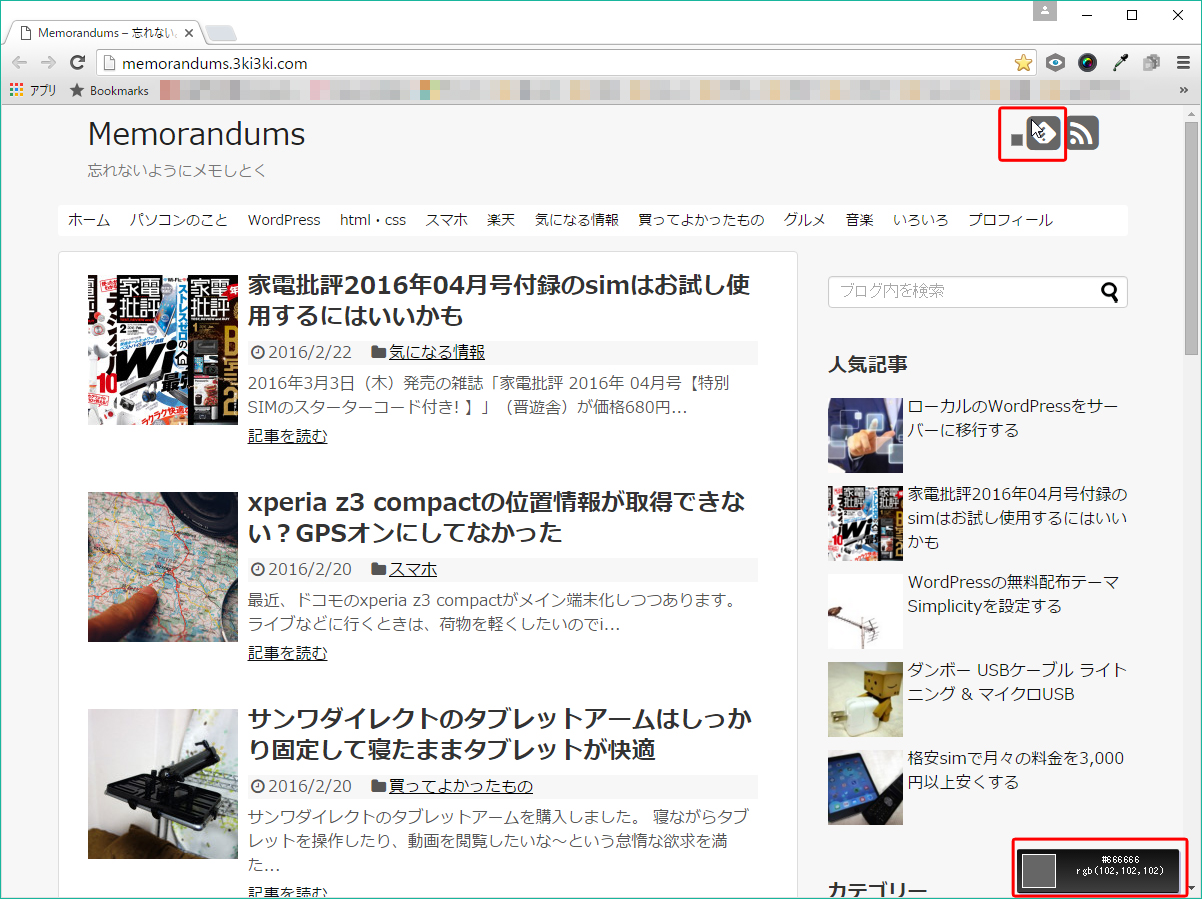
右上のEye Dropperアイコンをクリックします。
![]()
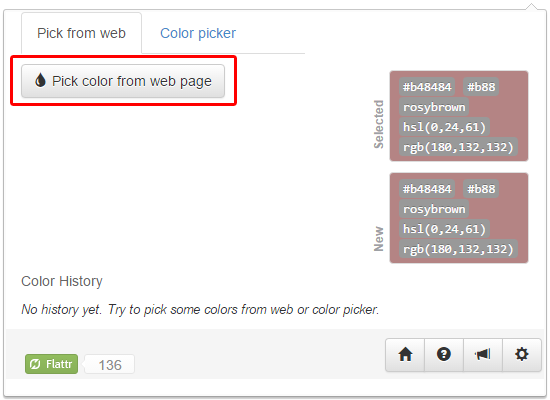
「Pick color from web page」ボタンをクリックします。

カラーピックしたいところにカーソルを合わせると、右下にカラーナンバーが表示されます。

クリックすると右上のEye Dropperアイコンの右下の色が取得した色に変わります。
![]()
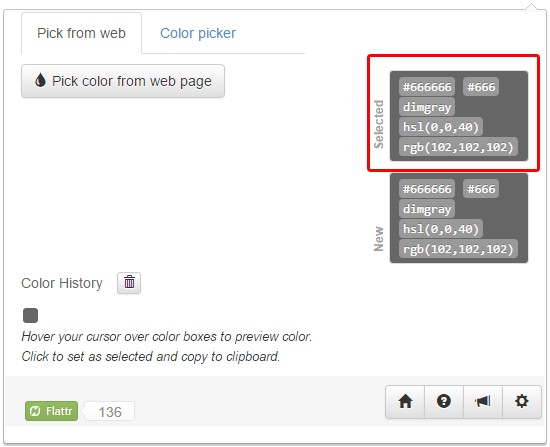
Eye Dropperアイコンをクリックすると、今回選択した色番号が表示されるので、ここでコピーできます。

Firefoxのカラーピッカー
Chromeのこの拡張機能とても便利なので、仕事で使っているFirefoxにも入れようと思ったんですが、Eye Dropperがないんですね。
でも、Firefoxの場合、Eye Dropperを入れなくても開発ツールについているんですね!
これが便利だったのでメモしておきます。
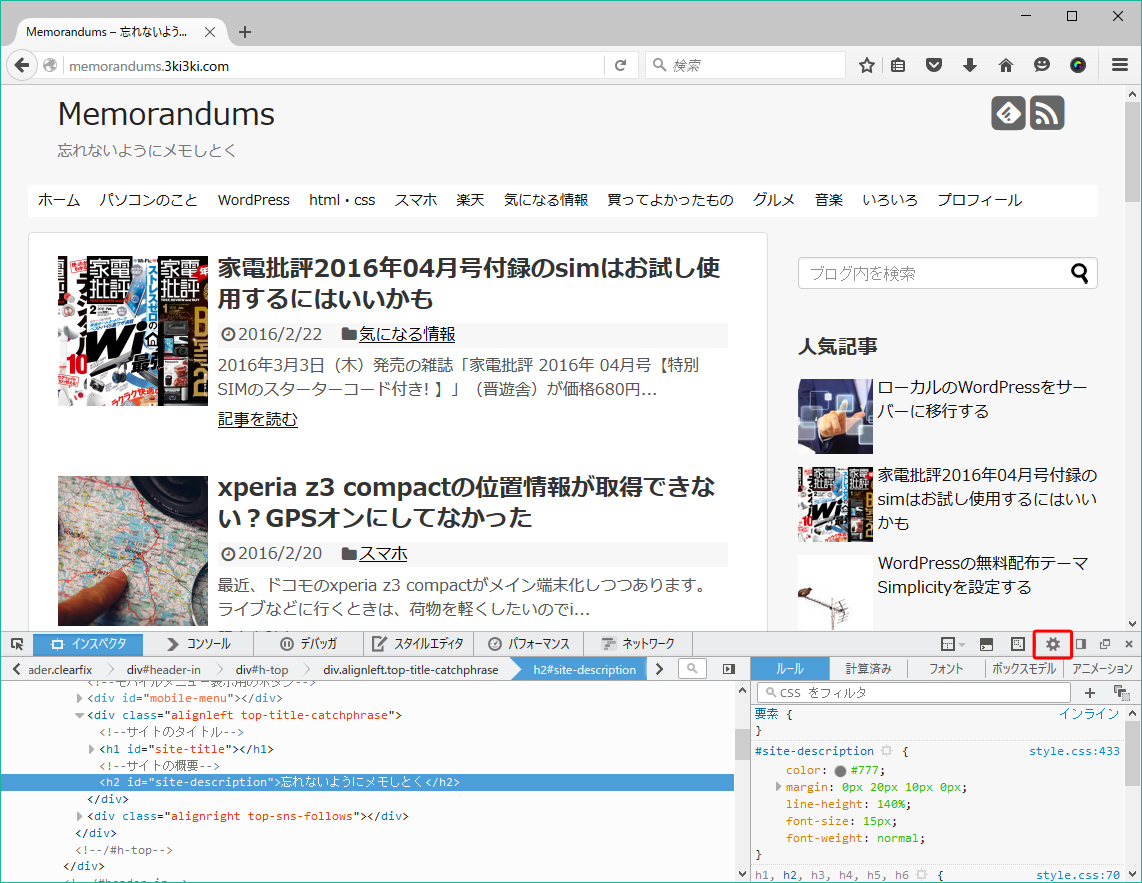
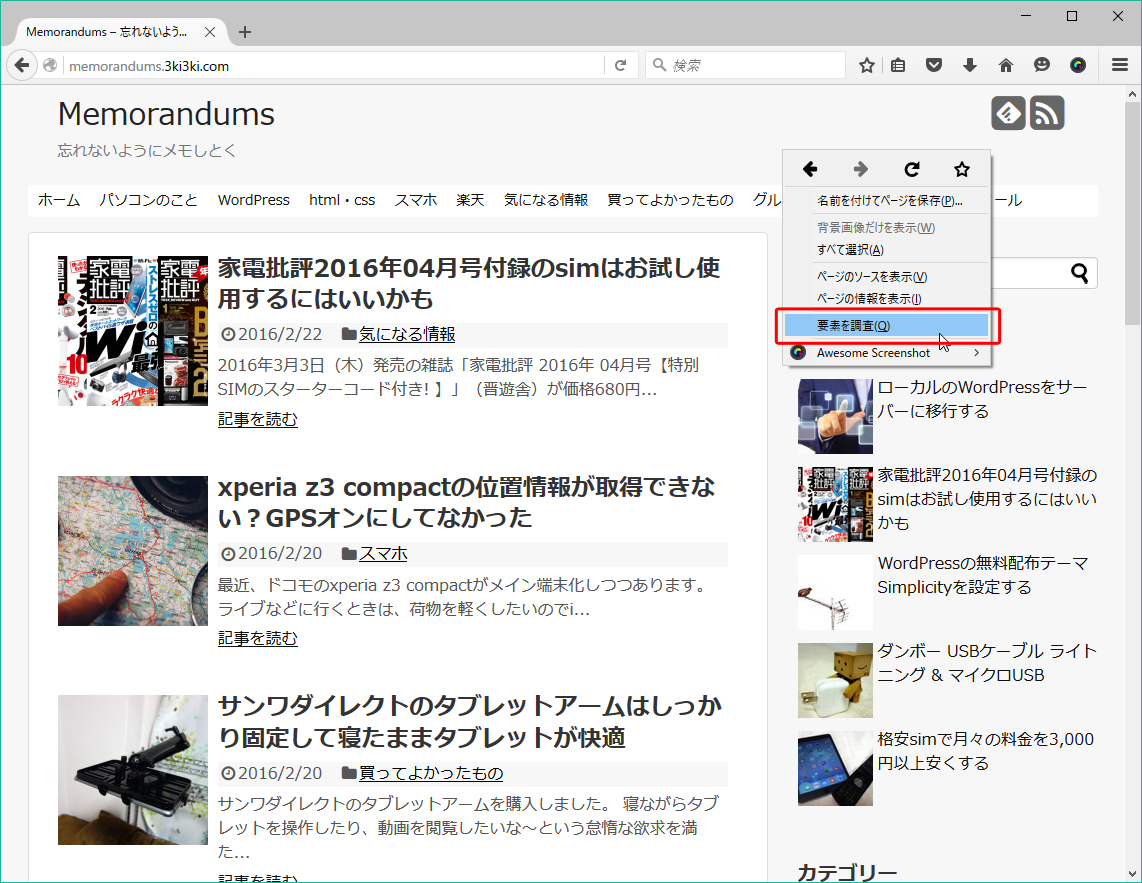
サイトの適当なところを右クリックして「要素を調査」をクリックします。

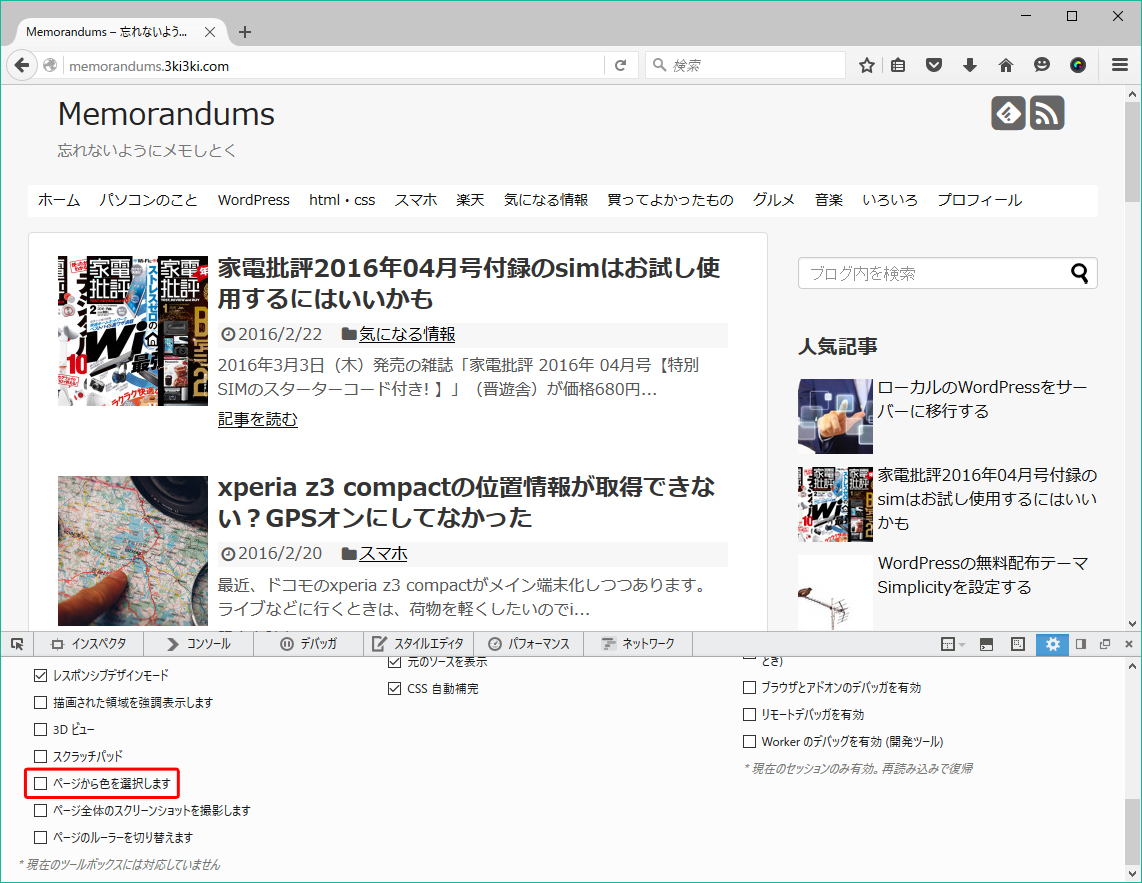
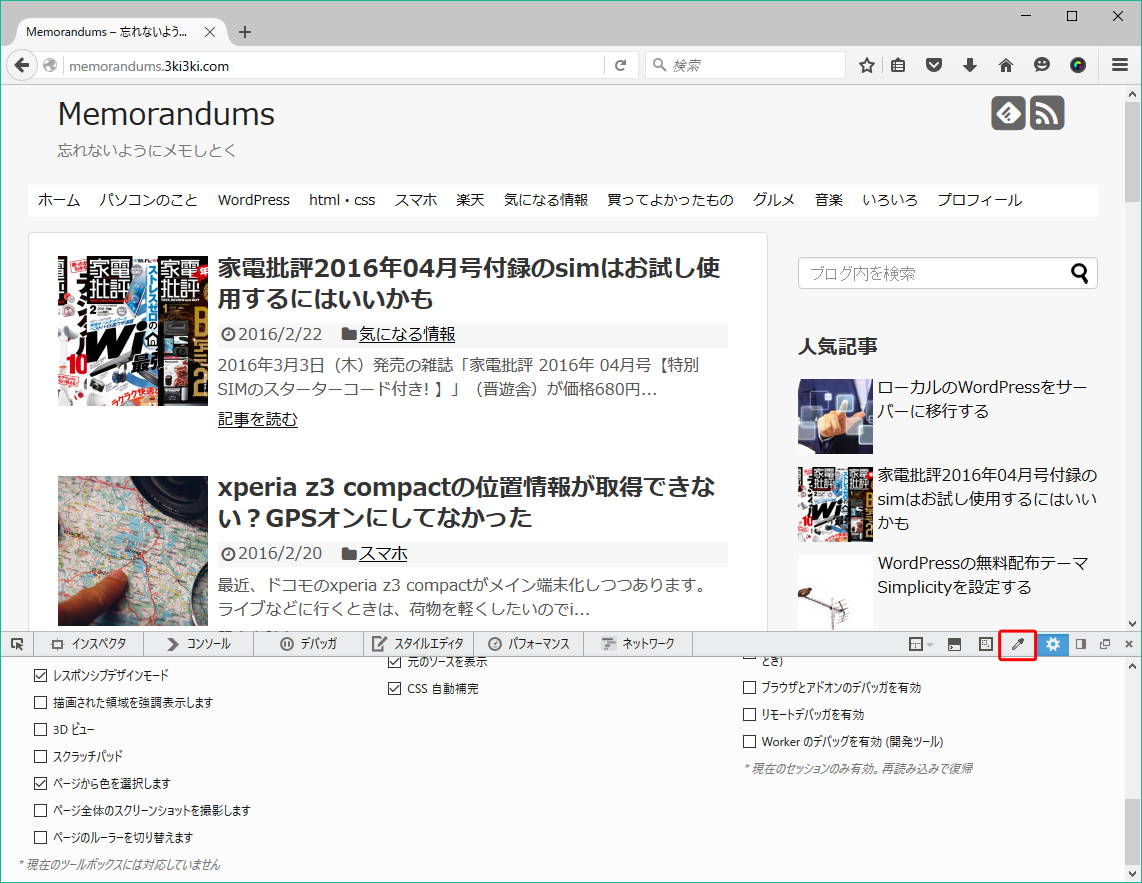
チェックするとカラーピッカーアイコンが表示されるのでクリックします。

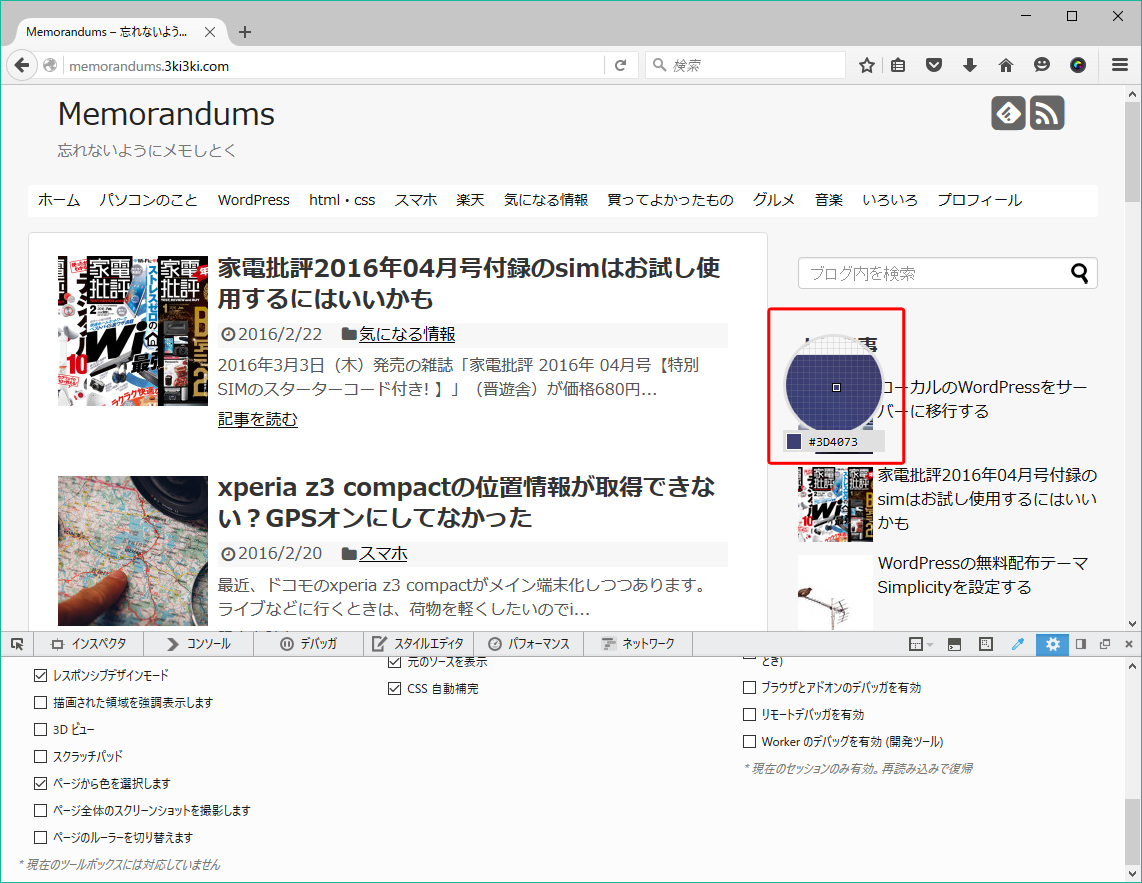
カラーピックしたいところにカーソルを合わせるとカラー番号が表示されるので、クリックするとカラー番号がコピーされます。

ワンクリックでコピーされるのでかなり便利です!!