
bootsrtapでシングルページ作成したものを、以前このブログに掲載しました。

Bootstrapで簡単にレスポンシブサイトが作れちゃう♪
Bootstrapは以前から知っていたのですが、最初知ったのがlessで作成する方法だったので、すごく敷居が高く思ってました。その時期はsassの操作方法も無知な状態だったので、Bootstrapが何者かもわからず拒絶反応をしてしまいました...
掲載時に気になってたんです。
気になってた点
トグル表示されない状態(パソコン表示)⇒ ページ内遷移に問題なし
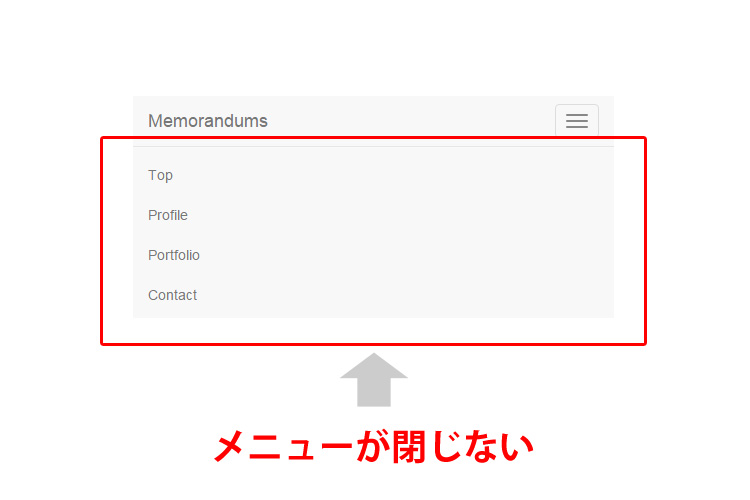
トグル表示される状態(スマホ/タブレット表示)⇒ ページ内遷移時メニュー開いたまま
その時のデモページは下記ボタンのリンク先で確認できます。
何か方法はあるはずと思いながら放置していました。
今回解決方法を見つけましたのでメモしておきます。
シングルページの場合
参考にしたのは下記サイトです。http://blog.phiyard.net/entry/2014/10/08/175432
jQuery
$('.nav a').on('click', function(){
if (window.innerWidth <= 768) {
$('.navbar-toggle').click();
}
});
上記jQueryを追加して解決しました。
if文でデバイス幅判定しないと、トグル表示していない状態の時に変な動きになります。
ちなみにhtmlは下記の通りです。
html
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Memorandums</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#top">Top <!--span class="sr-only">(current)</span--></a></li>
<li><a href="#profile">Profile</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
目次に戻る
複数ページの場合
複数ページで一部メニューのみドロップダウンメニューとページ内リンクがあるものを作成していました。別ページに遷移する時は閉じたように見えるんですが、同一ページ内で遷移する時だけ閉じないので違和感がありました。
シングルページ用の記述だと、ドロップダウンメニューが表示されなくなってしまいます。
指定するクラスを変えるだけで問題は解決しました。
jQuery
$('.dropdown-menu a').on('click', function(){
if (window.innerWidth <= 768) {
$('.navbar-toggle').click();
}
});
html
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>class="sr-only">Toggle navigation</span>
<span>class="icon-bar"></span>
<span>class="icon-bar"></span>
<span>class="icon-bar"></span>
</button>
<a>class="navbar-brand" href="#">Memorandums</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="./index.html" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">top<span>class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="./index.html#profile">profile</a></li>
<li><a href="./index.html#apeal">apeal</a></li>
</ul>
</li>
<li><a href="./portfolio.html">Portfolio</a></li>
<li><a href="./contact.html">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
これでメニューは閉じました。
でも、メニューの部分にコンテンツが重なってしまいました。
目次に戻る
